1,举例说明
若url为:http://localhost/index.htm?PAGE=dhcp
根据参数PAGE的值dhcp,转发到dhcp.html页面
2,nginx配置实现
①编辑nginx/conf/的nginx.conf配置文件
location ^~/index.htm {
proxy_pass http://127.0.0.1:81/web_router/$arg_PAGE.html;
}
其中$arg_PAGE就是获取到的PAGE参数值。
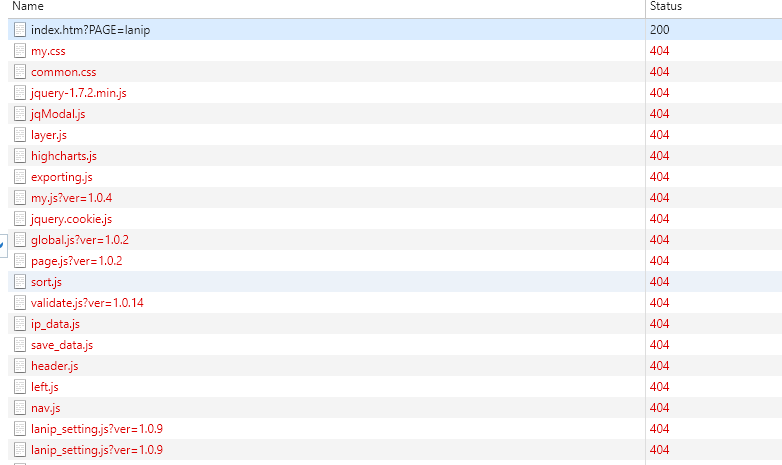
由于在html页面中,获取的js相对路径有改变,就要对js或css等文件进行根路径配置,否则找不到文件


我js所在路径:nginx-1.13.8\html\web_router\js
由于我的nginx根路径是html文件夹。路径不正确所有找不到指定文件。
加上如下配置,即可解决问题:
前提条件是我请求的js文件是在web_router文件夹下面
location ~* \.(gif|jpg|jpeg|png|css|js|ico)$ {
root html/web_router/;
}
②保存文件,重启nginx.
3,验证
通过浏览器输出url,更改PAGE参数值,查看是否装发到目标页面。





















 3843
3843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








