Android Material Design:基于CoordinatorLayout实现向上滚动导航条ToolBar滚出、向下滚动导航条滚出
要实现的效果:
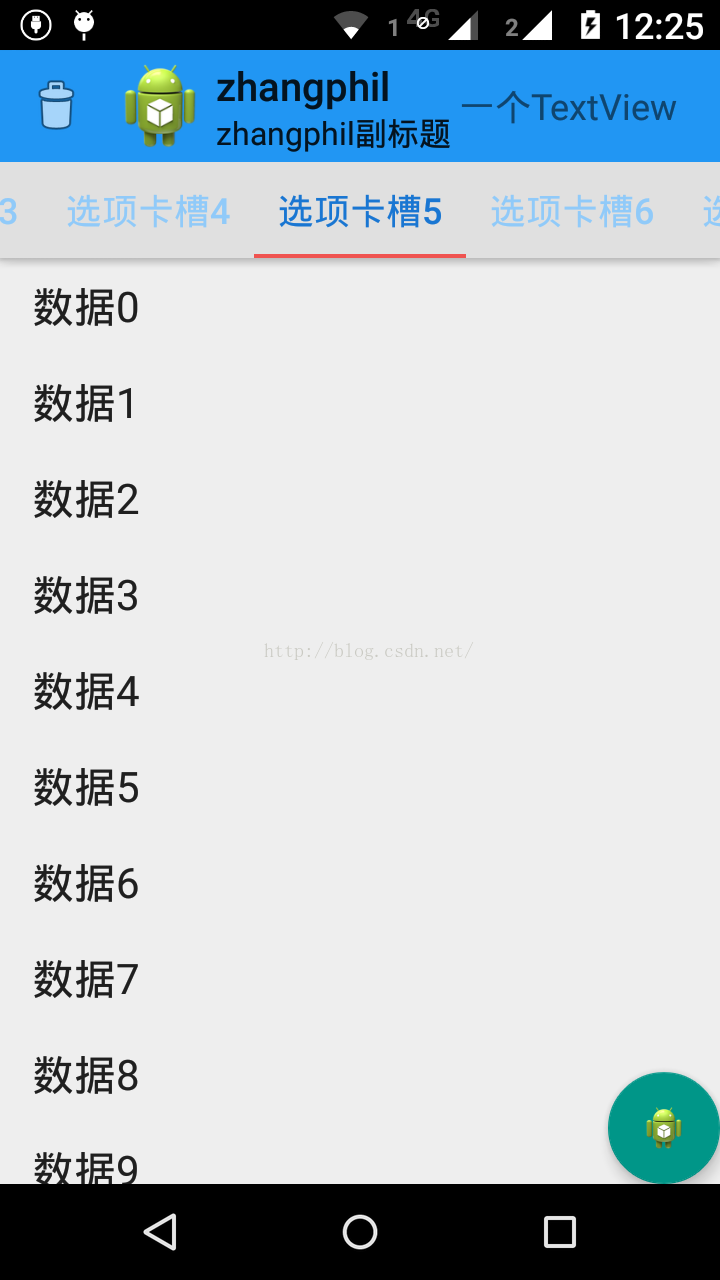
一个导航条和一个ToolBar,初始状态:

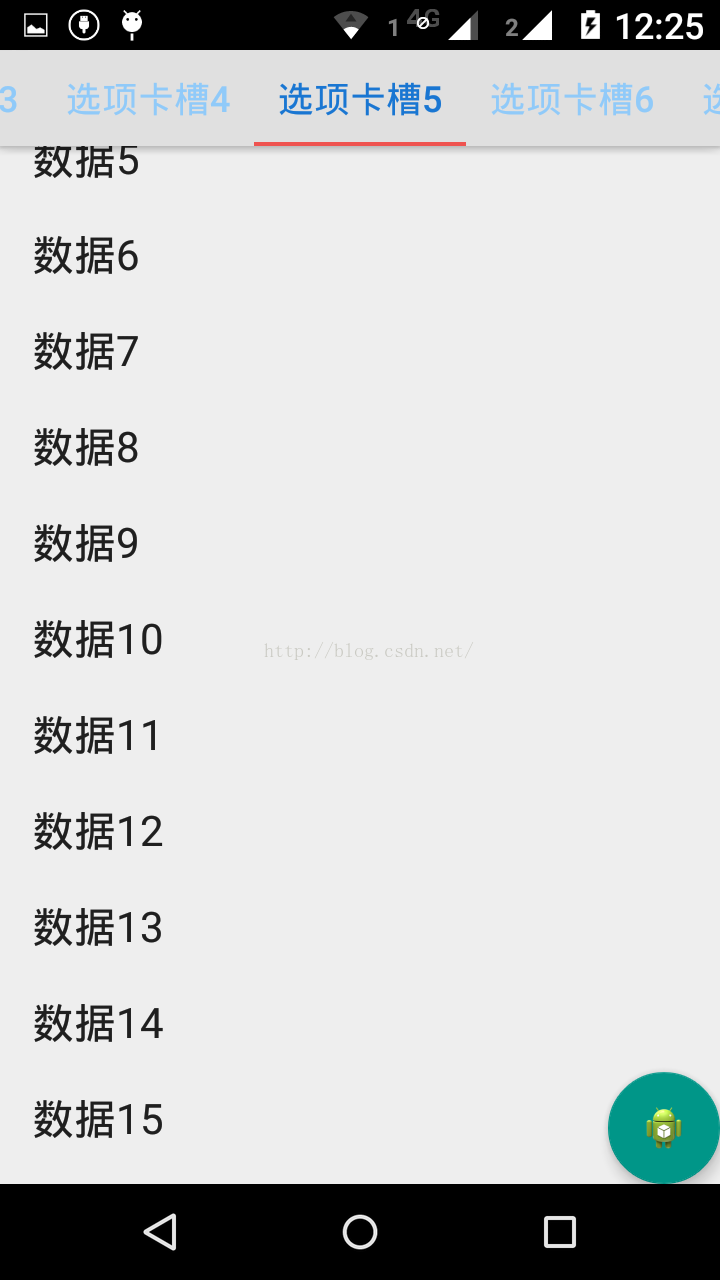
手指在屏幕向上滑动时候的效果,ToolBar滚出:

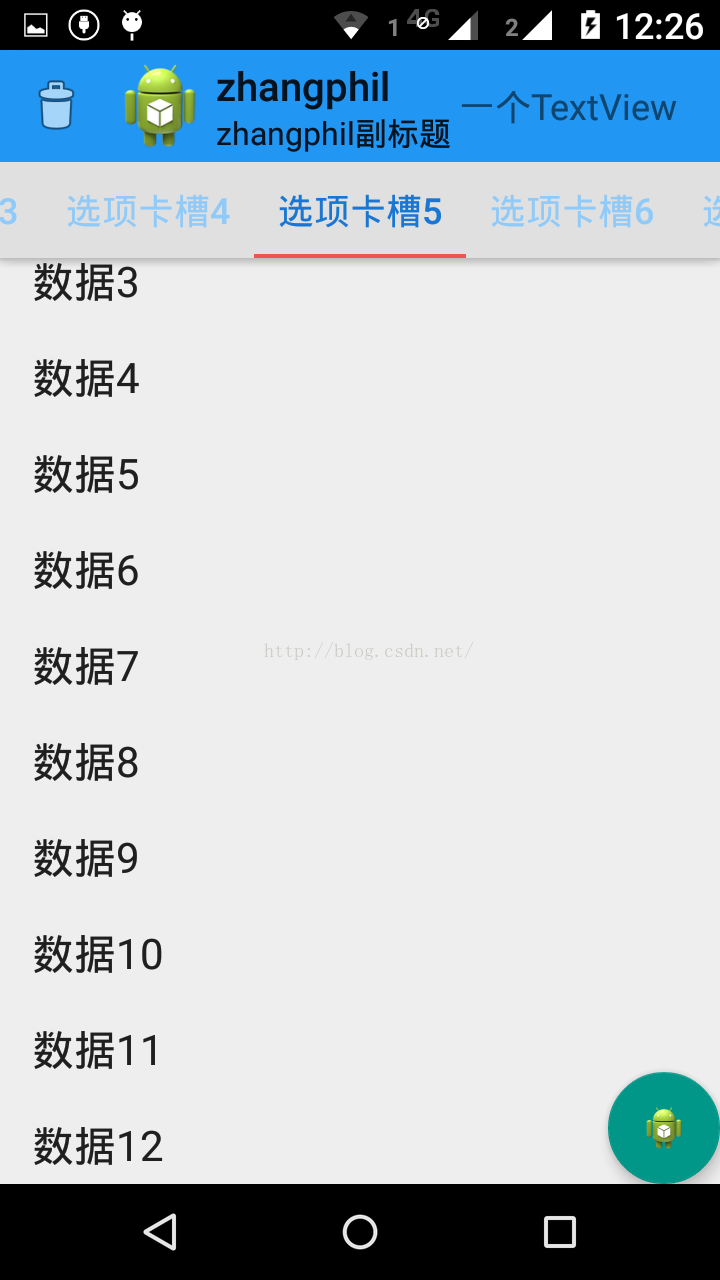
当手指在屏幕向下滑动时候,ToolBar又滚出:

实现上述效果要使用Android Material Design引入的CoordinatorLayout。关键地方有两点:
(1)设置app:layout_scrollFlags="scroll|enterAlways"。
如果打算将某个View实现滑入滑出,则需要在此View的属性中定义。在本例中是ToolBar。
(2)同时要设置触发(1)View的滚动组件的一个属性app:layout_behavior="@string/appbar_scrolling_view_behavior"
比如在本例中,ToolBar下方是一个TabLayout,TabLayout下方是是一个RecyclerView,意图是RecyclerView在向上、向下滚动时候,自动触发ToolBar滚出或者滚入。
现在给出完整例子加以说明。
MainActivity.java :
package zhangphil.view;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolBar);
mToolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_menu_delete);
mToolbar.setTitle("zhangphil");
mToolbar.setSubtitle("zhangphil副标题");
