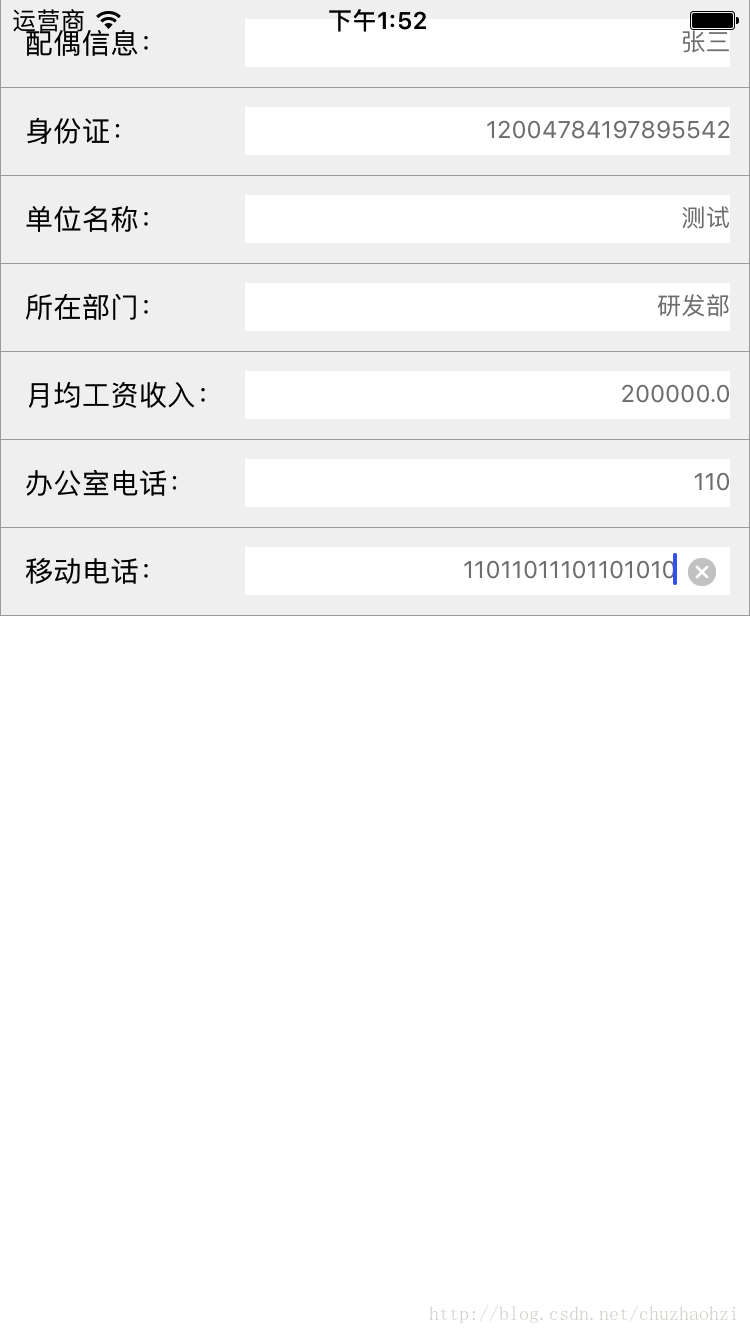
一、实现效果

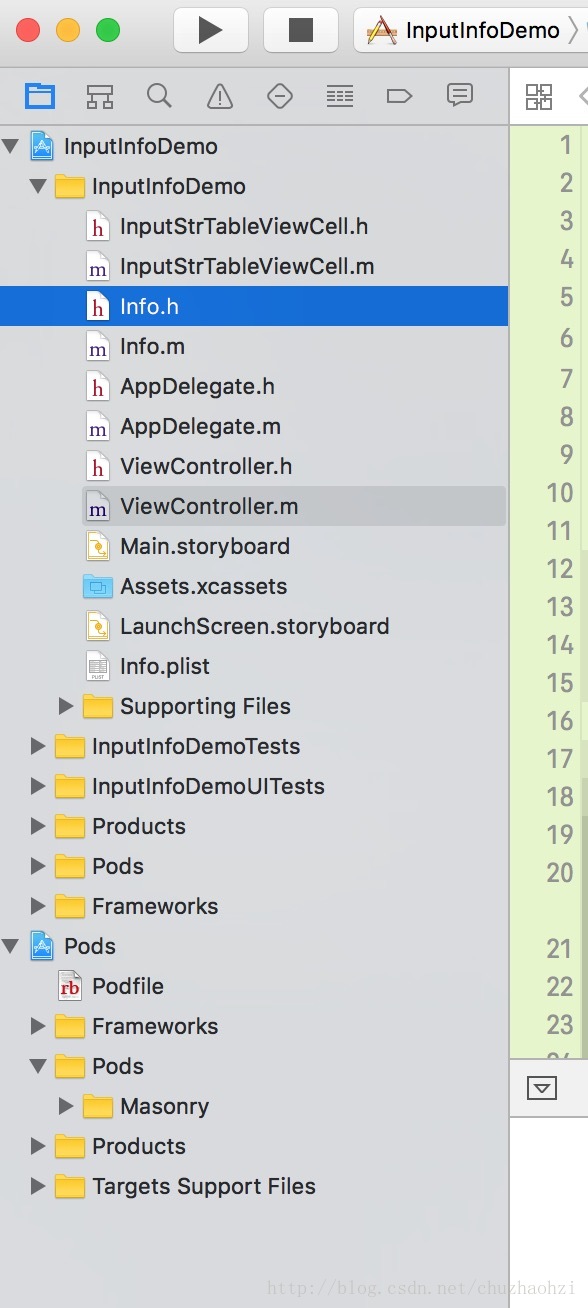
二、项目结构

三、代码部分
1.项目使用Cocoapods管理
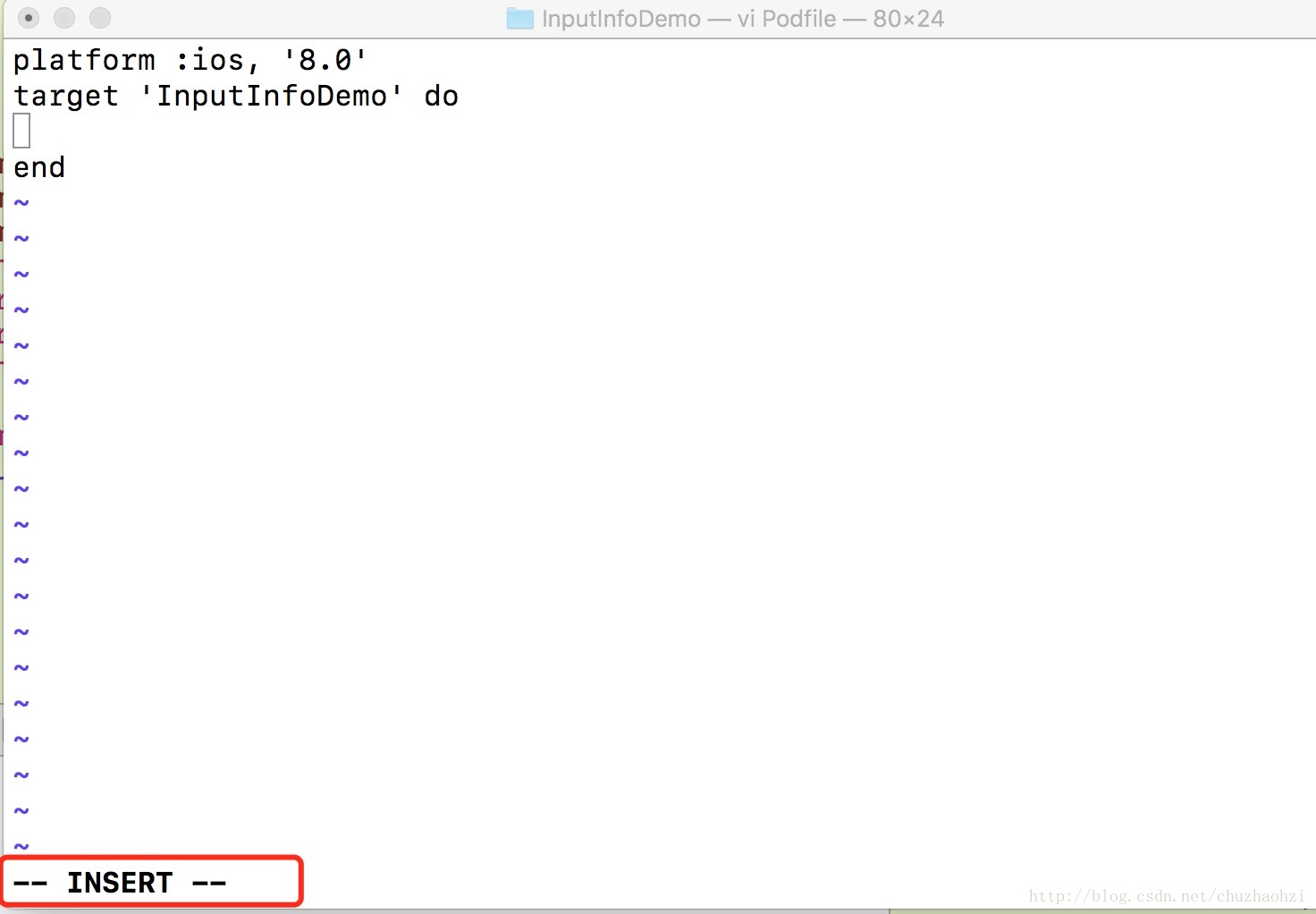
- 在控制台对创建的项目进行创建pods,创建Podfile文件,使用命令
