微信小程序开发--从block盒式布局到Flex弹性布局
说明:为了便于理解和分析,此处我们全部使用块级元素div来进行说明。因为要将这个文档应用于博客,所以所有的样式写在style中。公众号不支持,博客样式支持不好,又重新上传了图片,替换了展示效果(泪目)。你们能懂用纯文本编辑器编辑了一天,发现不能用的心情嘛!标题一二三不代表这些概念同级,仅仅代表本文提到的顺序。
关于盒式布局的定义和说明,请自行搜索了解,此处不做详细说明。我这里引入几个概念,是我自己理解所得,不权威,但有利于学习和理解。
一、块block
我把页面中宽度占满屏幕,高度任意的元素(或者区域)称为块。不管是盒式布局中常提到的上中下结构、左右结构和复杂结构,都可以用这个概念简化。
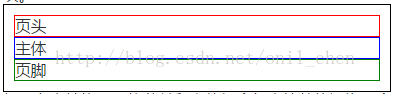
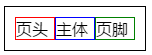
如:上中下结构,可将下图的页头、主体和页脚视为三个块。

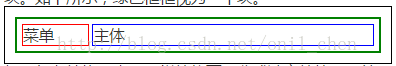
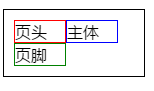
如:左右结构,可将菜单和主体组合起来的整体视为一个块。如下所示,绿色框框视为一个块。

如:复杂结构,也是一样的将页面分成独立的块。不管里面元素的布局,先从整体上分析和实现。
二、项item
其实项的概念和块的概念相同,只是把同样概念的-宽度占满屏幕,高度任意的一个块称为项。
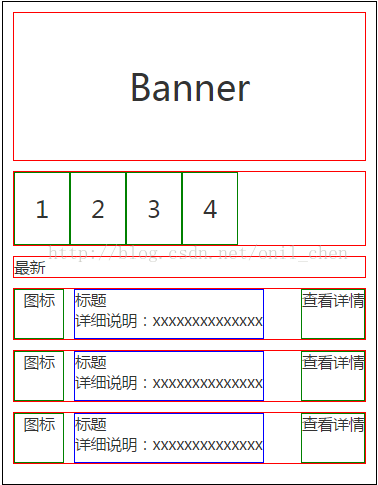
如:常用移动页面的首页

如上图所示,我将图中红色边框的块称为一个项,并不理会项中是单一元素还是复杂元素。如第一项中单一的banner,第二项中四个菜单按钮,和最后那几个项中的左右上下结构。
其实上图中的标题和详细说明,这个上下结构也可以理解为一个项,只是它是放在外层大项中的小项。

三、Flex弹性布局
理解了上述两个概念,接下来我们就比较容易理解Flex弹性布局了。要是用弹性布局,块级元素设置display:flex;行内元素设置display:inline-flex;将该元素设置为Flex容器。表明该元素内的子元素将使用弹性布局。注意设置成Flex容器之后,内部子元素(以下称为子项)的浮动和对齐属性都会失效。接下来我们对Flex容器的各个属性进行说明。
-
flex-direction 子项的排列方向,分为从左到右,从右到左,从上到下,从下到上
-
flex-wrap 子项排列不下之后是否换行,分为不换行,排到下一行,排到上一行
-
flex-flow 上面两个属性的组合,如可以直接设置从左到右排列,排不下排到下一行。
-
justify-content 子项在排列方向上的对齐方式,(横向说明)分为左对齐,右对齐,居中对齐,两端对齐中间等分布局和全部等间距布局
-
align-items 子项在另一个方向上的对齐方式,(横向说明)分为上对齐,下对齐,居中对齐,上下拉伸充满,子项首行文字对齐
-
align-content 在子项内容排列多行时整体的对齐方式(就是设置行和行之间的排列),分为全部靠上、全部靠下、居中等,IE、Safari、Firefox不支持这个属性(小程序中完全支持)
1、flex-direction 子项的排列方向,分为从左到右,从右到左,从上到下,从下到上
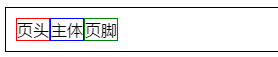
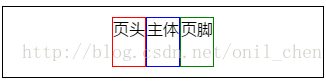
1.1 row 从左到右display: flex;flex-direction:row;
[html] view plain copy
-
<div style="padding: 10px;border: 1px solid black;display: flex;flex-direction:row;">
-
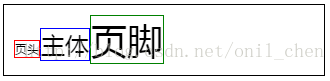
<div style="border: 1px solid red;">页头</div>
-
<div style="border: 1px solid blue;">主体</div>
-
<div style="border: 1px solid green;">页脚</div>
-
</div>

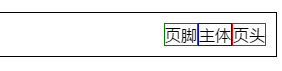
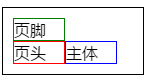
1.2 row-reverse 从右到左display: flex;flex-direction:row-reverse;

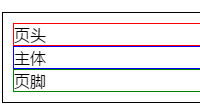
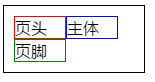
1.3 column 从上到下display: flex;flex-direction:column;

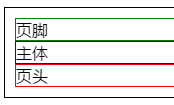
1.4 column-reverse 从下到上display: flex;flex-direction:column-reverse;

2、flex-wrap 子项排列不下之后是否换行,分为不换行,排到下一行,排到上一行
2.1 nowrap 不换行display: flex;flex-direction:row;flex-wrap:nowrap;
[html] view plain copy
-
<div style="width:120px;padding: 10px;border: 1px solid black;display: flex;flex-direction:row;flex-wrap: nowrap;">
-
<div style="width:50px;border: 1px solid red;">页头</div>
-
<div style="width:50px;border: 1px solid blue;">主体</div>
-
<div style="width:50px;border: 1px solid green;">页脚</div>
-
</div>