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
for (int i = 0; i < 10; i++)
tabLayout.addTab(tabLayout.newTab().setText("选项卡槽" + i));
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
LinearLayoutManager mLayoutManager = new LinearLayoutManager(this);
mLayoutManager.setOrientation(LinearLayout.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
RecyclerView.Adapter mAdapter = new MyRecyclerViewAdapter(this);
mRecyclerView.setAdapter(mAdapter);
}
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyViewHolder> {
private LayoutInflater mLayoutInflater;
public MyRecyclerViewAdapter(Activity activity) {
super();
mLayoutInflater=activity.getLayoutInflater();
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = mLayoutInflater.inflate(android.R.layout.simple_list_item_1, null);
MyViewHolder holder = new MyViewHolder(v);
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder viewHolder, int pos) {
viewHolder.text.setText("数据" + pos);
}
@Override
public int getItemCount() {
return 100;
}
}
private class MyViewHolder extends RecyclerView.ViewHolder {
public TextView text;
public MyViewHolder(View itemView) {
super(itemView);
text=(TextView) itemView.findViewById(android.R.id.text1);
}
}
}
MainActivity.java的布局文件activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
android:background="#2196f3"
android:minHeight="?attr/actionBarSize" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一个TextView" />
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#e0e0e0"
app:tabIndicatorColor="#ef5350"
app:tabSelectedTextColor="#1976d2"
app:tabTextColor="#90caf9" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@drawable/ic_launcher" />
</android.support.design.widget.CoordinatorLayout>
代码运行结果本文开始的三张图示内容。





















 5405
5405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