vi Podfile进入到Podfile文件里面,按下键盘i进入编辑状态
- 输入我们需要使用的第三方库,此项目中使用了Masonry来进行适配
platform :ios, '8.0'
target 'InputInfoDemo' do
pod 'Masonry'
end- 在写好上一步的代码后,按ESC,然后输入:wq回车退出编辑状态
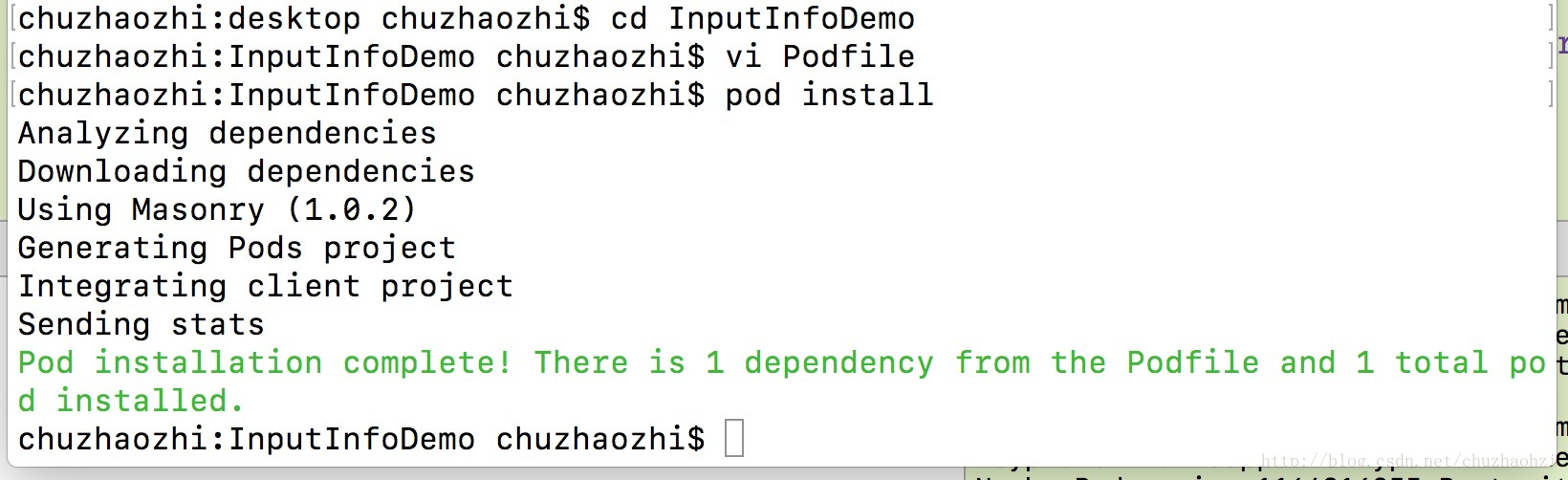
- 使用命令
pod install进行第三方库安装,当出现以下内容的时候表示你已经装好Masonry了
2.创建需要显示的自定义UITableViewCell
.h文件
//
// InputStrTableViewCell.h
//
// Created by chuzhaozhi on 2017/5/27.
