一、为什么需要占位Item
神马笔记的移动功能使用了树形结构的RecyclerView,在初始状态下只有一个根Item,点击Item后会展开子目录内容,为了增加指示性以及丰富界面,因此需要在界面中增加占位Item。
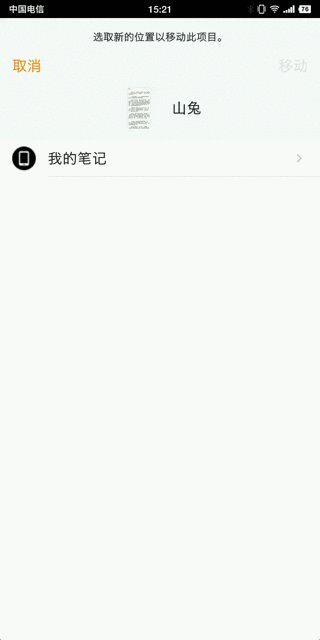
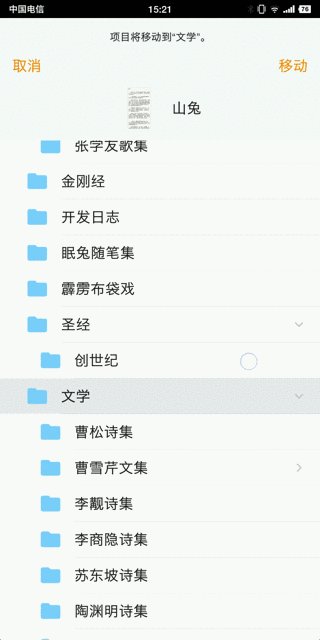
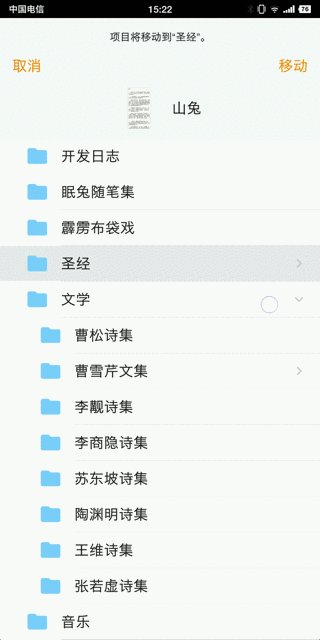
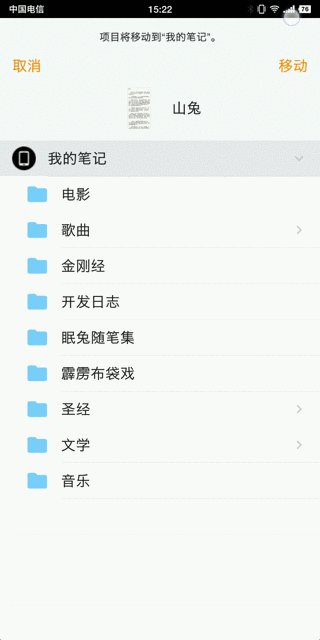
二、实现效果

空白部分使用了占位Item,增加了指示性,丰富了界面。
注:原始图片为720 x 1440,缩放为320 x 640后,空白位置的分割线显示不是特别明显。
下载安装【whatsnote_lastest.apk】能更明显看到效果。
三、实现原理
使用RecyclerView.ItemDecoration绘制空白部分的分割线产生占位Item的效果。
关键过程:
- 获取最后一个Item的位置,从最后一个Item位置开始绘制分割线
- 获取Item的高度,树形结构中总有一个根节点,获取任意一个Item的高度即可
- 计算绘制的个数,根据RecyclerView的高度及以上2个参数,即可计算出个数
四、完整代码
package club.andnext.recyclerview.decoration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.view.View;
import androidx.recyclerview.widget.RecyclerView;
import club.andnext.recyclerview.R;
public class PlaceholderDecoration extends RecyclerView.ItemDecoration {
Drawable divider;
int margin;
Rect bounds;
public PlaceholderDecoration(Context context) {
this.divider = context.getDrawable(R.drawable







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








