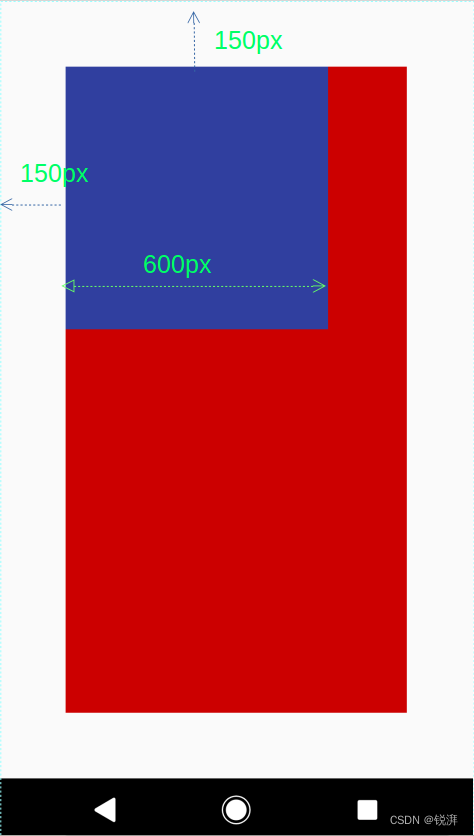
1. 讲解这两个方法之前, 首先我们先看下一个图片, 只是一个简单的Activity, 一个Linearlayout(背景为红色) 里面放了一个正方形(背景为蓝色)
并且边距已经标出.

2. 接下来我们看这两个方法获得的值(背景为蓝色 View 的矩形框)
//Kotlin code
var globalVisibleRect = Rect()
testVisiblty.getGlobalVisibleRect(globalVisibleRect)
var localVisibleRect = Rect()
testVisiblty.getLocalVisibleRect(localVisibleRect);
Log.d("MainActivity", "test globalVisibleRect::" + globalVisibleRect)
Log.d("MainActivity", "test localVisibleRect::" + localVisibleRect)3. 查看log输出
02-26 07:00:31.361 9716 9716 D MainActivity: test globalVisibleRect::Rect(150, 150 - 750, 750)可以看出这个坐标的获得是想对于屏幕左上角的坐标. (矩形左上角距离屏幕顶端的距离是150[left], 150[top]), 右下角距离屏幕的距离
是Right = [Left+600px] = 750, 同理Bottom 是一样的
02-26 07:00:31.362 9716 9716 D MainActivity: test localVisibleRect::Rect(0, 0 - 600, 600)可以看出这个坐标的获得是想对于自身的坐标.(矩形左上角距离自己的距离为0,0) 同理右下角距离左上角的距离为(600,600)
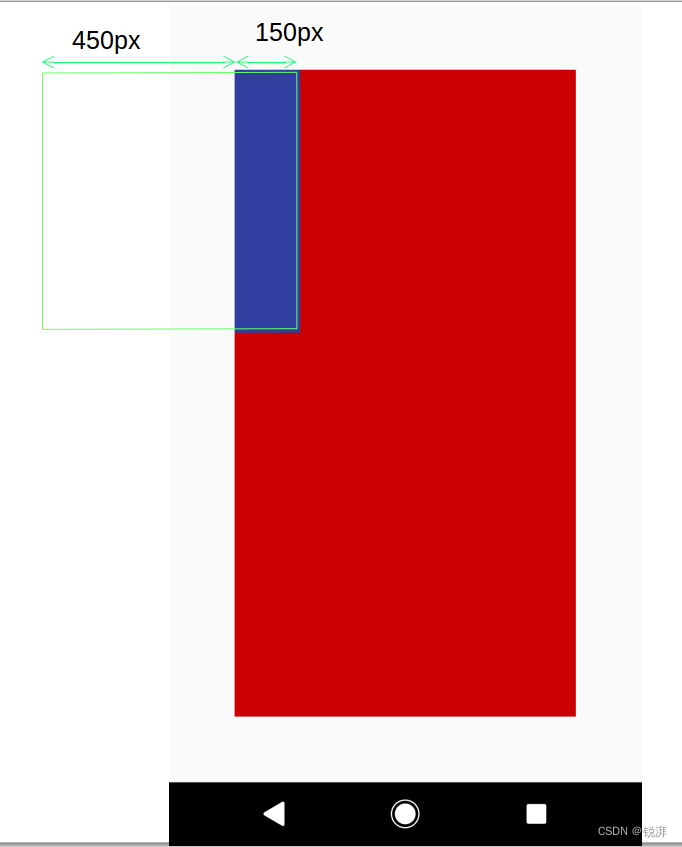
4. 从上面来看, 没有什么啊, 就是一个普通的坐标,一个相对于屏幕左上角, 一个是想对于自己的左上角. OK .现在我们改变蓝色矩形框的位置, 看如下图。把蓝色矩形框位置向左边偏移450px(150dp)

查看log输出:
02-26 10:15:38.114 12203 12203 D MainActivity: test globalVisibleRect::Rect(150, 150 - 300, 750)这个很好理解了. 矩形左上角距离屏幕顶端的距离是(150, 150) 右下角距离屏幕顶端的距离是(300, 750)
02-26 10:15:38.114 12203 12203 D MainActivity: test localVisibleRect::Rect(450, 0 - 600, 600)但是这个坐标怎么理解???
首先我们要明白这个蓝色矩形是一个600x600的矩形, 而我们向左移动了450px, 那么现在可以看到的是150x600, 这个时候可见区域的顶点
坐标相对于原图形的600x600来说是距离原图形的左上角距离是450px, 同理600也是.
总结:
getGlobalVisibleRect() 是view可见区域相对与屏幕来说的坐标位置.
getLocalVisibleRect()是view可见区域想对于自己坐标的位置.
一定要记清楚是可见区域.
作者:skywen
链接:https://www.jianshu.com/p/2aa908f6a2e6
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
























 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








