一、在打开的项目中双击.ui文件(我的是myplayer.ui)正常情况下可以打开qt designer来编辑界面,如果打不开可以尝试以下两种方法
方法一:http://blog.csdn.net/TTendy/article/details/76599409
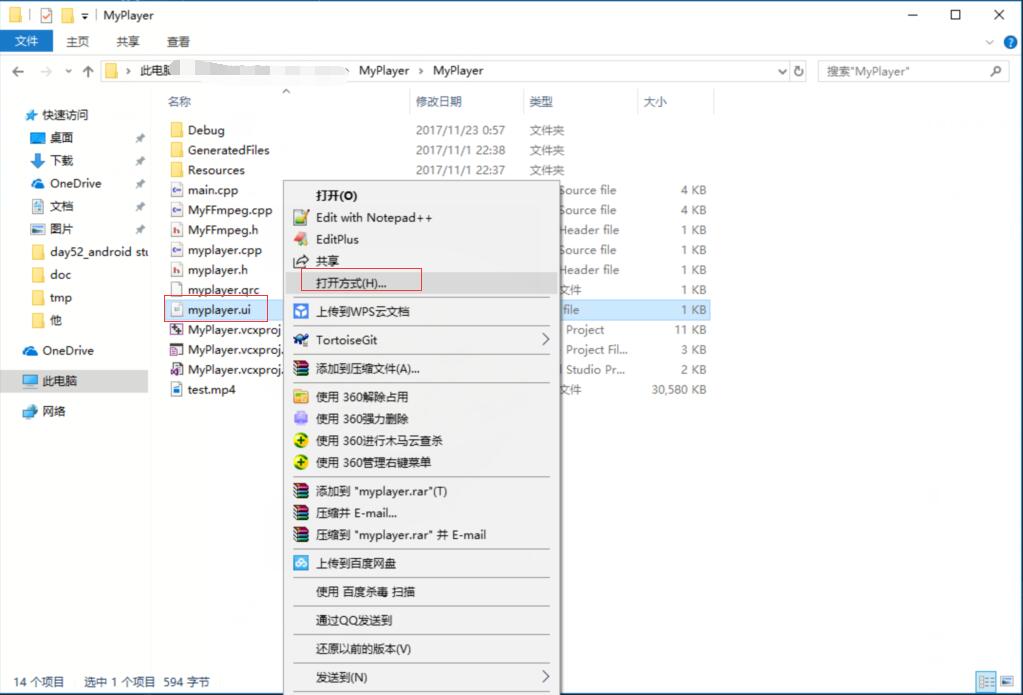
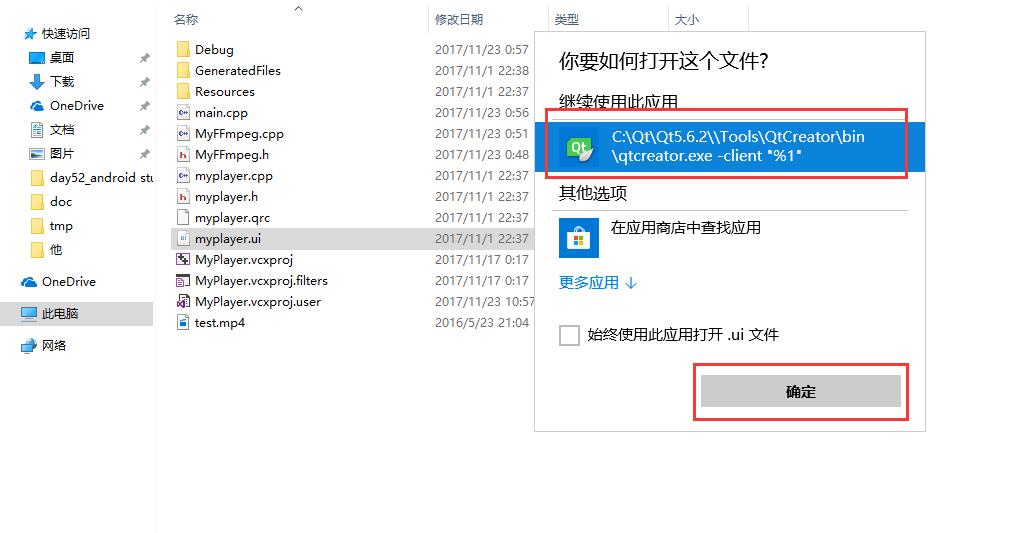
方法二:进入.ui文件所在目录,选中.ui文件后点击鼠标右键--->打开方式---->qtcreator.exe;就可以打开界面编辑器;推荐使用第一种方式;如图所示:
二、对界面进行编辑:
