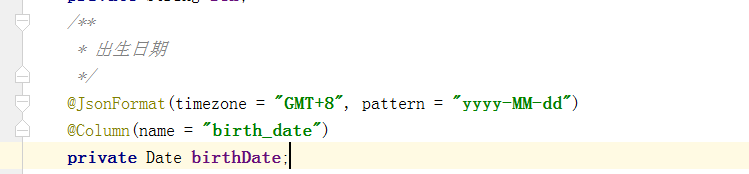
1:对于DatePicker获取到的值,保存到后台时,需要在实体类中对该字段添加JsonFormat注解,如图所示

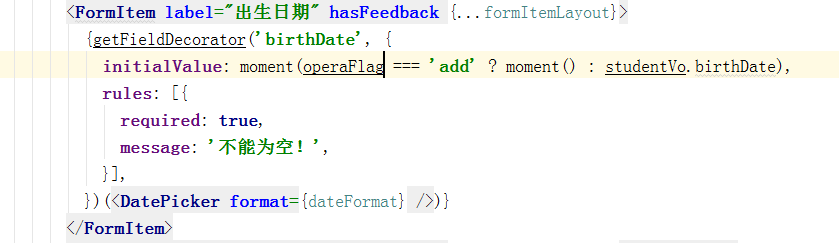
2:表单页在设置DatePicker初始值,需根据当前的操作标识取相应的值,并且需要在文件顶部引入moment
import moment from 'moment'
initialValue: moment(operaFlag === 'add' ? moment() : studentVo.birthDate),

3:表单页面的显示

4:momentjs可以解析、验证、操作和显示JavaScript中的日期和时间。http://momentjs.com/





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








