在前端设计上,或者在平时写文档、ppt、记笔记等,都是需要用到文字的排版的。现在就来说文字排版的几个基本原则,这些基本原则是平时非常好做到的,其中对齐和亲密性是比较容易做到的,也是比较容易忽视的。做到对齐和亲密性我们的样式就会好很多。
1.对比(Contrast)
对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目。
我们来看一下对比效果好的网站(由于这里不利于排版,所以没对博客太多排版。)
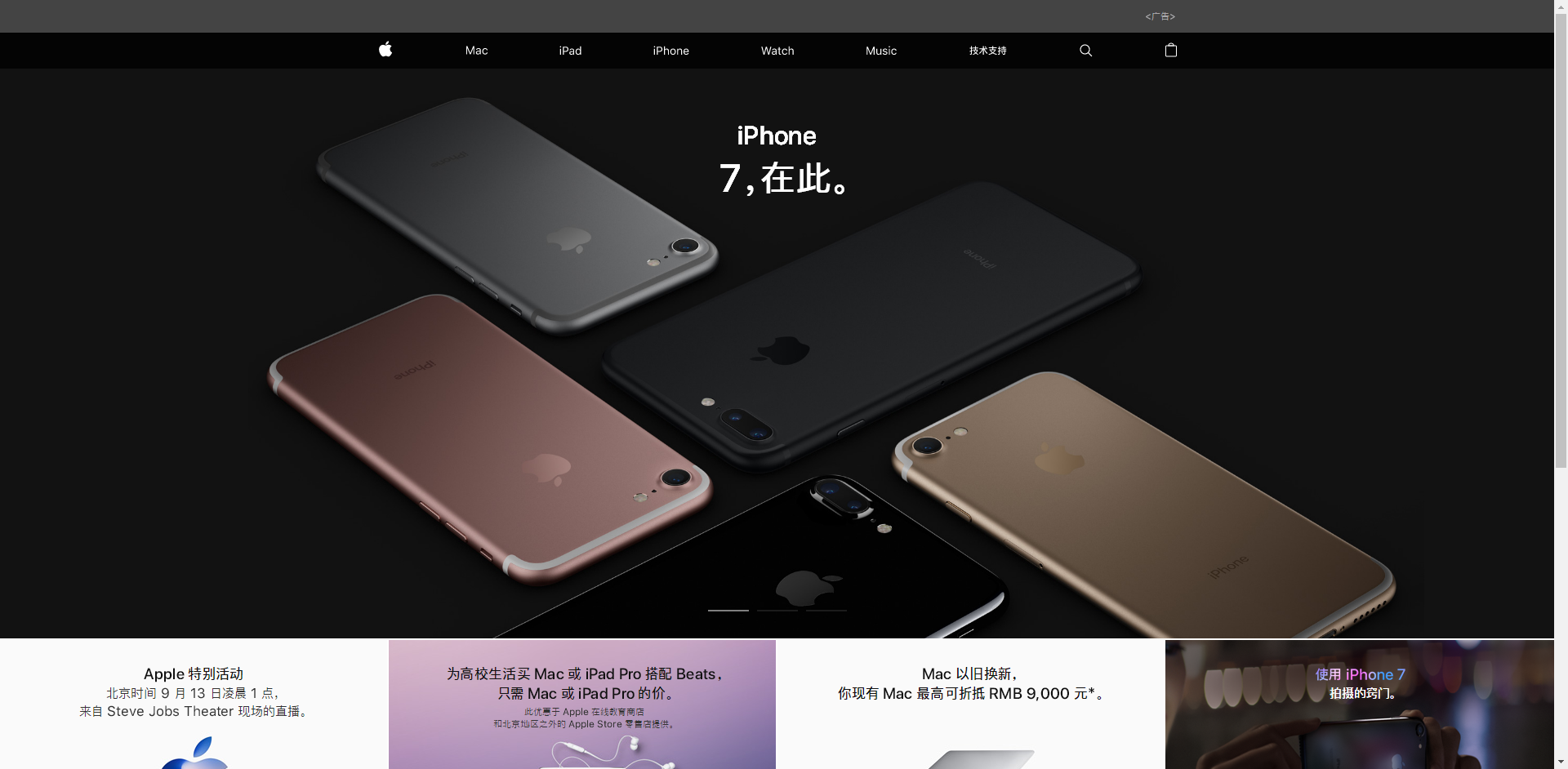
a.苹果官网