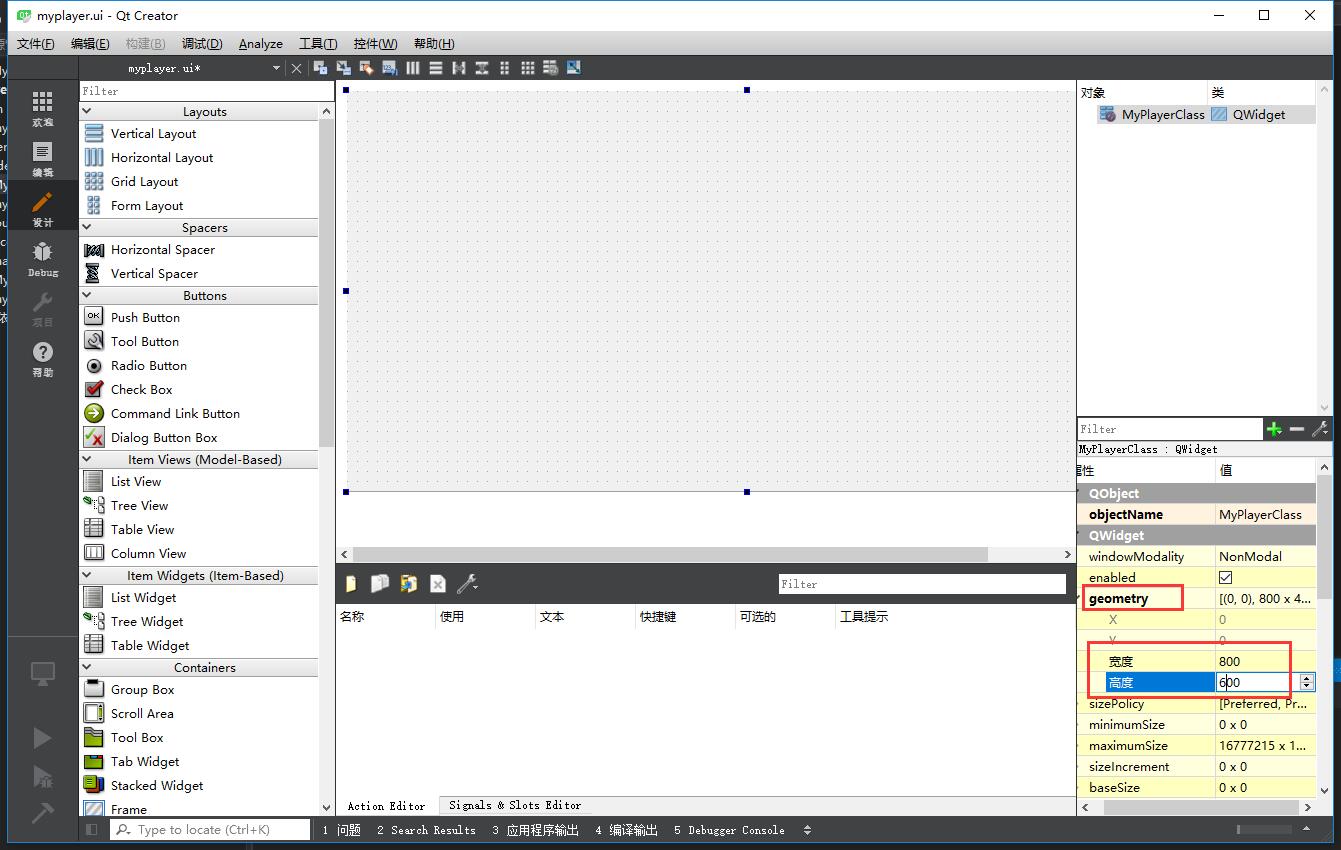
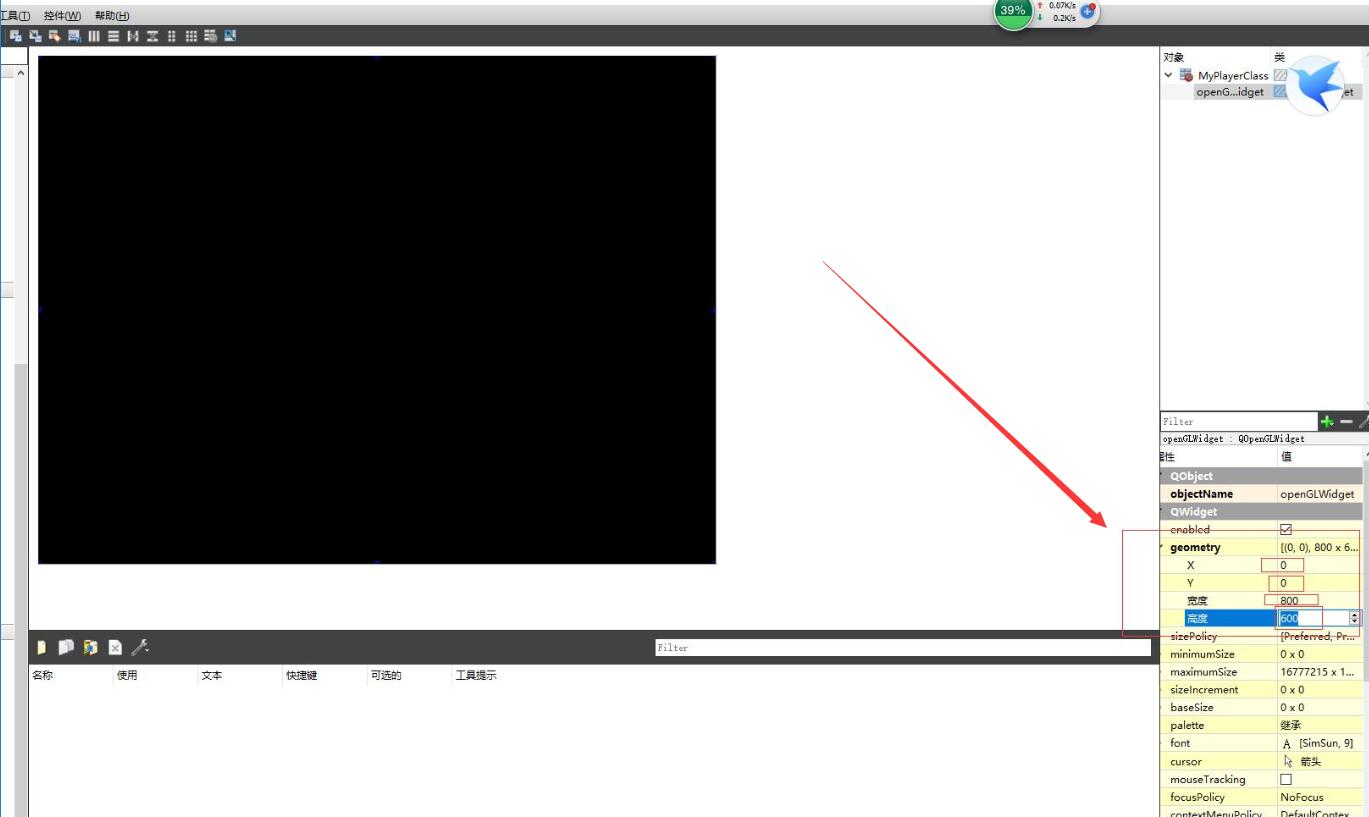
1、改变整个窗体的大小为800*600,如图所示:
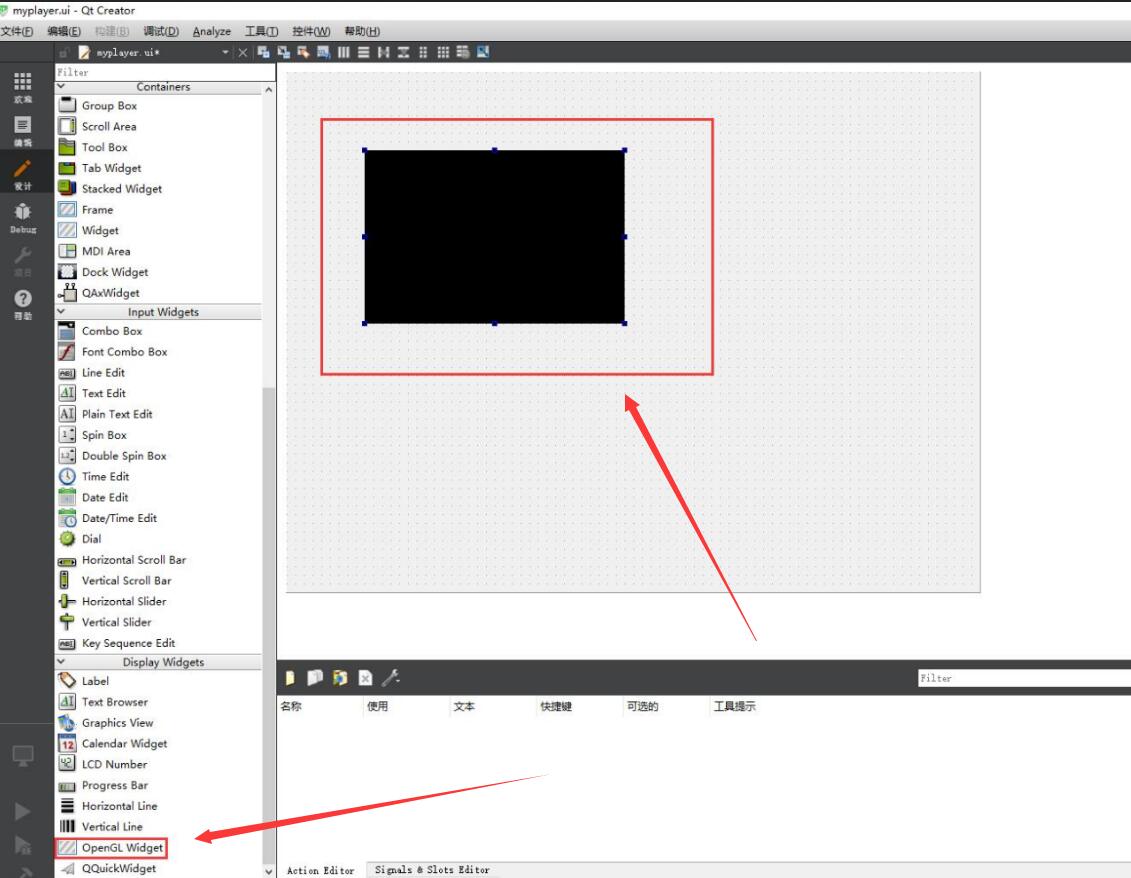
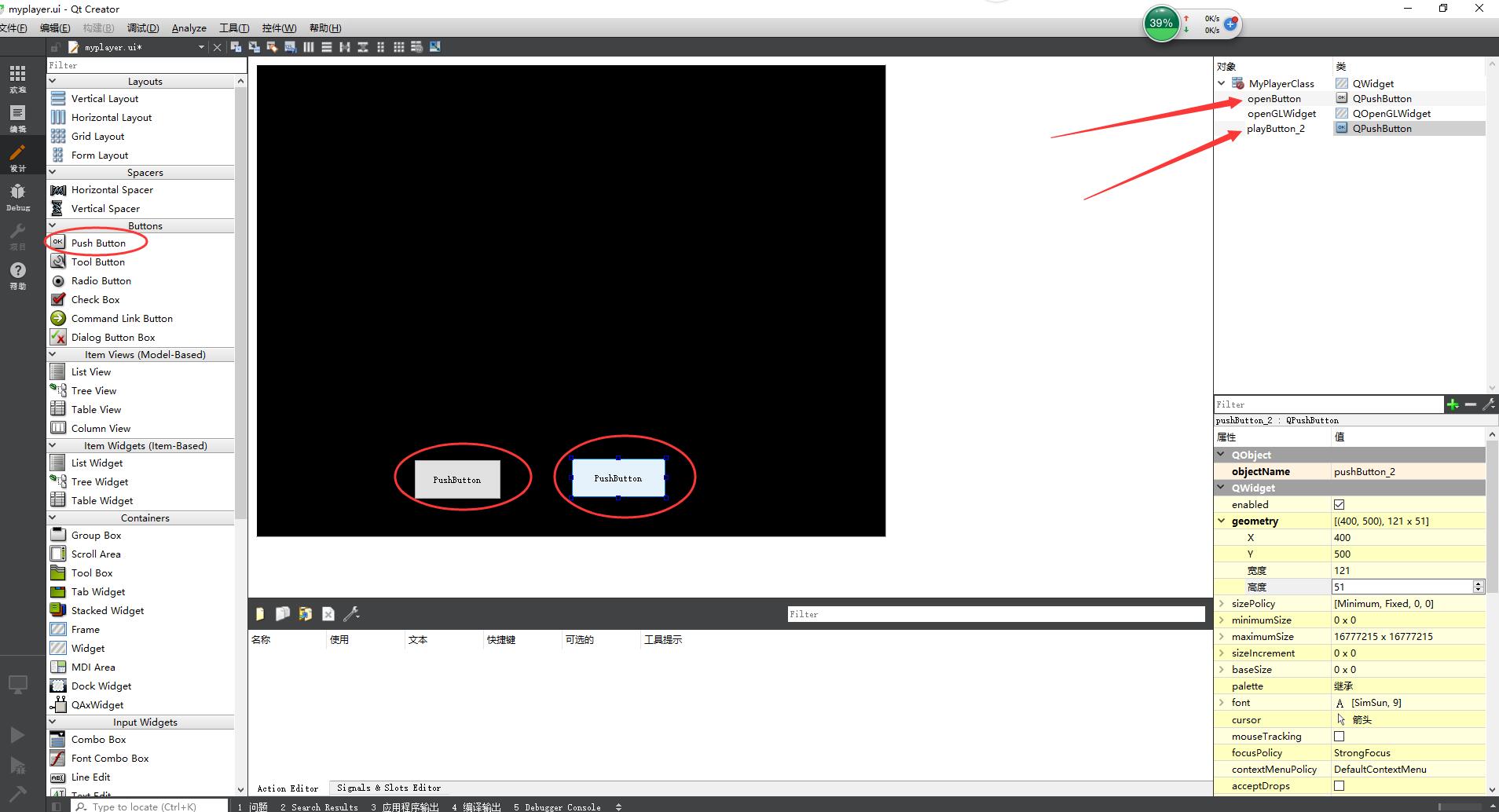
2、在左边框栏拖一个OpenGL Widget到主窗体,用来显示解码出的视频,并改变其大小,使其填充整个窗体
3、拖拽两个Push Button按钮到主窗体上,以后用来执行打开和播放功能 ,并拖拽改变其大小位置,并设置相关按钮名
