1、目前使用的请求数据的方式有jquery 的 ajax 和 angular $http 服务
2、 目前传递的数据类型,格式有以下几种
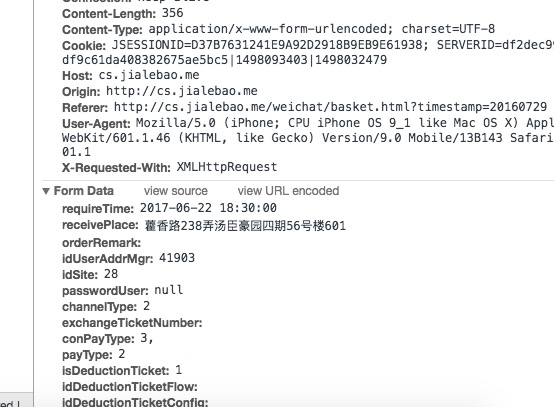
a. ajax data post 传参,数据格式为 form data

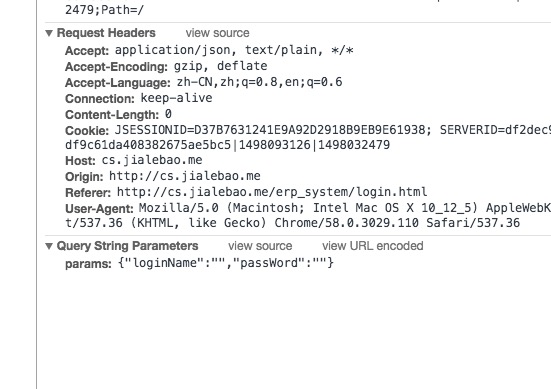
b.angular $http params 传参 数据格式是 query string parameters json

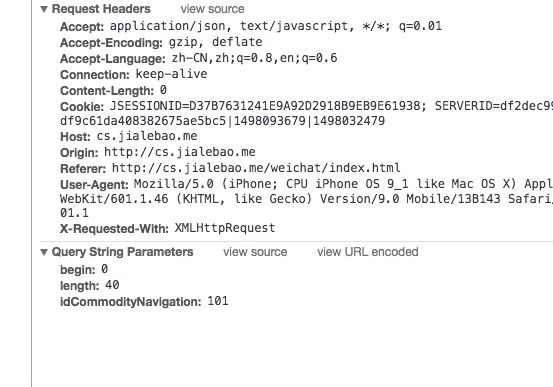
c. ajax url 后面拼接参数 数据格式 query string parameters

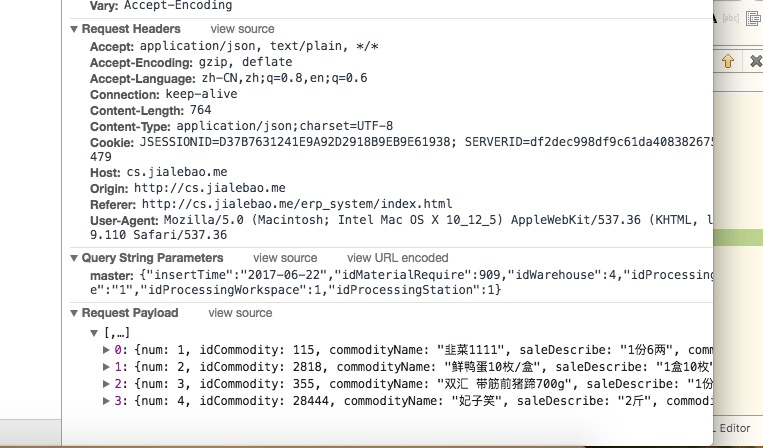
d.angular $http params 和 data 两种传参 数据格式 json

3、如果请求中需要传递 对象数组怎么办?
a. ajax:
针对$.ajax方法的配置参数需要进行修改:
1)dataType: "json", traditional:true:数据类型必须是json。默认的话,traditional为false,即jquery会深度序列化参数对象,以适应如PHP和Ruby on Rails框架,
但servelt api无法处理,我们可以通过设置traditional 为true阻止深度序列化
2)这个是重点!需要把js对象进行json序列化,不然无法传递到服务端。
| 1 | data: { Wl: JSON.stringify(WorkList) } |
3)完整代码:
| var AjaxUrl = "../../Service/sp.ashx"; $.ajax({ type: "post", dataType: "json", traditional:true, data: { Wl: JSON.stringify(WorkList) }, url: AjaxUrl, success: function (data, textStatus) { if (data != null) { if (data) { alert("添加成功,系统将会跳转到详情界面。"); window.location.href = "SuspectList.html"; } else { $("#btnAdd").attr("disabled", false); $("#btnAdd").text("再次提交"); } } }, complete: function (XMLHttpRequest, textStatus) { }, error: function (e) { $("#btnAdd").attr("disabled", false); $("#btnAdd").text("再次尝试提交"); } }); |
b、针对angular $http 而言,在 data 中放入数组就可以了
4、从安全性考虑 post 请求比get请求更安全,get请求会把请求参数拼接到url后面,
post则会放在请求体里面 ,angular $http 的params也会把数据拼接到url后面。
5、处理 angular data 数据有以下方法
a、后端使用对象接收(对象数组也可以接收),缺点是不能含后端接收对象没有的参数。
$scope.asave = function(){
var user = {
name : 'zhangsan',
id : '3'
}
$http({method:'POST',url:'/asave',data:user}).success(function(data){
console.log(data);
})
};
后端代码:
@RequestMapping("/asave")
@ResponseBody
public String asave(@RequestBody User user){
System.out.println("name---"+user.getName());
System.out.println("id---"+user.getId());
return "ok";
}
b、前端模仿ajax的data处理转化为查询字符串,后端直接 request.getparameter()获取
缺点,传对象比较麻烦。
$scope.ajsave = function(){ var data = 'name=lisi&id=4'
$http({
method: 'POST',
url: 'ajsave',
data: data, // pass in data as strings
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log(data);
});
};
最终确定:angular这一块保留两种传参方式,params ,data
规范: get (即所有只是获取数据,不修改数据的接口) 统一使用get + params ,
post(修改数据的接口) 统一使用 post + data 的传参模式
原则上params,data里的参数直接是键值对,而不额外嵌套对象





















 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