(在这里我们看到苹果的官网的字体总共就4种字体,当你阅读其中一种的时候完全不会被其他的所干扰,能够读取到最主要的内容。总共将元素归为四类,1.banner的主题 2.导航 3.活动题目 4.活动简介 在其中我们还注意到右下角的图片上文字也是区别于其他三张图片上的文字的,这样将信息重要等级提示了)
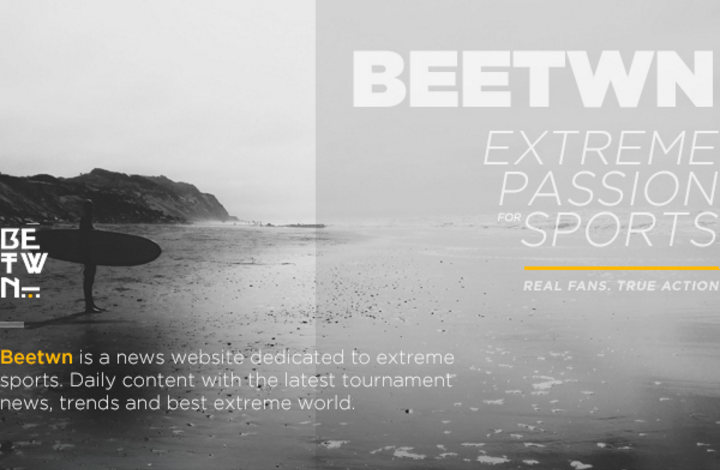
b.Extreme Sports Magazine Concept

(这个网站的设计很酷 设计元素简单 但是效果很好 可以看的出来利用了对比 对齐的设计原则)
2.重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。
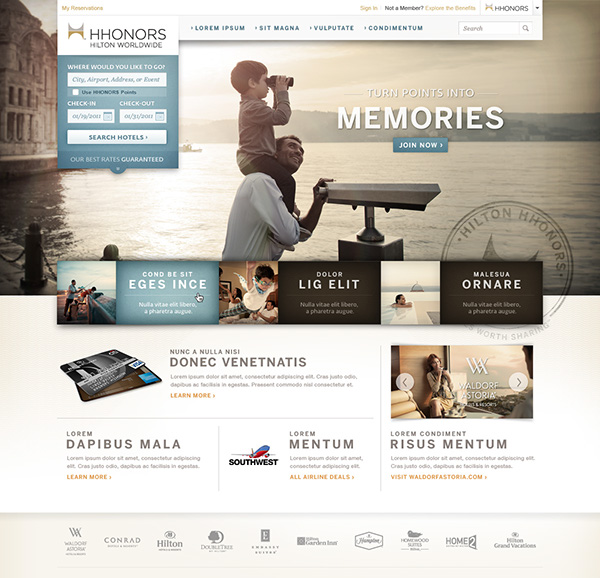
c.HHonors Hilton