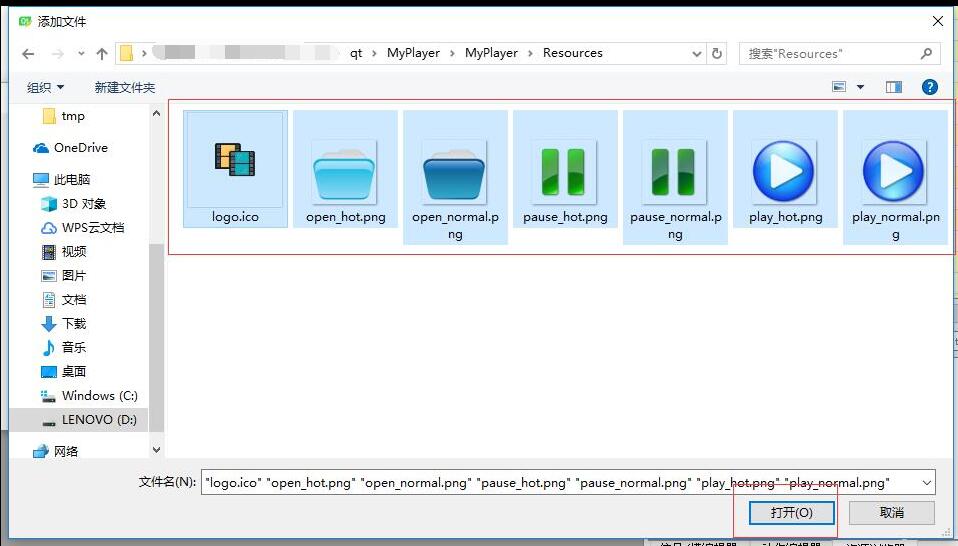
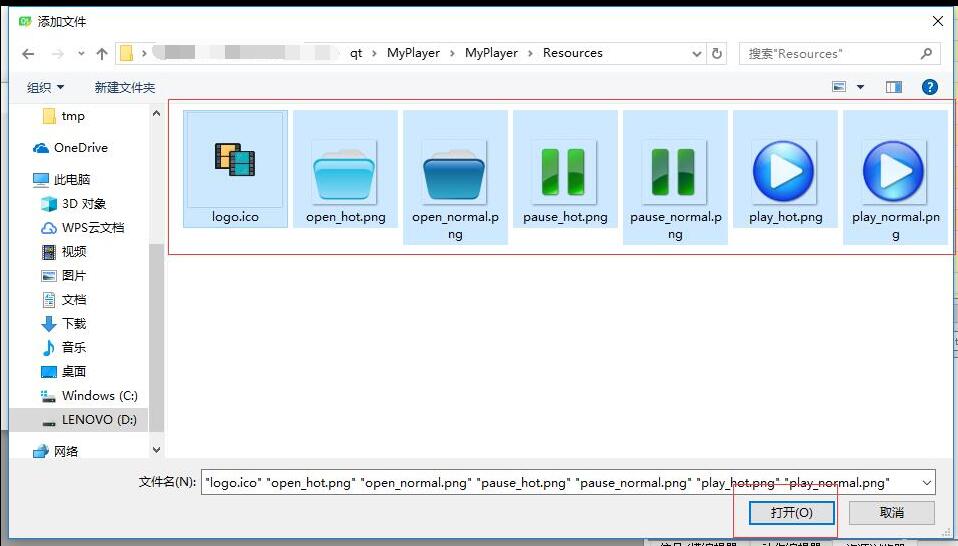
4、把事先准备好的图片资源文件放到项目的Resources目录中,如图:
5、为打开按钮设置相关图片资源;
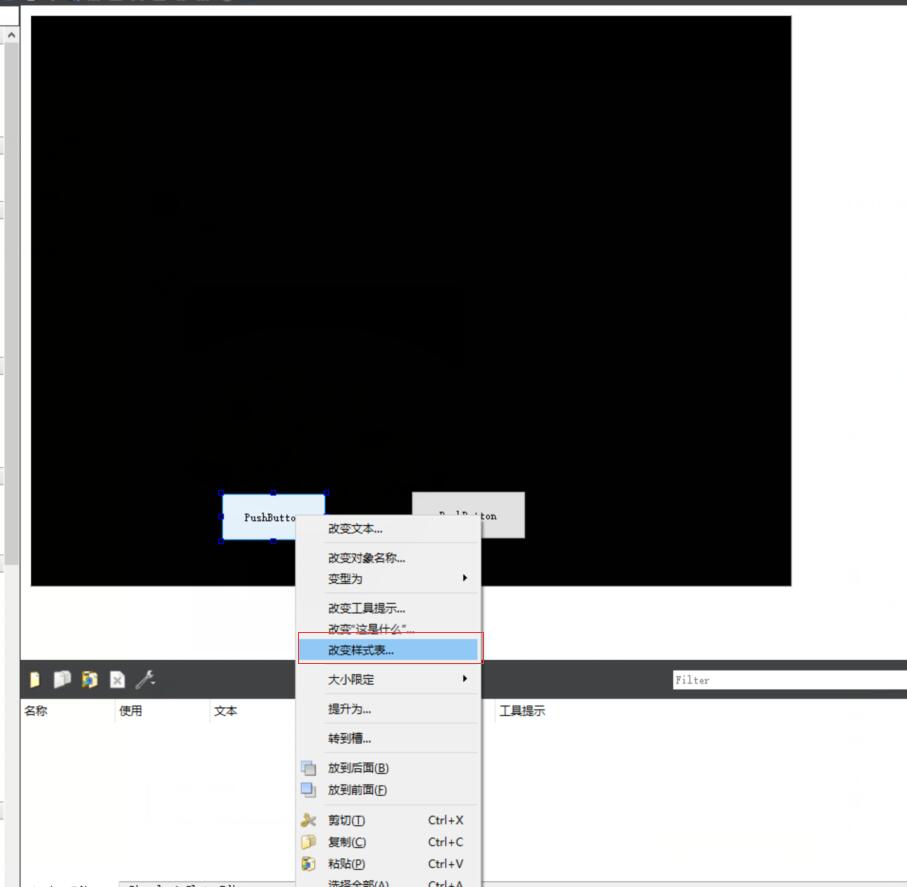
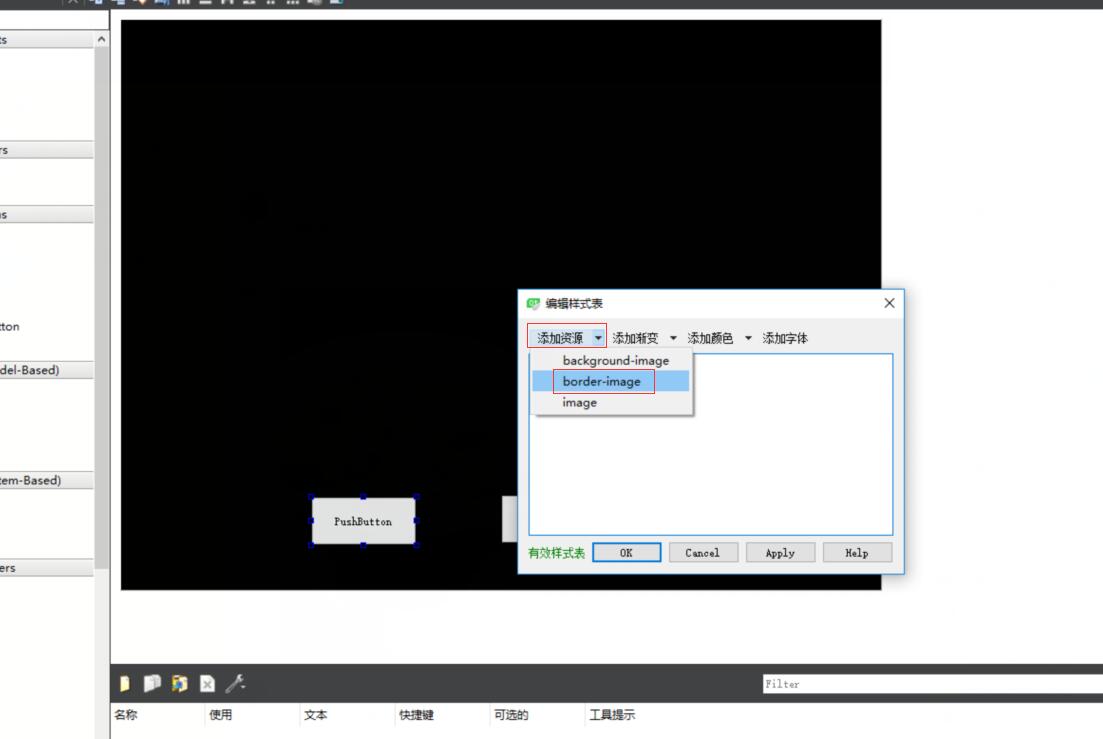
右击打开按钮,选择“改变样式表”
在编辑样式表弹窗依次点击:添加资源----》border-image
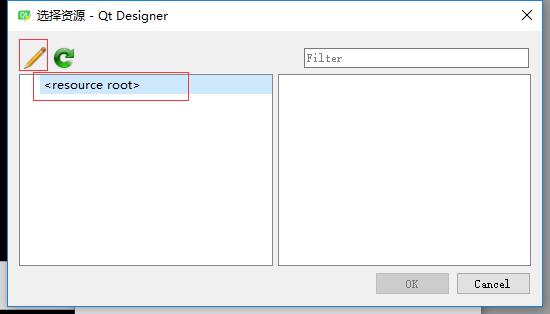
