一、基本介绍:
Lottie是一个Android和iOS端的支持库,它能够使用“Bodymovin”将Adobe AfterEffects动画转化为json的形式然后在移动端本地传输。




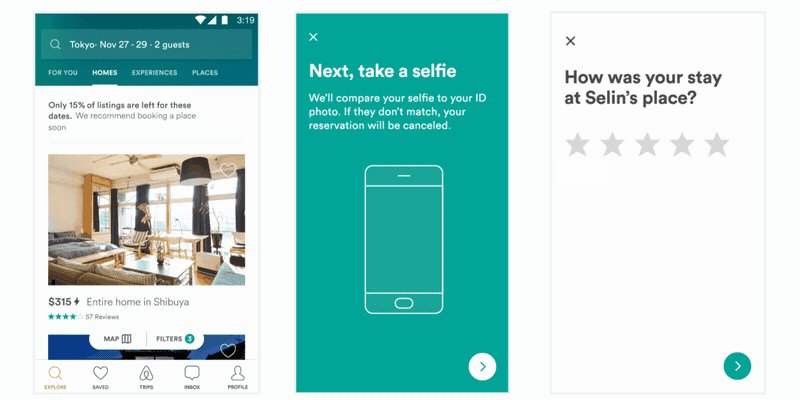
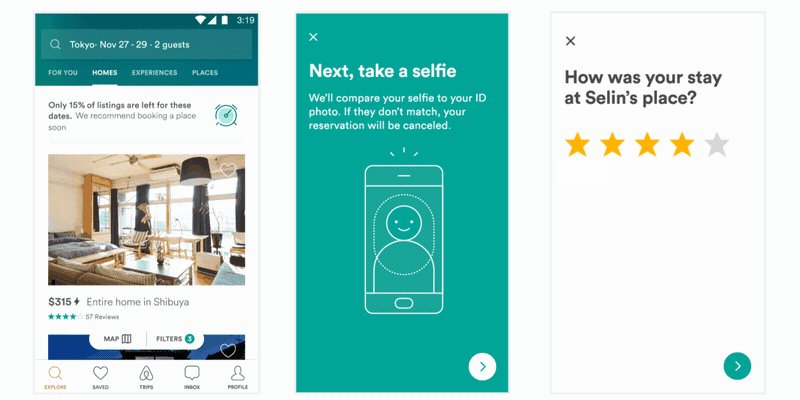
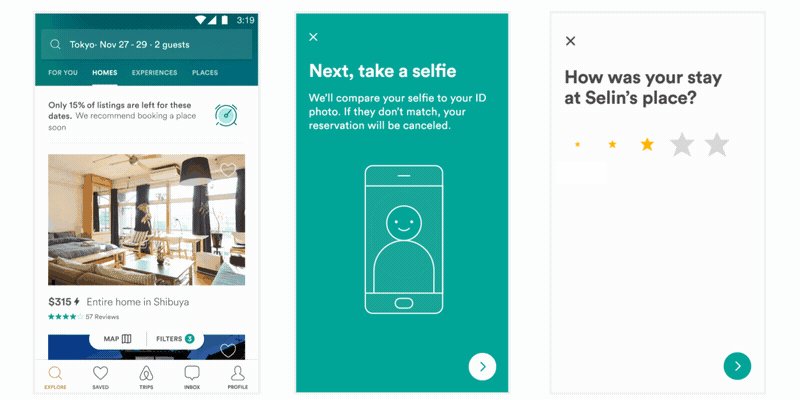
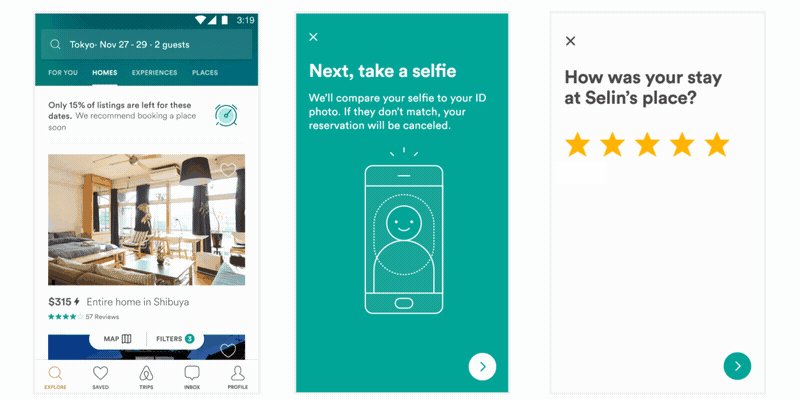
看到这些效果很牛逼很拉风有木有?
首先设计者可以创建和运送漂亮的动画,而不用工程师去刻意的手动再次创建。
页面中的所有的动画使用After Effects进行创建的,使用Bodymovin转化传输并且在本地进行表达而不用工程师的参与。
Bodymovin是一款由Hernan Torrisi创建的插件,能够实现将Aftereffects文件转化为json文件和包含一个页面播放器。我们已经在底层进行改造来将它的使用延伸到Android,IOS,React Native。
Sample App
你可以编写你自己的小例子或者从PlayStore进行下载。该示例包含了一些已经创建的动画但是也允许你从内部存储或者url中加载一个动画。
Download
仅需要在你的项目中的“build.gradle”文件中添加依赖就可以:
dependencies {
compile 'com.airbnb.android:lottie:1.0.1'
} Using Lottie
Lottie 支持Jellybean(API 16)版本及其以上的Android版本。最简单的使用是调用
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_fileName="hello-world.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />或者你可以在程序中用更复杂的方法加载它。在app/src/main/asseets中的json资源:
LottieAnimationView animationView = (LottieAnimationView) findViewById(R.id.animation_view);
animationView.setAnimation("hello-world.json");
animationView.loop(true); 最后是项目地址:





















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