(上面的网站利用了重复原则 使得 相同类别的内容有了很多相同的属性。能做到很好的分类,眼睛也不会太累。比如下面的一排图标,用了相同的颜色、大小、间距。当然在利用这些原则时,都要注意留白,这个是设计师最喜欢干的事。)
3.对齐(Alignment)
任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个 元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
居中对齐是很多前端最喜欢的做法,可能是在适配上最保险,但是这样的对齐方式处理不好就会变得比较俗。我们来看上面的(b图)采取了左对齐和右对齐。看起来极具设计感,所以在这种文字不多的地方也鼓励右对齐,有图片背景时根据背景的焦点来处理对齐和文字放置的位置。
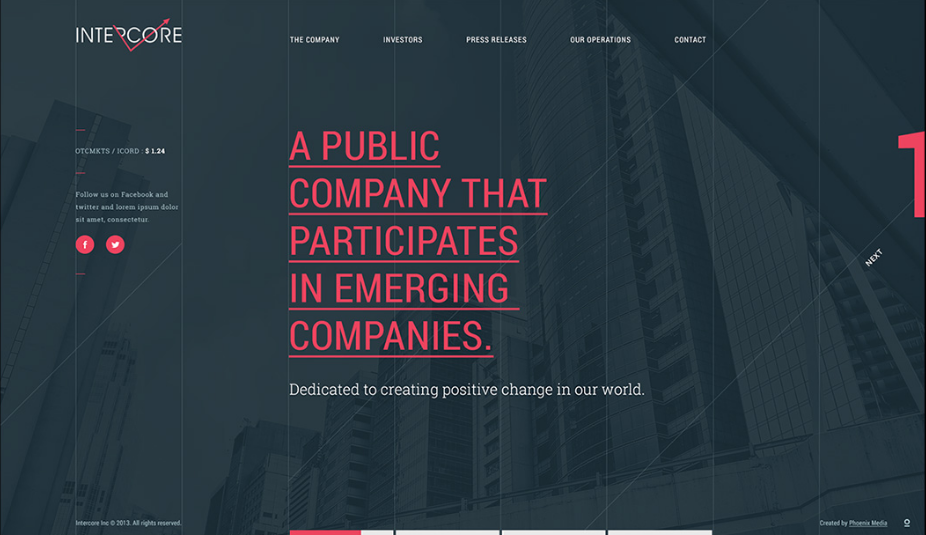
d.intercores

(文字居中左对齐,看上去也会很不错)
4.亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的 亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
这个原则在写文档时非常受用,文字的排版中这个原则很重要。
1.在文档中我们可以将相同的小项加序号、或者前面加个小图形,标识他们的相关性。
2.要将相同的项放到一起,通常会采用相同的样式。
3.在空间上相关性较大的项会聚集,之间的间距会小一些,且各个聚集区之间距离会相对较大。
4.在文章中,某几段如果相关性较大,可能还会起小标题,也是将元素归组的方法之一
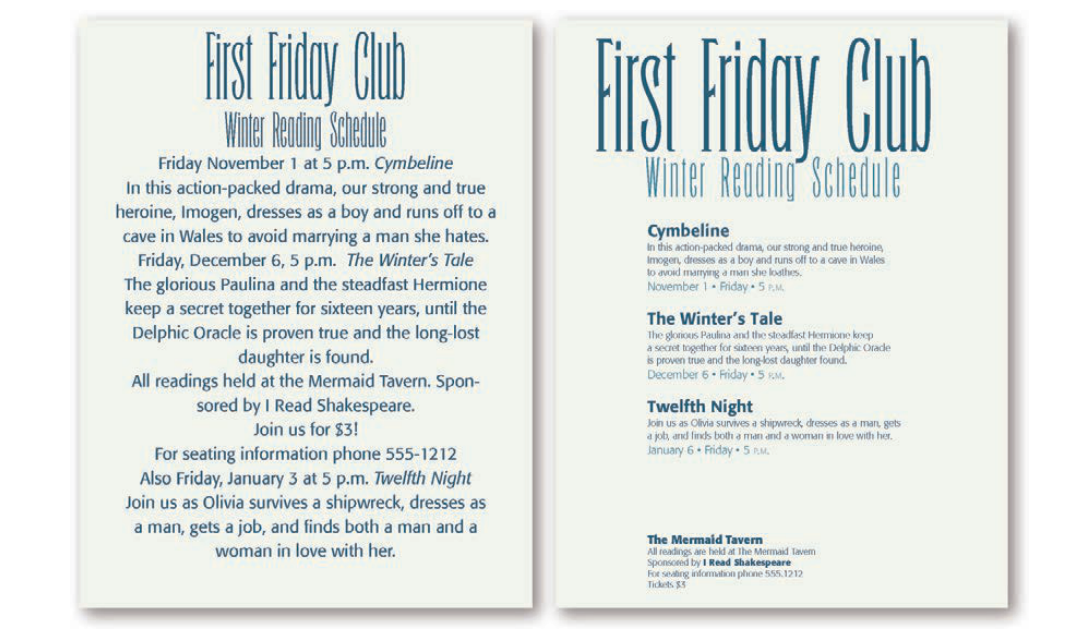
e.secret energy

(上面这个例子将文章归置的很容易了解文章结构,也更容易去阅读。利用亲密性原则将文本分为三个部分,1.标题 2.文章内容 3.文章相关信息 看上去也清晰了很多)





















 2682
2682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








