####安装nodejs环境 这个网上有很多教程,根据说明安装即可
####安装本地babel依赖
npm install -g babel babel-cli
####使用webstorm创建项目
-
创建项目,进入目录执行npm init 创建package.json文件
-
项目中添加依赖
npm install --save-dev babel-cli npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev babel-preset-stage-2
3.项目中根目录下添加babel配置文件.babelrc,并在文件中添加如下内容:
{"presets": ["es2015","react","stage-2"]}
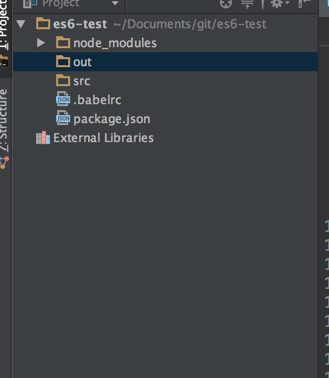
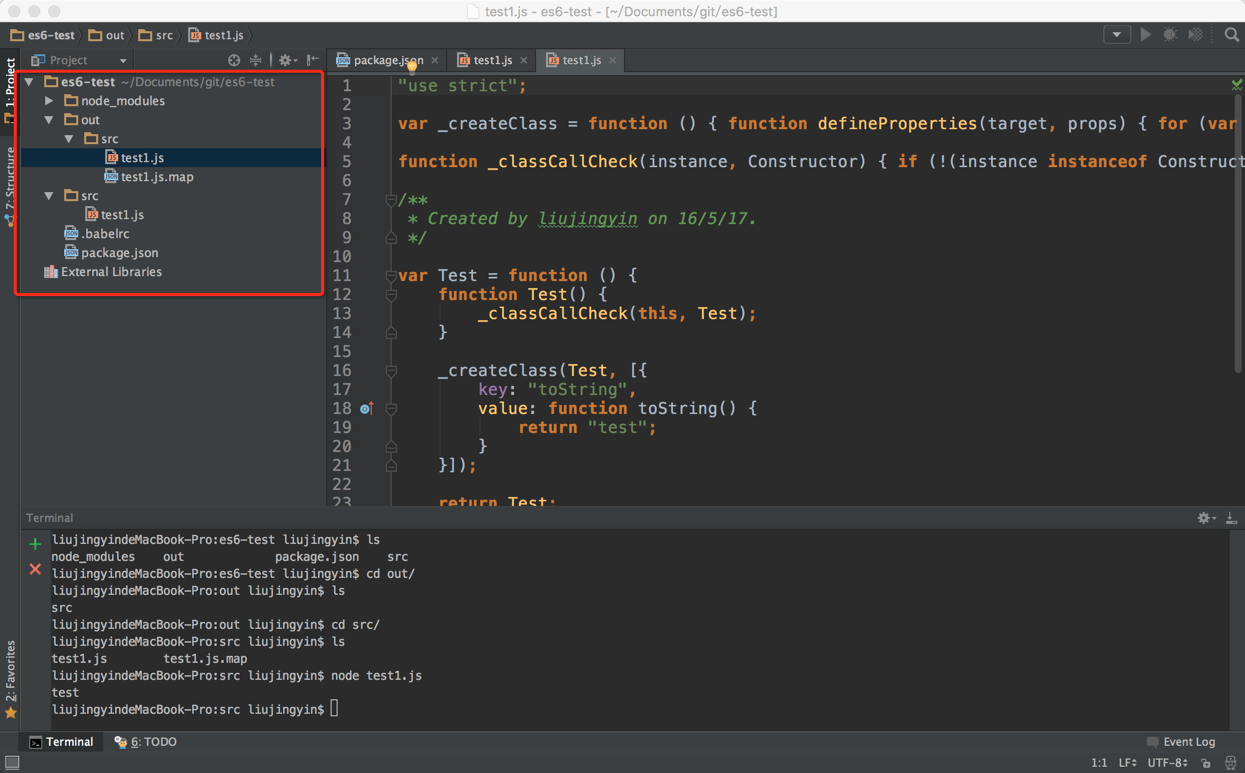
4.在项目根目录下创建两个文件夹:src out,完成以后目录结构如下: 
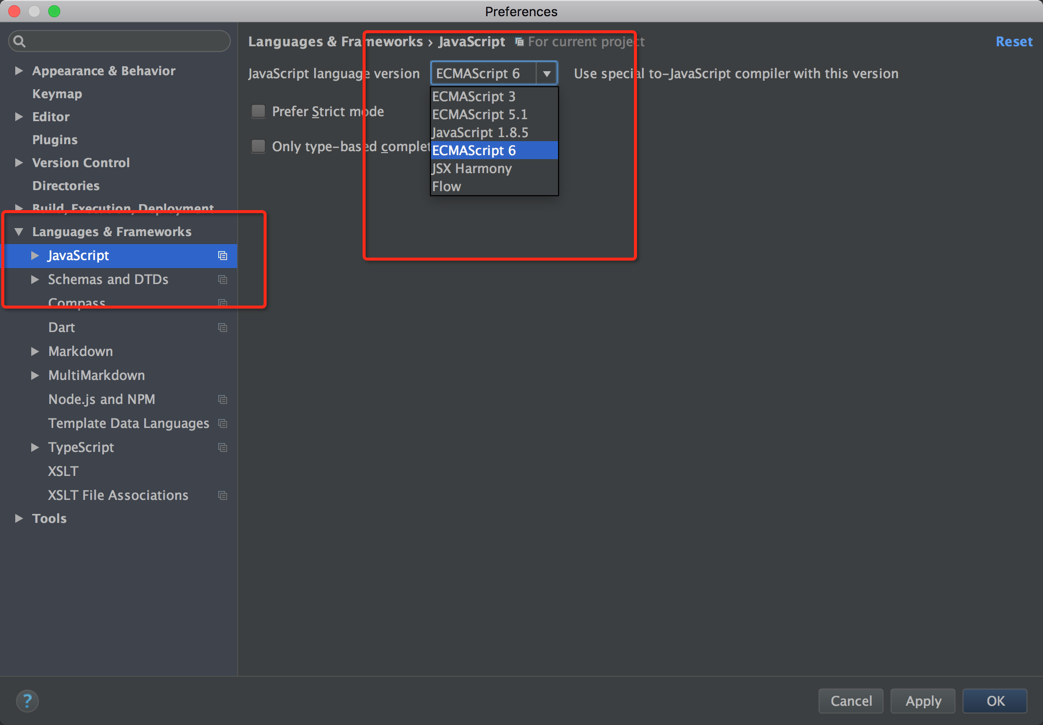
5.修改webstorm设置,选择ES6

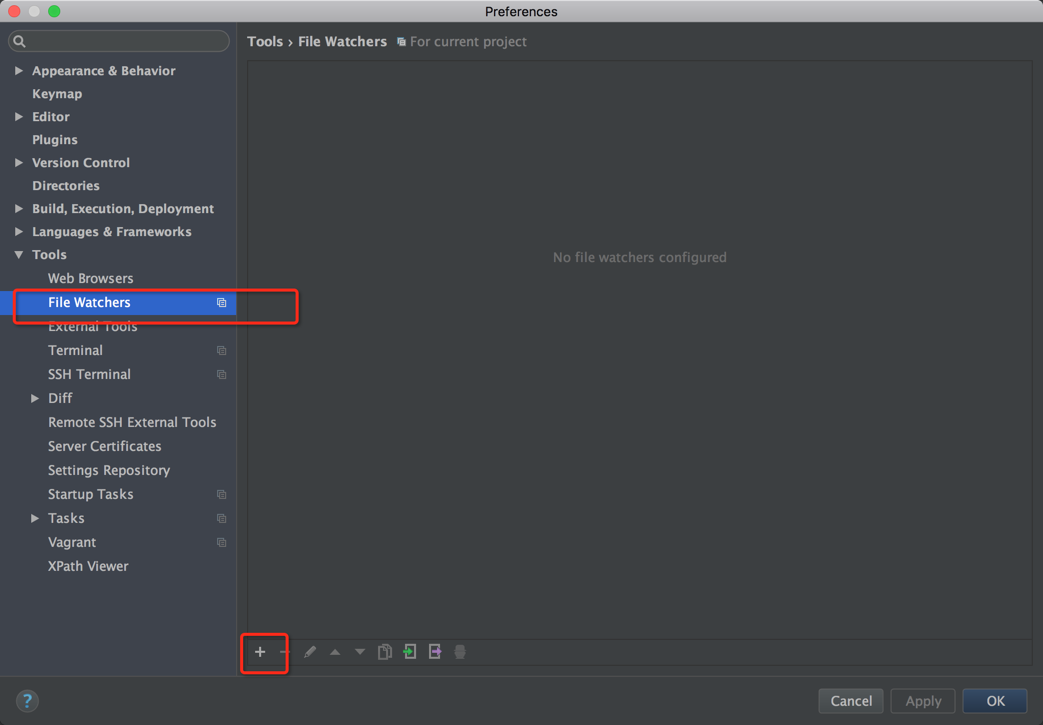
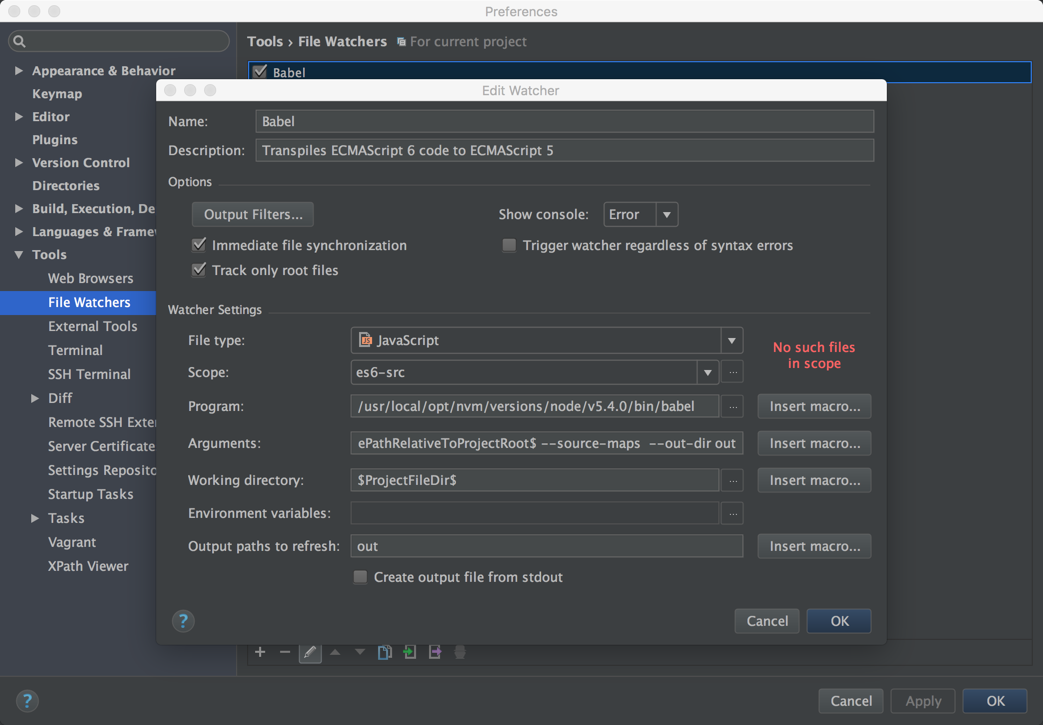
6.设置file watcher,让编写的js代码自动转换成ES5。


* File type: JavaScript
* Scope :es6-src
* arguments:$FilePathRelativeToProjectRoot$ --source-maps --out-dir out
* working directory:$ProjectFileDir$