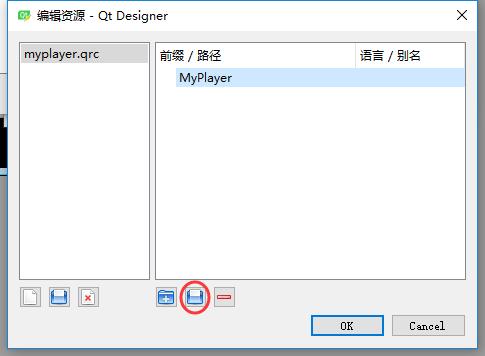
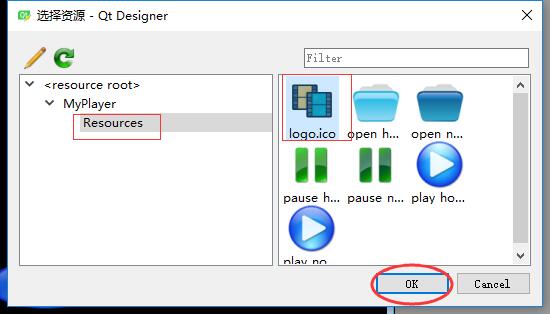
选择资源窗体中依次选<resource root>项 和编辑图标
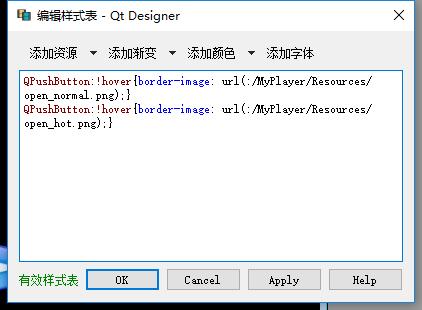
为打开按钮设置动态效果,右击打开按钮,选择“改变样式表”;在编辑样式表中写入以下内容:
QPushButton:!hover{border-image: url(:/MyPlayer/Resources/open_normal.png);}
