1、向父容器的末尾再插入一个额外的标签,并令其清除浮动(clear)以撑大父容器。这种方法浏览器兼容性好,没有什么问题,缺点就是需 要额外的(而且通常是无语义的)标签。这种方法是W3C推荐的方法
div style="clear:both;"></div>其他方法 见:
http://www.cnblogs.com/smarterplanet/archive/2011/10/28/2228171.html
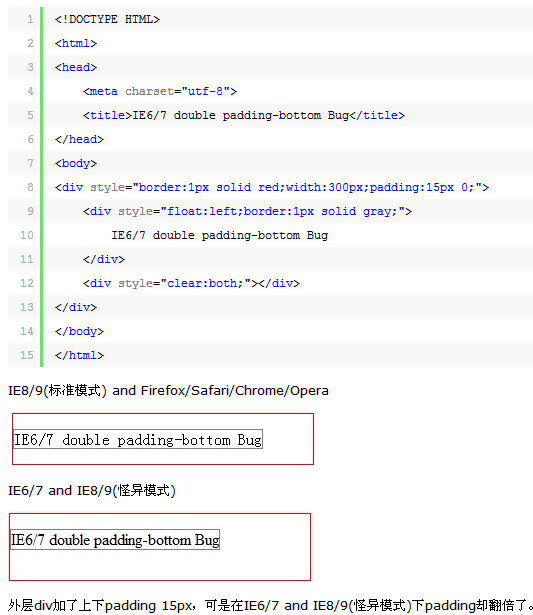
2、以上清除浮动的方法有一个弊端
例:

解决方法:
这个BUG是由于清除浮动的DIV给撑大的,在IE6/7默认情况下,DIV都有一个默认的高度,所以要设置此DIV 的overflow:hidden; height:0就会解决。其实,清除浮动的方法这并不是最好的方法,因为它产生了冗余标签。我觉得让其父级元素来清除浮动更合适,给其父元素添加:
{overflow:auto; zoom:1;}//IE
#div :after {display:block; visibility:hidden;clear:both;height:0; content:"/20";} //after伪元素在IE下无效果,所以不影响IE的兼容代码。或许这也不是最优的方法,但现在这是网上流传的比较多。
{overflow:auto; zoom:1;}//IE
#div :after {display:block; visibility:hidden;clear:both;height:0; content:"/20";} //after伪元素在IE下无效果,所以不影响IE的兼容代码。或许这也不是最优的方法,但现在这是网上流传的比较多。





















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