// Copyright © 2017年 chuzhaozhi. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface InputStrTableViewCell : UITableViewCell
@property (nonatomic, strong) UITextField *textField;
/**
设置cell信息
@param title cell左侧标题
@param desc 占位文字信息
@param type 键盘类型 0、表示正常键盘 1、表示数字键盘
@param text 填充文字
@param textFieldBlock 输入内容回调
*/
-(void)setCellInfo:(NSString*)title withInputDesc:(NSString*)desc withKeybordType:(NSInteger )type withText:(NSString *)text WithReturnBlock:(void (^)(NSString *result))textFieldBlock;
@end
.m文件
//
// InputStrTableViewCell.m
//
// Created by chuzhaozhi on 2017/5/27.
// Copyright © 2017年 chuzhaozhi. All rights reserved.
//
// 颜色
#define RGBA(r,g,b,a) [UIColor colorWithRed:(r)/255.0f green:(g)/255.0f blue:(b)/255.0f alpha:a]
#import "InputStrTableViewCell.h"
#import "Masonry.h"
#import "View+MASShorthandAdditions.h"
@interface InputStrTableViewCell()<UITextFieldDelegate>
// 标题Label
@property (nonatomic, strong) UILabel *titleLabel;
@end
@implementation InputStrTableViewCell{
// 输入回调
void (^_block)(NSString *inputResult);
}
- (void)awakeFromNib {
[super awakeFromNib];
// Initialization code
}
// 初始化
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
self.backgroundColor =RGBA(242, 242, 242, 1);
self.selectionStyle = UITableViewCellSelectionStyleNone;
self.titleLabel = [[UILabel alloc] init];
self.titleLabel.font =[UIFont systemFontOfSize:14];
self.titleLabel.textColor = [UIColor blackColor];
self.textField = [[UITextField alloc] init];
self.textField.font = [UIFont systemFontOfSize:12];
self.textField.textColor = [UIColor grayColor];
self.textField.textAlignment = NSTextAlignmentRight;
self.textField.delegate = self;
self.textField.backgroundColor = [UIColor whiteColor];
self.textField.clearButtonMode = UITextFieldViewModeAlways;
// 添加输入完成会回调通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textFieldChanging:) name:UITextFieldTextDidChangeNotification object:self.textField];
[self addSubview];
[self autoLayout];
CGFloat scale = [[UIScreen mainScreen] scale];
CGFloat width = scale > 0.0 ? 1.0 / scale : 1.0;
self.layer.borderWidth = width;
self.layer.borderColor = [UIColor lightGrayColor].CGColor;
}
return self;
}
- (void)setFrame:(CGRect)frame
{
frame.origin.y -= 0.5;//整体向上 移动0.5
frame.size.height += 0.5;//间隔为0.5
[super setFrame:frame];
}
/**
* 添加页面
*/
-(void)addSubview{
[self.contentView addSubview:self.titleLabel];
[self.contentView addSubview:self.textField];
}
/**
* 页面自动适配
*/
-(void) autoLayout{
[self.titleLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.leading.offset(12.5);
make.centerY.equalTo(self.contentView.mas_centerY);
make.width.equalTo(@100);
make.trailing.equalTo(self.textField.mas_leading).offset(-10);
}];
[self.textField mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.contentView.mas_centerY);
make.trailing.offset(-10);
make.leading.equalTo(self.titleLabel.mas_trailing).offset(10);
make.top.offset(10);
make.bottom.offset(-10);