QPushButton:hover{border-image: url(:/MyPlayer/Resources/open_hot.png);}意思是当鼠标不在按钮上时显示open_normal.png图片,当鼠标移动到按钮上时显示图片pen_hot.png
为打开按钮设置动态效果,右击打开按钮,选择“改变样式表”;在编辑样式表中写入以下内容:
QPushButton:!hover{border-image: url(:/MyPlayer/Resources/play_normal.png);}
QPushButton:hover{border-image: url(:/MyPlayer/Resources/play_hot.png);}意思是当鼠标不在按钮上时显示play_normal.png图片,当鼠标移动到按钮上时显示图片play_hot.png
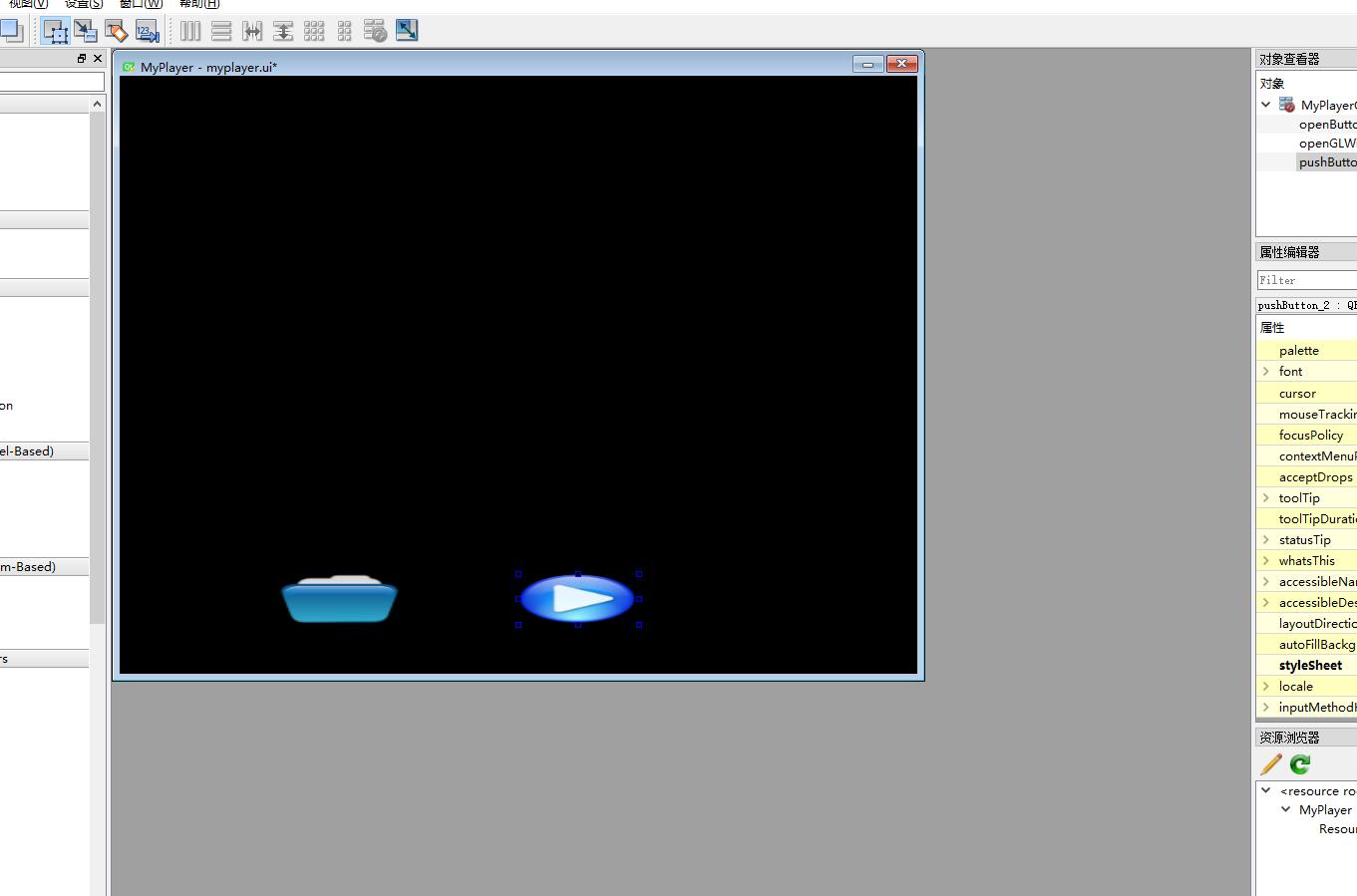
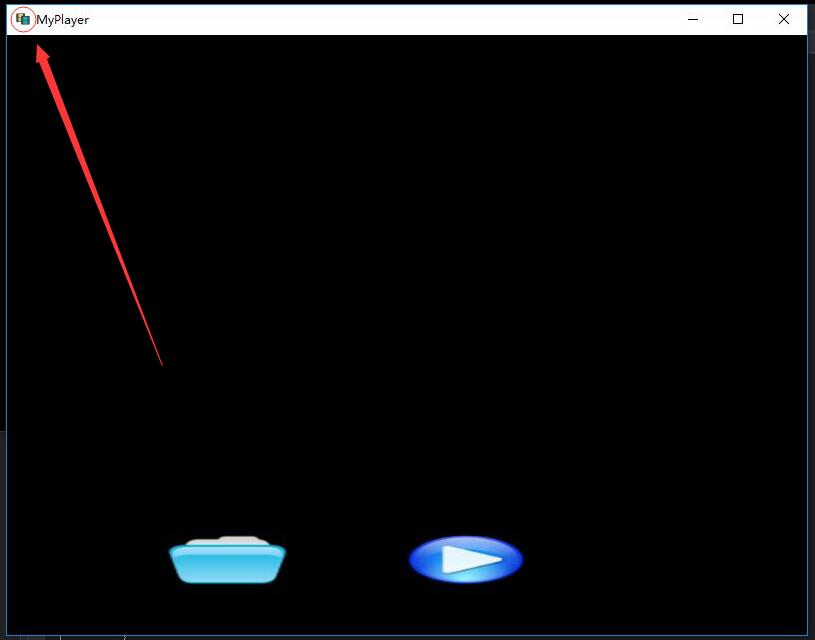
设置完效果如下,鼠标放上会改变显示图片:
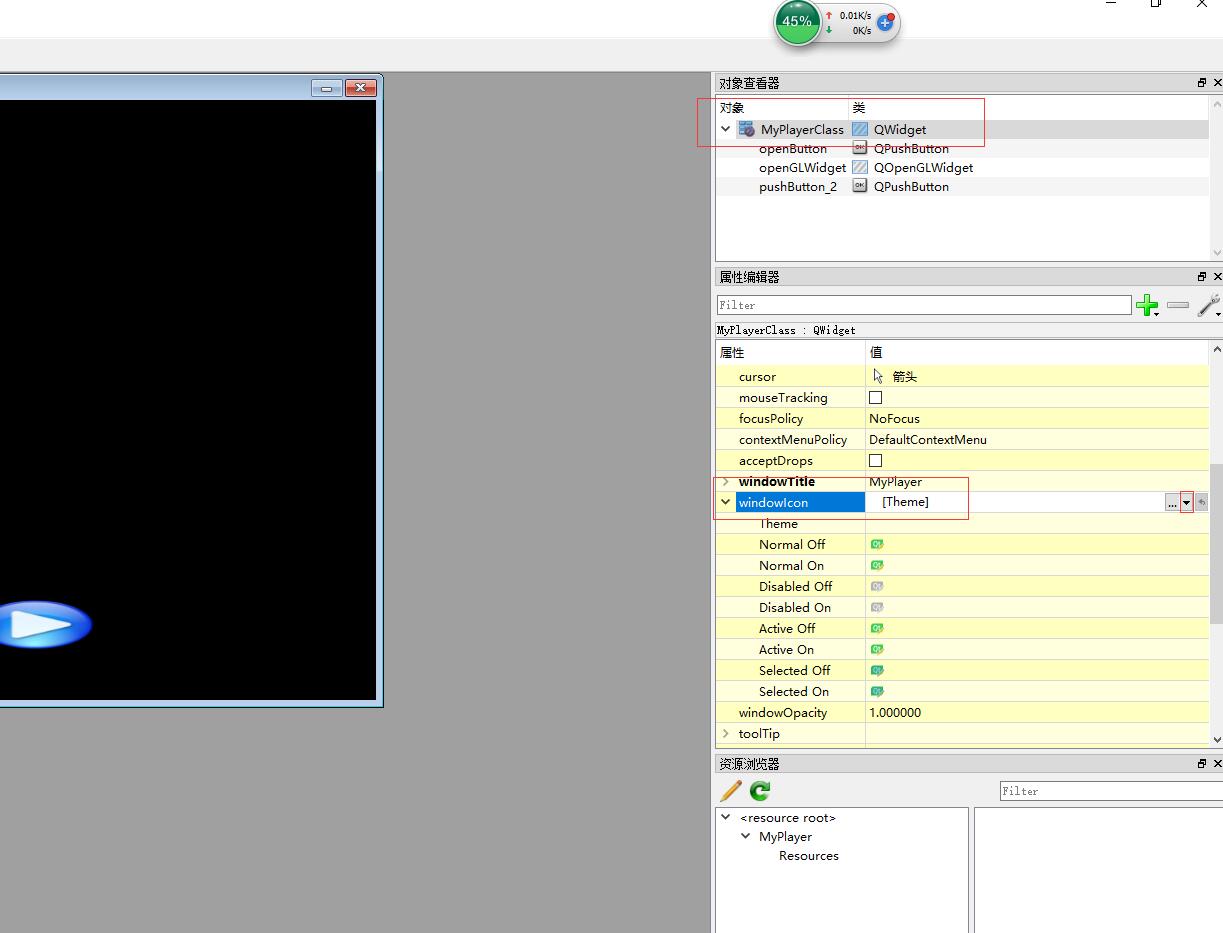
给应用程序窗体更换图标:
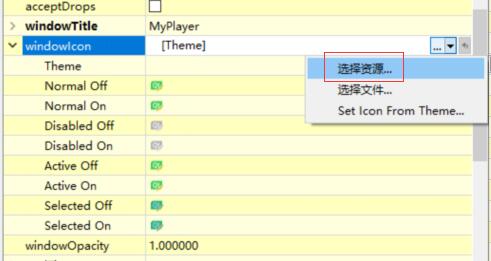
在编辑窗右侧界面;对象查看器下选择“MyPlayerClass”,属性编辑器中选“indowIcon”,点击右侧的小三角,在弹出的菜单中选择“选择资源”条目,在弹出的选择资源窗体中选择相应的图片后点击ok按钮,就可以了
