修改网站根目录为web

应用结构
basic/ 应用根目录
composer.json Composer 配置文件, 描述包信息
config/ 包含应用配置及其它配置
console.php 控制台应用配置信息
web.php Web 应用配置信息
commands/ 包含控制台命令类
controllers/ 包含控制器类
models/ 包含模型类
runtime/ 包含 Yii 在运行时生成的文件,例如日志和缓存文件
vendor/ 包含已经安装的 Composer 包,包括 Yii 框架自身
views/ 包含视图文件
web/ Web 应用根目录,包含 Web 入口文件
assets/ 包含 Yii 发布的资源文件(javascript 和 css)
index.php 应用入口文件
yii Yii 控制台命令执行脚本关于 命名空间说明 http://my.oschina.net/xinson/blog/376027
say hello
创建控制器
controllers/SiteController<?php
namespace app\controllers;//命名空间
use yii\web\Controller;//使用命名空间 它是SiteController继承的Controller
class SiteController extends Controller{
public function actionSay($message = 'Hello')
{
return $this->render('say', ['message' => $message]);
}
}创建视图
views/site/say.php<?php
use yii\helpers\Html;
?>
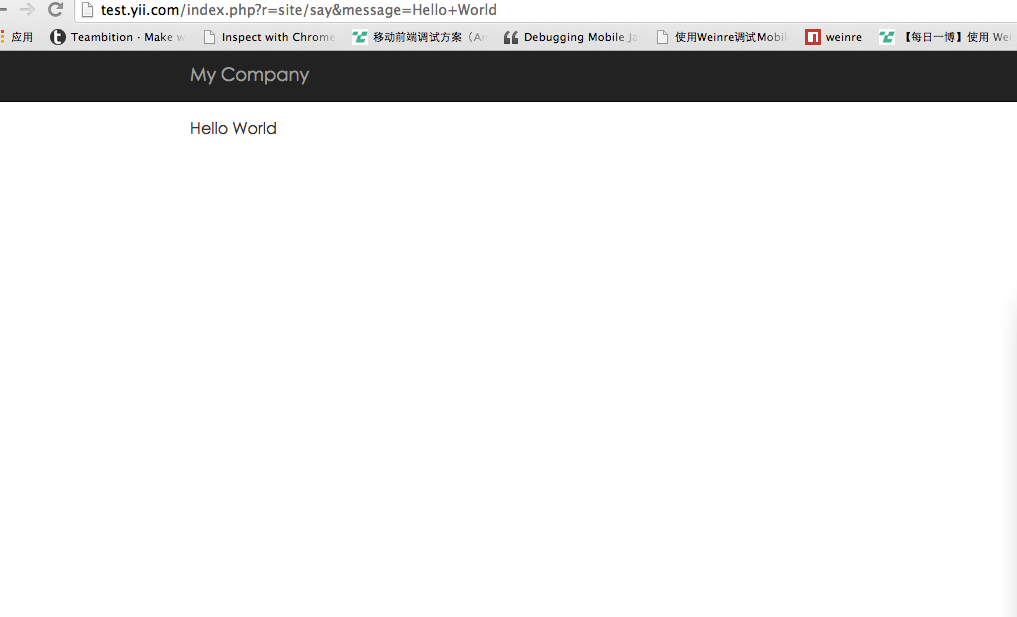
<?= Html::encode($message) ?>http://test.yii.com/index.php?r=site/say&message=Hello+World

新页面和其它页面使用同样的头部和尾部是因为 [[yii\web\Controller::render()|render()]] 方法会自动把 say 视图执行的结果嵌入称为布局的文件中,本例中是 views/layouts/main.php。
模型类 EntryForm 代表从用户那请求的数据,该类如下所示并存储在 models/EntryForm.php 文件中。
使用表单
<?php
namespace app\models;
use yii\base\Model;
class EntryForm extends Model{
public $name;
public $email;
public function rules()
{
return [
[['name', 'email'], 'required'],
['email', 'email'],
];
}
}EntryForm 类包含 name 和 email 两个公共成员,用来储存用户输入的数据。它还包含一个名为 rules() 的方法,用来返回数据验证规则的集合。
name 和 email 值都是必须的
email 的值必须满足email规则验证
site 控制器中创建一个 entry 操作
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\EntryForm;
class SiteController extends Controller{
public function actionEntry()
{
$model = new EntryForm;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// 验证 $model 收到的数据
// 做些有意义的事 ...
return $this->render('entry-confirm', ['model' => $model]);
} else {
// 无论是初始化显示还是数据验证错误
return $this->render('entry', ['model' => $model]);
}
}
}创建视图
views/site/entry-confirm.php<?php
use yii\helpers\Html;
?>
<p>You have entered the following information:</p>
<ul>
<li><label>Name</label>: <?= Html::encode($model->name) ?></li>
<li><label>Email</label>: <?= Html::encode($model->email) ?></li>
</ul>views/site/entry.php<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
?>
<?php $form = ActiveForm::begin(); ?>
<?= $form->field($model, 'name') ?>//$form->field($model, 'name')->label('自定义 Name')
<?= $form->field($model, 'email') ?>//$form->field($model, 'email')->label('自定义 Name')
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>begin() 和 end() 分别用来渲染表单的开始和关闭标签。在这两个方法之间使用了 [[yii\widgets\ActiveForm::field()|field()]] 方法去创建输入框。第一个输入框用于 “name”,第二个输入框用于 “email”。之后使用 [[yii\helpers\Html::submitButton()]] 方法生成提交按钮。
http://test.yii.com/index.php?r=site/entry
输入有效的 name 和 email 信息并提交后,将会看到一个显示你所提交数据的确认页面。

其实数据首先由客户端 JavaScript 脚本验证,然后才会提交给服务器通过 PHP 验证。[[yii\widgets\ActiveForm]] 足够智能到把你在 EntryForm 模型中声明的验证规则转化成客户端 JavaScript 脚本去执行验证。如果用户浏览器禁用了 JavaScript, 服务器端仍然会像 actionEntry() 方法里这样验证一遍数据。这保证了任何情况下用户提交的数据都是有效的。





















 808
808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