这里外层容器和子项都设置了宽度,但实际的并没有效果,会自动扩展。
2.2 wrap 排到下一行display: flex;flex-direction:row;flex-wrap:wrap;

2.3 wrap-reverse 排到上一行display: flex;flex-direction:row;flex-wrap:wrap-reverse;

3、flex-flow 上面两个属性的组合,如可以直接设置从左到右排列,排不下排到下一行
[html] view plain copy
-
<div style="width:120px;padding: 10px;border: 1px solid black;display: flex;flex-flow:row wrap;">
-
<div style="width:50px;border: 1px solid red;">页头</div>
-
<div style="width:50px;border: 1px solid blue;">主体</div>
-
<div style="width:50px;border: 1px solid green;">页脚</div>
-
</div>

4、justify-content 子项在排列方向上的对齐方式,(横向说明)分为左对齐,右对齐,居中对齐,两端对齐中间等分布局和全部等间距布局
4.1 flex-start 左对齐display: flex;flex-direction:row;justify-content:flex-start;
[html] view plain copy
-
<div style="width:300px;height:50px;padding: 10px;border: 1px solid black;display: flex;flex-direction:row;justify-content:flex-start">
-
<div style="border: 1px solid red;">页头</div>
-
<div style="border: 1px solid blue;">主体</div>
-
<div style="border: 1px solid green;">页脚</div>
-
</div>

4.2 flex-end 右对齐display: flex;flex-direction:row;justify-content:flex-end;

4.3 center 居中对齐display: flex;flex-direction:row;justify-content:center;

4.4 space-between 两端对齐中间等分布局display: flex;flex-direction:row;justify-content:space-between;

4.5 space-around 全部等间距布局display: flex;flex-direction:row;justify-content:space-around;

5、align-items 子项在另一个方向上的对齐方式,(横向说明)分为上对齐,下对齐,居中对齐,上下拉伸充满,子项首行文字对齐
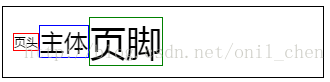
5.1 flex-start 上对齐display: flex;flex-direction:row;align-items:flex-start;
[html] view plain copy
-
<div style="width:300px;height:50px;padding: 10px;border: 1px solid black;display: flex;flex-direction:row;align-items:flex-start;">
-
<div style="font-size:12px;border: 1px solid red;">页头</div>
-
<div style="font-size:24px;border: 1px solid blue;">主体</div>
-
<div style="font-size:36px;border: 1px solid green;">页脚</div>
-
</div>

5.2 flex-end 下对齐display: flex;flex-direction:row;align-items:flex-end;

5.3 center 居中对齐display: flex;flex-direction:row;align-items:center;

5.4 stretch 上下拉伸充满display: flex;flex-direction:row;align-items:stretch;

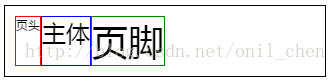
5.5 baseline 子项首行文字对齐display: flex;flex-direction:row;align-items:baseline;

6、align-content 在子项内容排列多行时整体的对齐方式(就是设置行和行之间的排列),(横向说明)分为全部靠上、全部靠下、居中等,IE、Safari、Firefox不支持这个属性
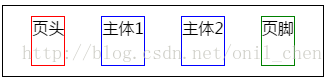
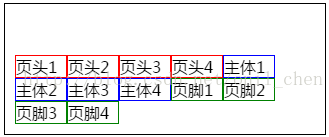
6.1 flex-start 全部靠上display: flex;flex-flow:row wrap;align-content:flex-start;
[html] view plain copy
-
<div style="width:300px;height:110px;padding: 10px;border: 1px solid black;display: flex;flex-flow:row wrap;align-content:flex-start;">
-
<div style="width:50px;border: 1px solid red;">页头1</div>
-
<div style="width:50px;border: 1px solid red;">页头2</div>
-
<div style="width:50px;border: 1px solid red;">页头3</div>
-
<div style="width:50px;border: 1px solid red;">页头4</div>
-
<div style="width:50px;border: 1px solid blue;">主体1</div>
-
<div style="width:50px;border: 1px solid blue;">主体2</div>
-
<div style="width:50px;border: 1px solid blue;">主体3</div>
-
<div style="width:50px;border: 1px solid blue;">主体4</div>
-
<div style="width:50px;border: 1px solid green;">页脚1</div>
-
<div style="width:50px;border: 1px solid green;">页脚2</div>
-
<div style="width:50px;border: 1px solid green;">页脚3</div>
-
<div style="width:50px;border: 1px solid green;">页脚4</div>
-
</div>

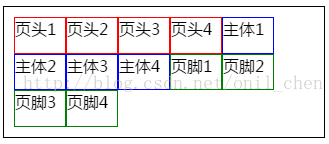
6.2 flex-end 全部靠下display: flex;flex-flow:row wrap;align-content:flex-end;

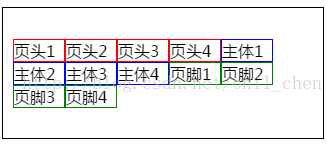
6.3 center 全部居中display: flex;flex-flow:row wrap;align-content:center;

6.4 space-between 两端对齐中间行等分布局display: flex;flex-flow:row wrap;align-content:space-between;
6.5 space-around 全部行等分布局display: flex;flex-flow:row wrap;align-content:space-around;
6.6 stretch 行上下拉伸充满display: flex;flex-flow:row wrap;align-content:stretch;

这里我将所有的布局都罗列出来,希望能让大家明白Flex的特点和用法,等到实际开发中有涉及相关内容的时候,再去查阅详细的API即可,子项也有类似的几个属性,用户设置布局和顺序,详细内容请另行查阅资料。





















 2091
2091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