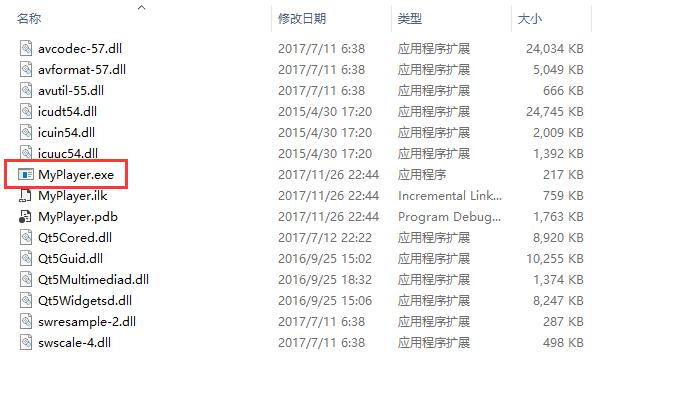
现在的执行程序图片仍是系统默认如图,
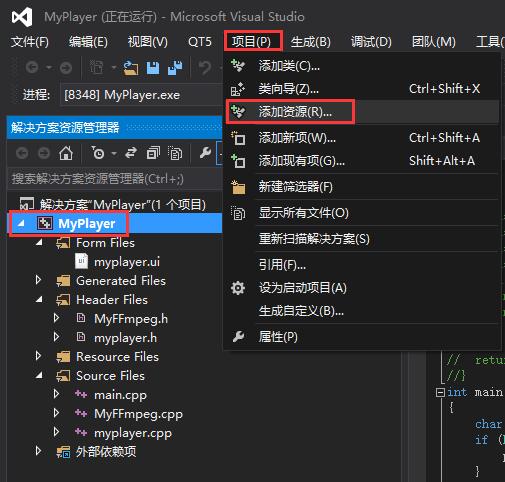
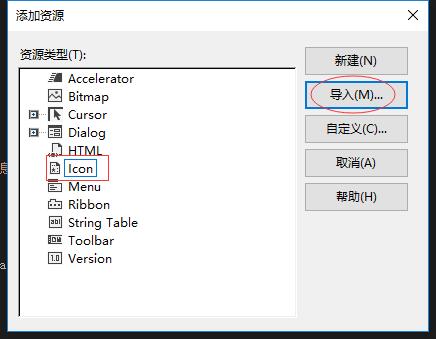
现在改变一下:依次点击“项目”----》“添加资源”
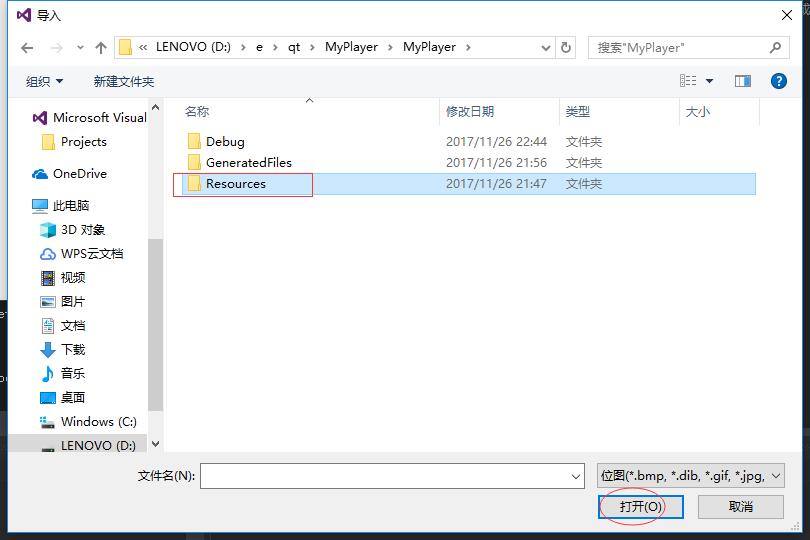
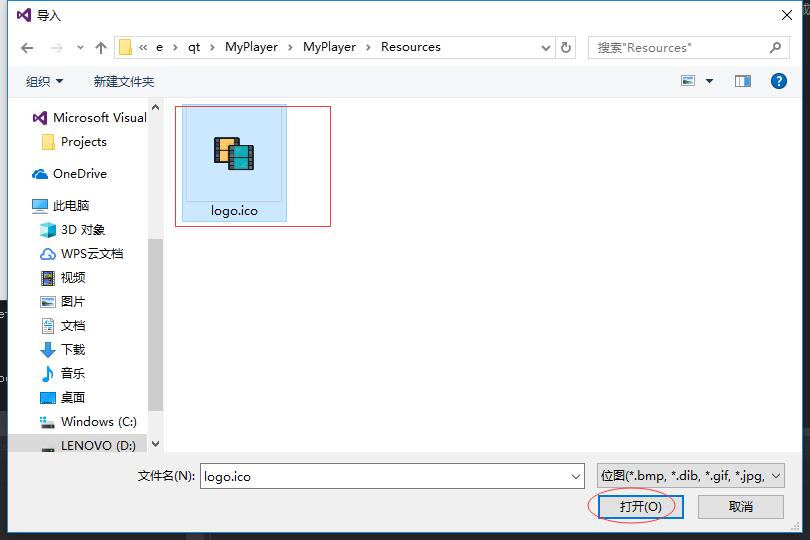
在添加资源弹窗中先 Icon ---> 导入,然后根据提示选择想要的图片即可
