1. 基本类型和引用类型的值
ECMAScript变量包含了两种数据类型的值:基本类型值和引用类型值
基本类型值是简单的数据段,按值访问,可以操作保存在变量中的实际的值,包括:Undefined、Null、Boolean、Number和String
引用类型的值是保存在内存当中的对象。
1.1 动态的属性
可以为引用类型的值添加、更改和删除属性和方法
var person = new Object();
person.name = "hello";
alert(person.name); //"hello"但是不能为基本类型的值添加属性,虽然不会报错
var name = "hello";
name.age = 27;
alert(name.age); //undefined
1.2 复制变量值
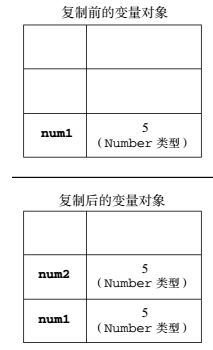
基本类型值的变量的复制将会为新变量创建一个新值,对变量的操作互不影响
var num1 = 5;
var num2 = num1; 
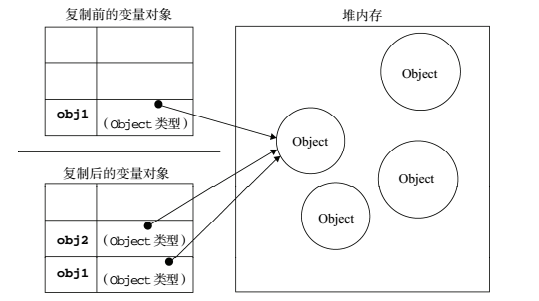
由于引用类型的值是一个指针,指向堆内存中的模块内存对象,引用类型的变量复制的值是指针,所以会指向同一块内存对象,对变量进行属性和方法的操作便会互相影响

1.3 传递参数
ECMAScript中所有函数的参数都是按值传递的,就像把值从一个变量复制到另一个变量一样,参数在函数内部都会复制给一个局部变量。
如下代码是基本类型值的参数传递
function addTen(num){
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); //20,没有变化
alert(result); //30引用类型的参数传递,引用类型的变量的值只是一个指针,当变量重新赋值后,其值的指针自然指向不同的内存对象,且不会影响原内存对象的其他指针
function setName(obj){
obj.name = "hello";
obj = new Object();
obj.name = "word";
}
var person = new Object();
setName(person);
alert(person.name); //"hello"1.4 检测类型
typeof操作符可检测变量的值的类型,对于引用类型的变量会返回”object“
var s = "hello";
var b = true;
bar i = 22;
var u;
var n = null;
var o = new Object();
alert(typeof s); //string
alert(typeof i); //number
alert(typeof b); //boolean
alert(typeof u); //undefined
alert(typeof n); //object
alert(typeof o); //object想要检测引用类型的值的具体的类时,可用instanceof操作符,返回true或false
alert(person instanceof Object); //变量person是Object类返回true,否则返回false
alert(colors instanceof Array); //变量person是Array类返回true,否则返回false
2. 执行环境和作用域
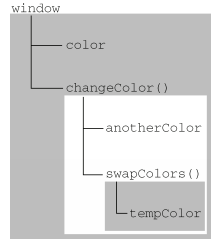
每个执行环境都会创建一个与之关联的变量对象,全局执行环境是最外围的。每个函数都有自己的执行环境,会创建变量对象的一个作用域链。
var color = "blue";
function changeColor(){
var anotherColor = "red";
function swapColors(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
//这里可以访问colo、anotherColor和tempColor
}
//这里可以访问color和anotherColor,但不能访问tempColor
swapColors();
}
//这里只能访问color
changeColor(); 
2.1 延长作用域链
通过try-catch语句中的catch块和with会创建一个新的变量对象,可延长作用域链
function buildUrl(){
var qs = "?debug=true";
with(location){
var url = href + qs;
}
return url;
}
2.2 没有快作用域
JavaScript中没有块作用域
for(var i=0; i<10; i++){
doSomething(i);
}
alert(i); //10使用var声明的变量会自动添加到最接近的执行环境中,如果初始化变量时没有用var声明,则会添加到全局环境中
function add(num1, num2){
sum = num1 + num2;
return sum;
}
var result = add(10,20); //30
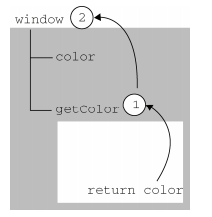
alert(sum); //30变量调用时会从作用域链前段开始找,也就是从最接近的执行环境到最外层的全局环境。
var color "blue";
function getColor(){
return color;
}
alert(getColor()); //"blue"var color "blue";
function getColor(){
var color = "red";
return color;
}
alert(getColor()); //"red"
参考文献: JavaScript高级程序设计(第3版)





















 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








