2017年2月28日 14:31:23
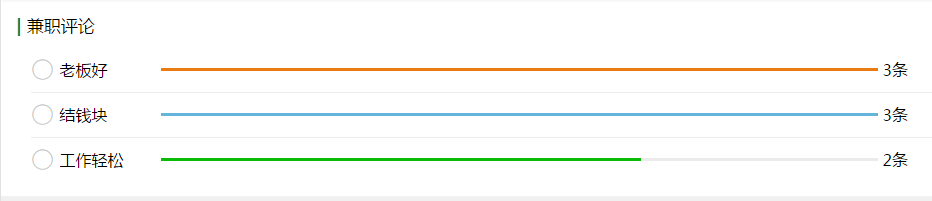
上午做的事情就是把数据库的数据重新评论一下,使得如果《老板好》选中数据库中插入一个数为1,没有选中则插入数为0,《结钱快》、《工作轻松》两个选项给出类似的记录,便于数据的统计。
快接近中午的时候其实就已经写出了把数据从数据库查询出来的SQL语句,
SELECT COUNT(*) FROM (SELECT t.anonymous_flag,t.attitude_score,t.comment_content,t.comment_summary ,t.comment_summary_boss,t.apply_id,m.position_id FROM user_apply_comment t,user_job_apply m WHERE t.apply_id=m.apply_id) n WHERE n.position_id=4920 AND n.comment_summary_boss=1
其实HQL语句只需要
select count(*) from UserApplyComment where state=1 and apply.positionId=4920 and commentSummaryBoss=1
最后一直报错
Servlet.service() for servlet [default] in context with path [] threw exception [java.lang.IndexOutOfBoundsException: Remember that ordinal parameters are 1-based!] with root cause
java.lang.IndexOutOfBoundsException: Remember that ordinal parameters are 1-based!
原来是超出范围,后边看到Remember that ordinal parameters are 1-based!显示缺少一个占位符。
public Integer getAboutCommentBossSql(Integer positionId){
StringBuffer hql = new StringBuffer("select count(*) from UserApplyComment uac where state=")
.append(ConstantsUtil.DB_EFFECTIVE)
.append(" and uac.apply.positionId= ?")
.append(" and uac.commentSummaryBoss=1 ");
Object obj = findObjByHql(hql.toString(), positionId);
return obj == null ? 0 : IntegerUtil.parseInt(obj);
}
同样的方法把其他两个也弄好了,可以放到前端页面显示。
问题来了,之前的前段工程师没有设置那个位置来显示条数,我按照经理的临时主意加上去,结果页面乱套了,显示起来好难看。
其实是百分条并列的位置加上
<div class="cell-fixed" style="padding-left:5px;">${aboutBossCount}条</div>
这样就不会影响整个布局了。(2017年2月28日 16:59:01实在前端工程师吴老师的帮助下搞定的)
2017年2月28日 15:04:50
现在是各个字段的条数可以对比,我的思路是a>b>c,那么a为100%,b为b/a%,c为c/a%.,问题来了在前端页面和后端java代码是如何判断呢。
我最初的想法是服务器端把所有的百分数先搞定再传到前端页面,在这过程中犯的错有以下:
1.处理条数使用的工具不对是IntegerUtil.parseInt(positionId)而不是StringUtil.str2Int(positionId),还有就是处理double类型也有相应的工具封装好的
2.在做除法的时候,两个整数类型相除,除不断会是零,2/3的结果是0,正常的相除先得把他们转化为double类型
这两个原因导致老是得不出结果。
3.由于在服务端处理百分数使得代码很多,其实在JSP中有专门的标签可以处理百分数的
<fmt:formatNumber>标签
<fmt:formatNumber type="percent"
maxIntegerDigits="3" value="${balance}" />
让我受益匪浅,谢谢陈哥的指导,也怪自己学艺不精。当时陈哥建议我有时间好好看JSP的标签库的知识,而我学得不够,相当可耻的事。
这是在前端显示就可以了
<div class="weui_progress_inner_bar js_progress bg-blue" style="width: <fmt:formatNumber type="percent"
maxIntegerDigits="3" value="${aboutMoneyCount/max}" />;"></div>
其中aboutMoneyCount和max是由后端传来,这样就可以简单的处理好百分比了(主要是逻辑简化和代码量减少)。
(笔记于2017年2月28日 18:03:43)






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








