Android Material Design:CoordinatorLayout与NestedScrollView
在我的上一篇文章《Android Material Design:基于CoordinatorLayout实现向上滚动导航条ToolBar滚出、向下滚动导航条滚出(文章链接地址:http://blog.csdn.net/zhangphil/article/details/48877721 )》,实现了一个RecyclerView触发ToolBar自动滑入滑出效果的CoordinatorLayout。在有些应用场景下,也许不一定非要用RecyclerView这样的“ListView”滑动列表,可能仅仅只是一些竖直放置的子View,如果是这样的情况,则需要通过Android Material Design的NestedScrollView。
NestedScrollView是一个增强型的ScrollView。在本例中,它将包裹在自己布局内的子View滚动并触发CoordinatorLayout中设置的ToolBar滑入滑出。
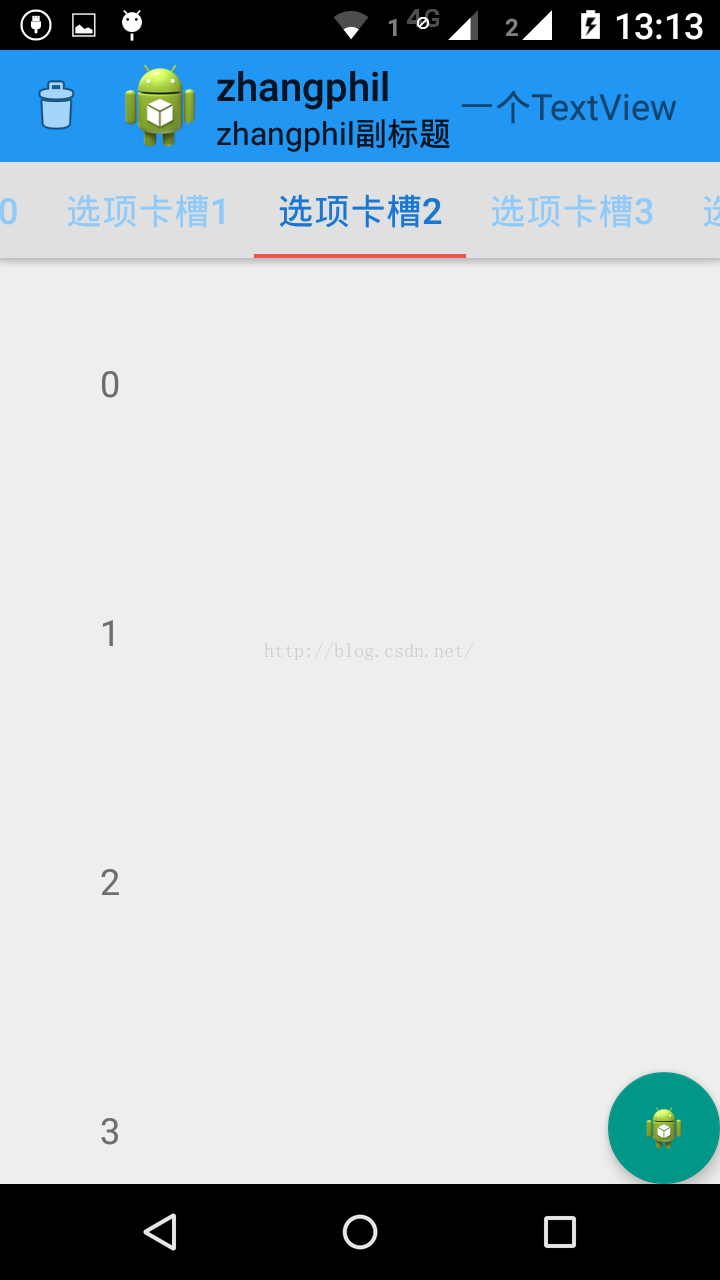
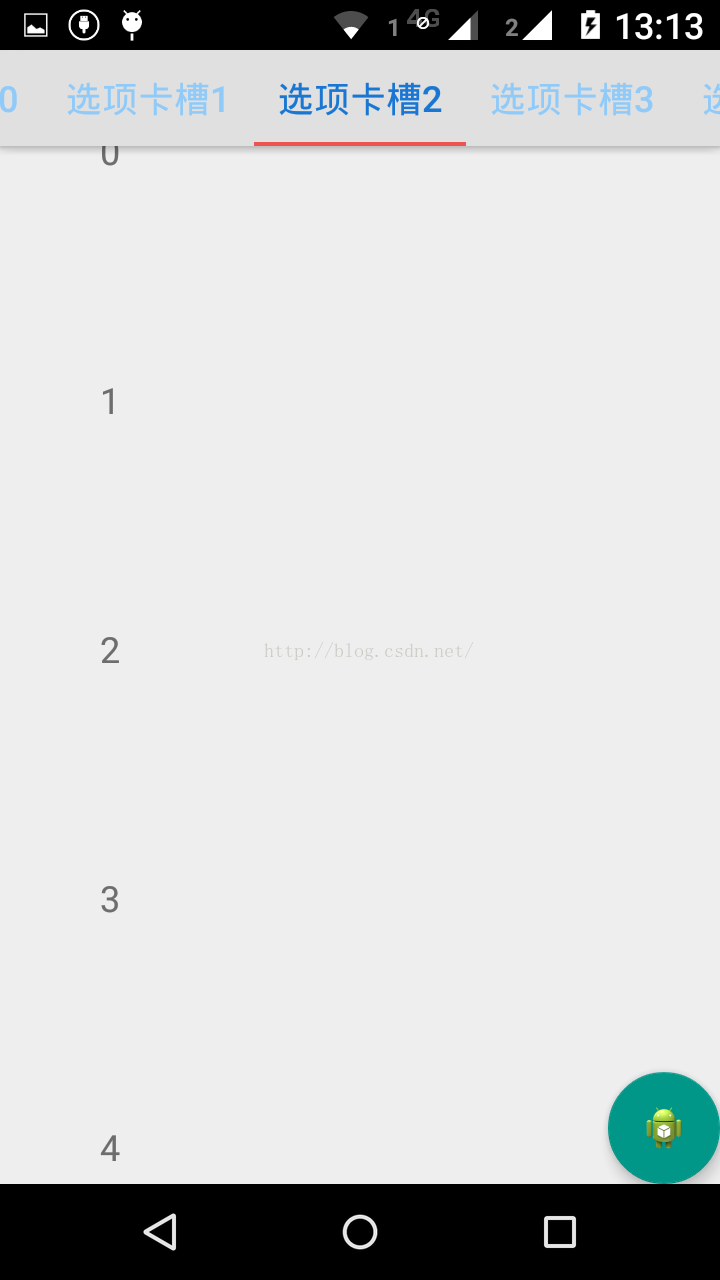
效果如图所示。
初始化状态:

当手指在屏幕向上滑动时候,ToolBar自动滚出:

给出实现的全部源代码。
MainActivity.java :
package zhangphil.view;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.widget.Toolbar;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolBar);
mToolbar.setLogo(R.drawable.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_menu_delete);
mToolbar.setTitle("zhangphil");
mToolbar.setSubtitle("zhangphil副标题");
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
for (int i = 0; i < 10; i++)
tabLayout.addTab(tabLayout.newTab().setText("选项卡槽" + i));
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
android:background="#2196f3"
android:minHeight="?attr/actionBarSize" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一个TextView" />
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#e0e0e0"
app:tabIndicatorColor="#ef5350"
app:tabSelectedTextColor="#1976d2"
app:tabTextColor="#90caf9" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="0" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="2" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="3" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="4" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="50dp"
android:text="5" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@drawable/ic_launcher" />
</android.support.design.widget.CoordinatorLayout>
注意:需要设置app:layout_behavior="@string/appbar_scrolling_view_behavior"。否则,组件布局存在互相遮掩的现象,导致在RecyclerView的前几条元素被上方组件遮挡看不到,或者在本例中的前几个TextView被上方遮挡看不到。
代码运行结果就是本文中前两幅图所示。





















 6697
6697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








