Whatis scope
scope 的使用贯穿整个AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新$scope,同样的$scope 发生改变时也会立刻重新渲染视图
$rootscope:AngularJS应用启动并生成视图时,会将根ng-app 元素与$rootScope进行绑定.$rootScope是所有$scope 的最上层对象,可以理解为一个AngularJS 应用中得全局作用域对象
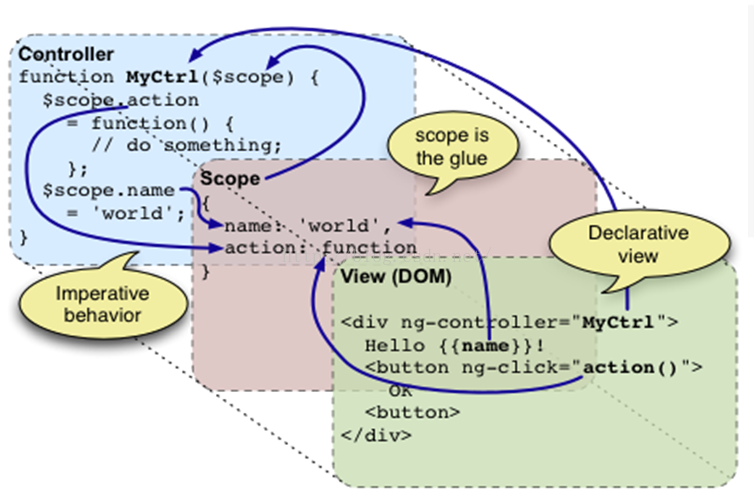
$scope:$scope对象在AngularJS 中充当数据模型的作用,$scope并不处理和操作数据,它只是建立了视图和HTML 之间的桥梁.
scope桥梁
scope 的生命周期有4个阶段:
1.创建
控制器或者指令创建时,AngularJS 会使用$injector 创建一个新的作用域,然后在控制器或指令运行时,将作用域传递进去.
2.链接
AngularJS 启动后会将所有$scope 对象附加或者说链接到视图上,所有创建$scope 对象的函数也会被附加到视图上.这些作用域将会注册当AngularJS 上下文发生变化时需要运行的函数.也就是$watch 函数,AngularJS 通过这些函数或者何时开始事件循环.
3.更新
一旦事件循环开始运行,就会开始执行自己的脏值检测.一旦检测到变化,就会触发$scope 上指定的回调函数
4.销毁
$scope在视图中不再需要,AngularJS 会自己清理它.当然也可以通过 $destroy() 函数手动清理.
angularJS指令对象的scope属性
1.angularJS自定义指令的时候$scope默认false,指令作用域即指令元素所在的作用域也就是父作用域,false时不创建新作用域,父与子类作用域数据相同且同步更新
2.angularJS自定义指令的时候$scope为true时,表示子作用域是独立创建的,子变化并不会修改父的内容;一旦某个属性内容被子作用域重置了,即使父作用域中的内容变化子作用域的相对应的内容也不发生变化
angularJS指令对象的scope属性
1.angularJS自定义指令的时候$scope设置成一个json对象,父作用域与子作用域完全独立,不存在任何关联
2..angularJS自定义指令的时候$scope设置成一个json对象,如果子作用域需要添加属性,必须先添加指令中的link函数,然后通过函数中scope对象进行添加;如果在子作用域中要绑定或调用父作用域中的属性和方法,则需要在scope属性对应的json对象值中添加绑定策略(@、=、&)
三种绑定策略
@绑定({{}})
子作用域重置内容之前:父影响子,子不干扰父(这点与scope=true相同)
子作用域重置内容之后:父影响子,子不干扰父(scope=true子作用域随父作用域变化只在子作用域重置之前,之后不会随之变化)
=绑定(=)
父子共享共通,同步变化
&绑定
独立的子作用域直接调用父作用域的方法,调用时可以传递实参数

























 131
131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