}];
}
- (void)dealloc{
[[NSNotificationCenter defaultCenter] removeObserver:self name:UITextFieldTextDidChangeNotification object:nil];
}
-(void)textFieldChanging:(id)sender{
if (_block) {
_block(self.textField.text);
}
}
-(void)setCellInfo:(NSString*)title withInputDesc:(NSString*)desc withKeybordType:(NSInteger)type withText:(NSString *)text WithReturnBlock:(void (^)(NSString *))textFieldBlock{
if (type==1) {
self.textField.keyboardType = UIKeyboardTypeNumberPad;
}
_textField.text =text;
_textField.clearButtonMode = UITextFieldViewModeWhileEditing;
_block = textFieldBlock;
_titleLabel.text = title;
_textField.placeholder = desc;
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
// Configure the view for the selected state
}
@end
3.创建一个Info对象模型,存入所填写的内容
#import <Foundation/Foundation.h>
@interface Info : NSObject
@property (nonatomic,copy) NSString *name1;
@property (nonatomic,copy) NSString *name2;
@property (nonatomic,copy) NSString *name3;
@property (nonatomic,copy) NSString *name4;
@property (nonatomic,copy) NSString *name5;
@property (nonatomic,copy) NSString *name6;
@property (nonatomic,copy) NSString *name7;
@end4.使用方法
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSString *identifier = [NSString stringWithFormat:@"InputStrTableViewCellIdentifier%ld",indexPath.row];
InputStrTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
if (!cell) {
cell =[[InputStrTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
Info *info = [[Info alloc] init];
if (indexPath.row==0) {
[cell setCellInfo:@"配偶信息:" withInputDesc:info.name1>0?info.name1:@"请输入配偶信息" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name1 =result;
}];
}else if (indexPath.row==1){
[cell setCellInfo:@"身份证:" withInputDesc:info.name2>0?info.name2:@"请输入身份证号码" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name2 =result;
}];
}else if (indexPath.row==2){
[cell setCellInfo:@"单位名称:" withInputDesc:info.name3>0?info.name3:@"请输入单位名称" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name3 =result;
}];
}else if (indexPath.row==3){
[cell setCellInfo:@"所在部门:" withInputDesc:info.name4>0?info.name4:@"请输入所在部门" withKeybordType:0 withText:@"" WithReturnBlock:^(NSString *result) {
info.name4 =result;
}];
}else if (indexPath.row==4){
[cell setCellInfo:@"月均工资收入:" withInputDesc:info.name5>0?info.name5:@"请输入月均工资收入" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name5 =result;
}];
}else if (indexPath.row==5){
[cell setCellInfo:@"办公室电话:" withInputDesc:info.name6>0?info.name6:@"请输入办公室电话" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name6 =result;
}];
}else{
[cell setCellInfo:@"移动电话:" withInputDesc:info.name7>0?info.name1:@"请输入移动电话" withKeybordType:1 withText:@"" WithReturnBlock:^(NSString *result) {
info.name7 =result;
}];
}
}
return cell;
}注:只是粗糙的实现了功能,还有部分可优化的,代码已上传Github,喜欢的欢迎star一下,以资鼓励,嘿嘿,git地址。

























 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