* output paths to refresh:out
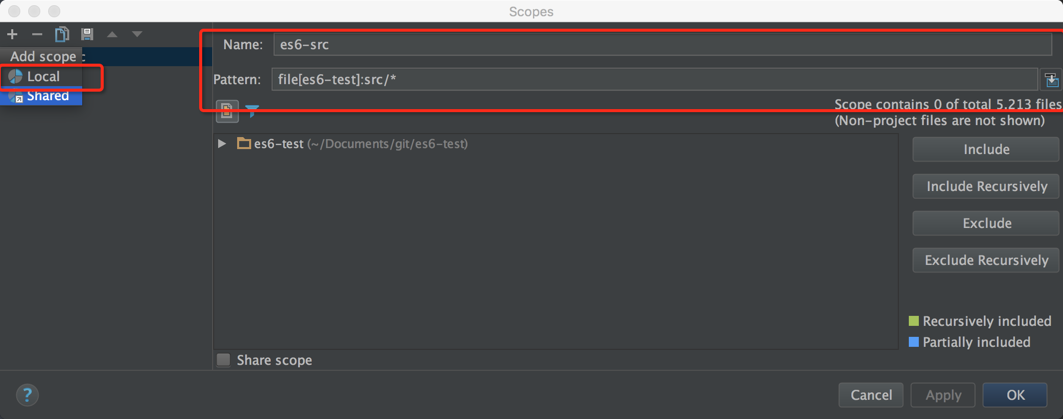
scope 设置:
 * Name:es6-src * Pattern:file[es6-test]:src/*
* Name:es6-src * Pattern:file[es6-test]:src/*
-
在src下添加文件test1.js,代码如下:
class Test { toString(){ return "test" } } let t = new Test(); console.log(t.toString());
8.out会自动生成文件:






















 823
823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