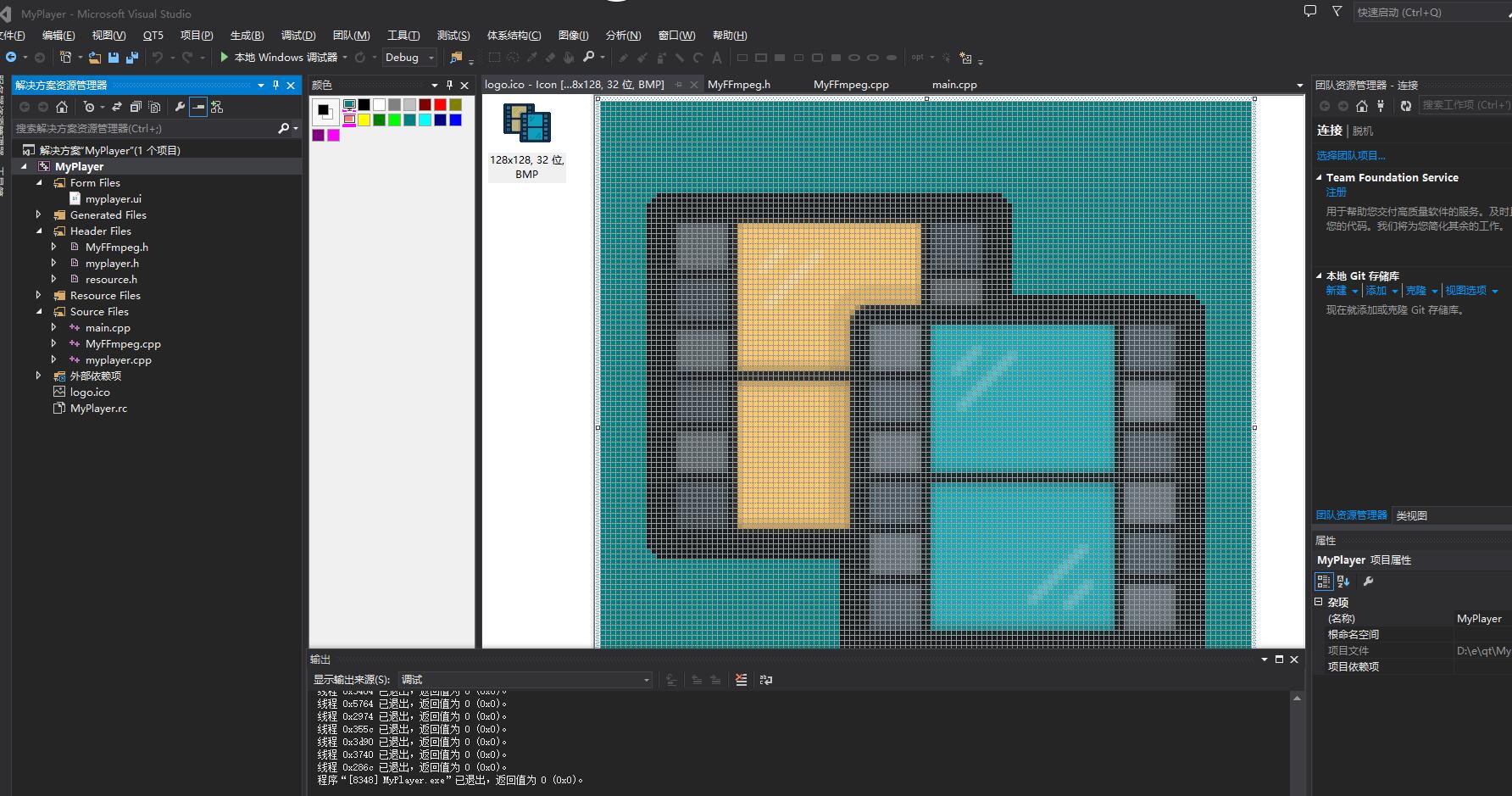
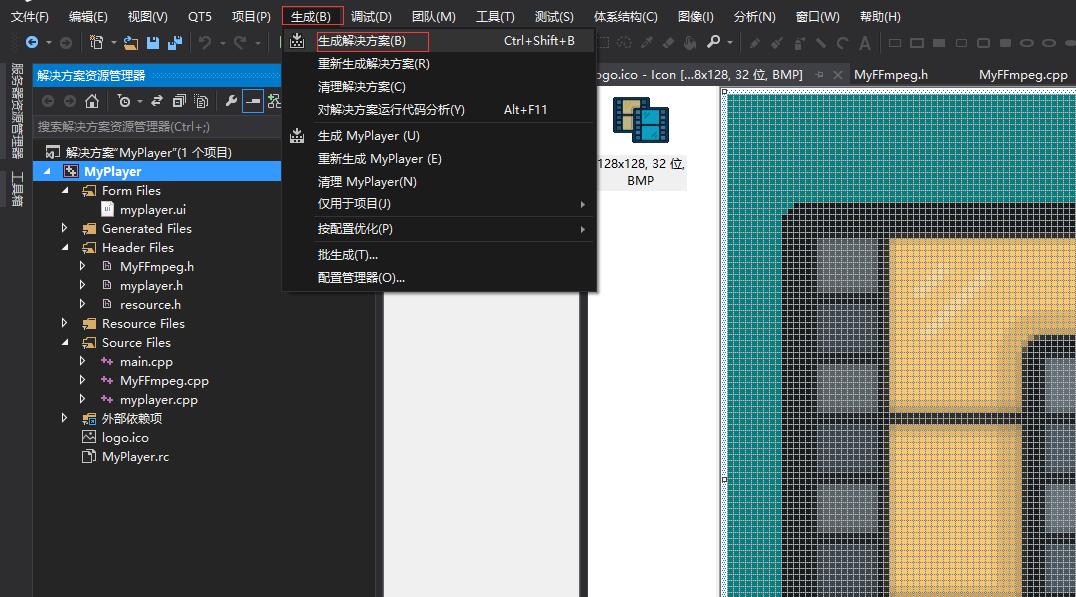
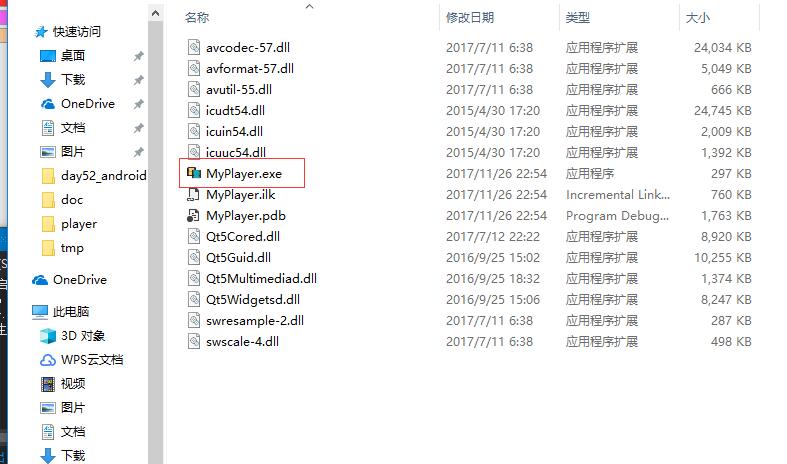
这时个依次点击“生成”-----》“生成解决方案”,造成解决方案以后应用程序执行图标就变了,如图所示:




















































 2249
2249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








