使用control-panel.bat打开控制面板,可以看到这个Manage Scheme的选项

之所以先看这个是因为在Manage Entries那里会遇到很多报错都是和这个相关。
### 错误集

错误一:写了一个userAuthInfo的objectclass,系统报错,未知的objectclass

错误二:换了一个objectclass,但是系统报错说缺少sn这个属性

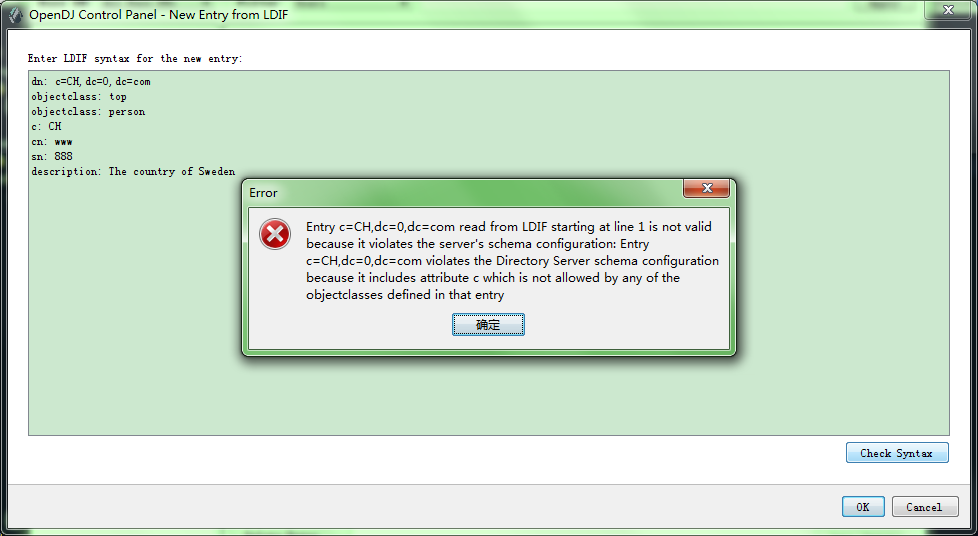
错误三:把person这个objectclass里面报缺少的属性cn、sn都加上,又报错多了一个c属性,在该实体内任一个objectclass中都没有定义

错误四:终于Check Syntax通过了,执行报错,这次是dn里面写的那个c属性出问题了(这里觉得应该是Check Syntax的一个漏洞,没有检查dn内部)

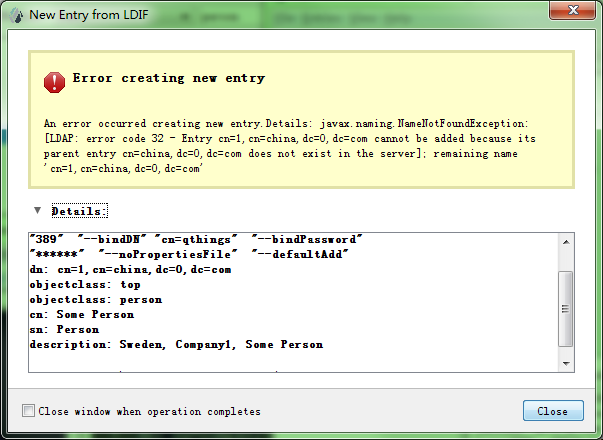
错误五:这个是最常见的错误,没有parent entry,理解LDAP是类似目录结构就知道了,就像是缺少创建父目录一样,令人感到不适应的是OpenDJ不会自动创建parent entry。
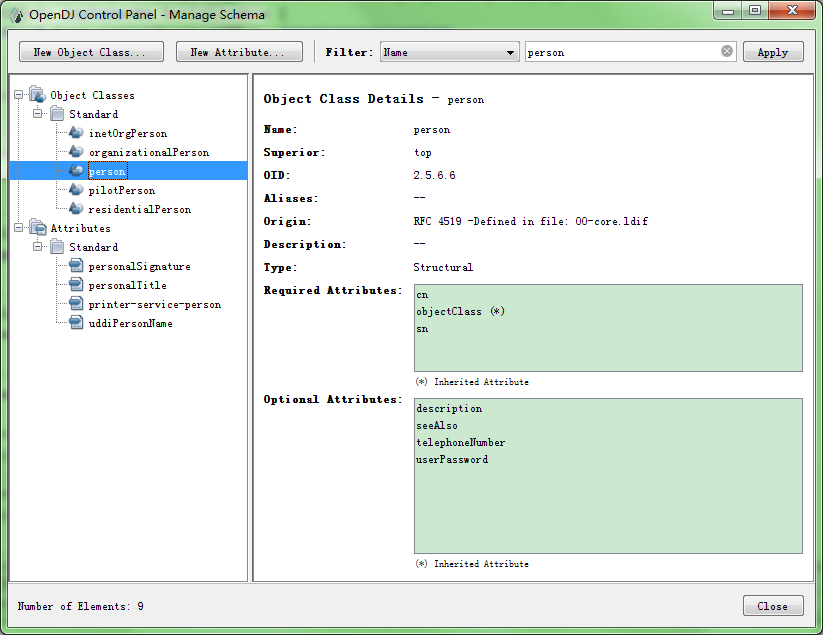
我把所有错误都遇到后,在Schema这里找到了原因,以下是Manage Schema的界面。
Object Classes和Attribute下方都有3个分类:标准(Standard)、自定义(Custom)以及服务端配置(Server Configuration),这就像是jdk标准包、一些扩展包(utils什么的)以及tomcat之类的服务器配置包。

【1】Object Classes
通过搜索找到刚刚错误用例里面一直用到的objectclass: person,在它的介绍中,Superior是top,这个top很类似于java中的Object类,所有的objectclass都继承于它。
再往下Required Attributes,这就是之前错误二里面遇到的cn、sn必须要写,也就是说如果你的entry定义里面包含了objectclass: person,那么这cn、sn就要也写出来。
文本框底下有一个注释(*) Inherited Attribute表示objectClass(*)这个属性是继承来的,继承自哪里?当然是top了。
继Required Attributes下面就是Optional Attributes,除了这些属性,其他的属性定义到entry里面都会导致Check Syntax报错(如错误三)

【2】Attributes
这里没太多要注意的,都是刚刚Object Classes中出现的Attribute,不影响大概念。
提醒一下,如果OpenDJ内部提供的不足以满足项目需要,objectclass和attribute都是可以自己自定义新的。
总结起来,OpenDJ提供的Schema其实和关系型数据库的表设计很类似,其中objectclass对应表,attribute对应着表字段。
不过有些objectclass已经做好了定义,可以方便开发者直接使用。
至此OpenDJ3.0中的Schema的概念基本结束。





















 5433
5433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








