前段时间接触ajax的时候发现笔记本的配置环境出了问题,很不方便。用apache配置略繁琐,考虑到不是大型项目,用node.js配置就够了。查找资料后研究了好久,总是安装好了,记录一下步骤,记忆不好以防日后需要。
1.安装node.js
在node.js官网根据情况下载(Windows 系统 (.msi) 64位),选择安装路径后一直next下去 ,最后点击 Finish完成。
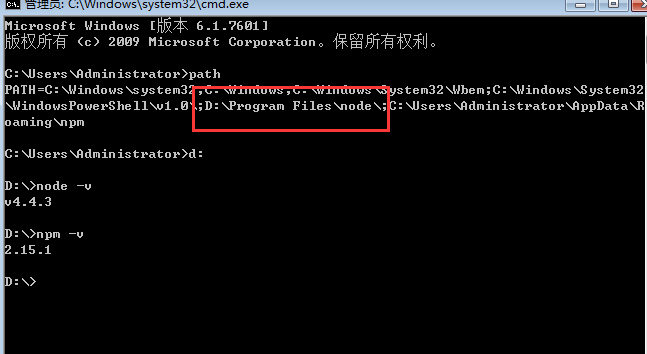
2.打开cmd
开始 》输入“cmd” ,打开。输入“path” 查看环境变量是否已安装了node.js。 然后输入"node --version"、"npm -version" 查看node.js版本

3.新建存放文件
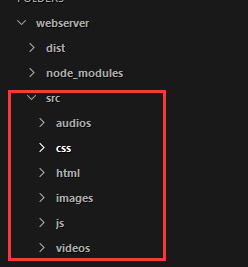
先在E盘(任意盘)新建一个“webserver”(任意命名)的文件,然后在里面新建一个src文件。 再src里面新建5个文件并命名。
将gulp配置文件package.json、gulpfile.js 等文件下载后放到“webserver”下面。

然后在cmd输入“npm install gulp -g” 回车安装插件。
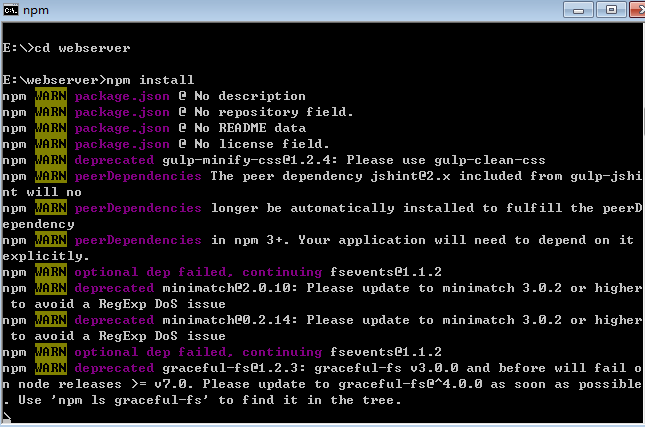
安装之后再输入npm install回车。

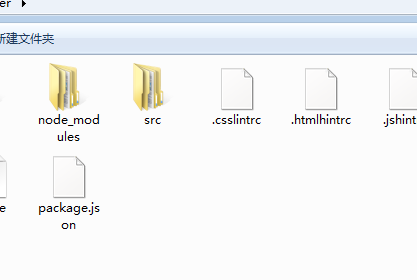
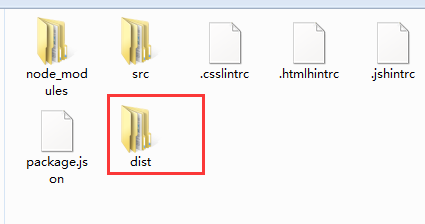
安装后,再看下webserver文件里面会多出一个‘’node_modules”文件,总算安装成功。

