真是一天不敲就生疏了,Vue实例中的data这样定义keys,
keys:{
ABCDE:{A:[],B:[],C:[],D:[],E:[]},
FGHIJ:{F:[],G:[],H:[],I:[],J:[]},
KLMNO:{K:[],L:[],M:[],N:[],O:[]},
PQRST:{P:[],Q:[],R:[],S:[],T:[]},
UVWXYZ:{U:[],V:[],W:[],X:[],Y:[],Z:[]}
}
页面中我这样遍历循环
<li v-for="key in keys">{{key}}</li>
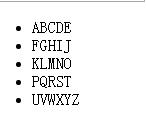
想要的结果是这样

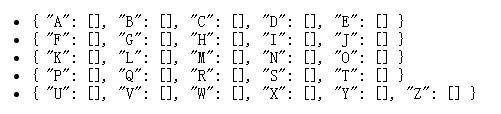
结果他是这样 
瞬间蒙了,是我变了还是他变了,查了一下曾经的比劫,原来是要这样写
<li v-for="(val,key,index) in keys">{{key}}</li>
个中缘由,请移步vuejs官方文档查看https://cn.vuejs.org/v2/guide/





















 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