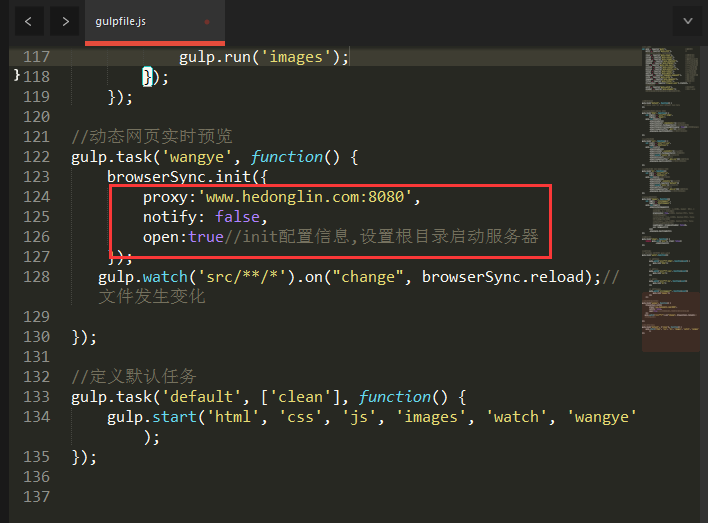
**4.打开webserver gulpfile.js文件修改 **
把这个位置的代码删掉,改成:
server: {baseDir: './'},//根目录启动服务器
看到一个前端博客写如果没有打开iis服务器的话就要修改.....emm..没安装 跟着贴过去好了

5.打开Node.js command prompt

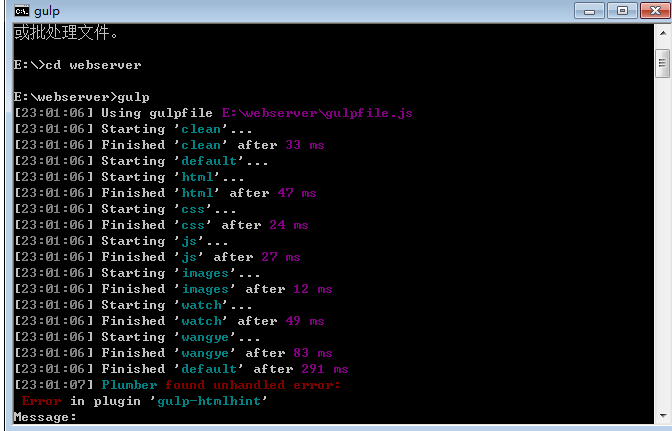
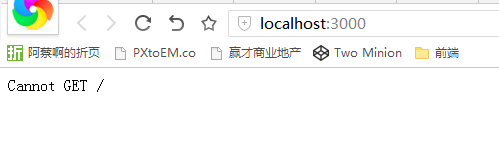
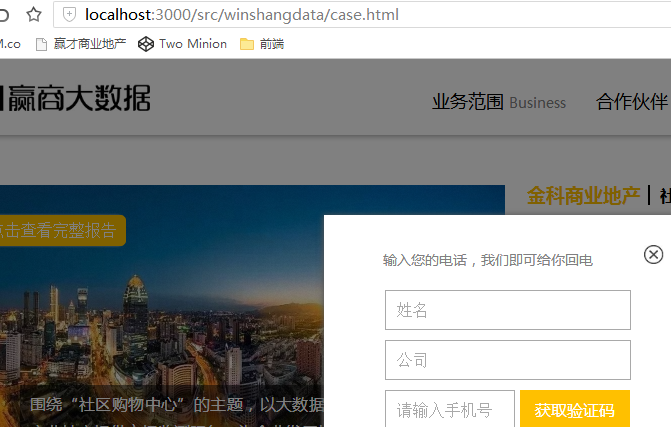
输入 gulp+回车,浏览器自动弹出。


这时“webserver”下多了一个"dist"文件。

配置环境成功。把项目放在src里面看下

总结
1.之前配置环境失败原因大概就是cmd路径填写错误和缺失配置文件导致,还有在最后一步输入gulp的时候把cmd关了导致。
2.关于webserver下关于新建src文件的问题。一开始没新建 ,项目放在“webserver”下也可以在本地服务器查看到。但如果修改文件后保存,浏览器不能自动预览。 src文件用来放置项目后,修改代码保存后浏览器自动预览,自动合并压缩文件放到dist文件下。






















 229
229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








