分页部分代码如下:
<%!
int total_page; // 购车车总页数
int now_page; // 当前页数
int up_page; // 上一页
int down_page;// 下一页
int every_page=4; // 每个页面中显示4条数据
%>
<%
DAO dao= new DAO();
String sql ="SELECT * FROM goods";//查找cart表中的所有商品信息
List list = dao.query(sql,null);
if(list!=null && list.size()>0){
int total_size = list.size();//total_size表示数据库中的商品信息总条数
total_page = (total_size+every_page-1)/every_page;//计算出商品总页数
if(total_size==0){
out.println("暂无商品信息,敬请期待!");
}else{
//如果商品信息存在,进行页面的显示赋值
String now= request.getParameter("now_page");//获取now_page的值
if(now!=null){//第一次执行是该值一定为空,继续执行else里面的语句
now_page=Integer.parseInt(now);
}else{
now_page=1;//当前页为1
}if(now_page==1){
up_page=now_page;//如果当前页为1,那么上一页即为当前页,值为1
}else{
up_page=now_page-1;//如果当前页不为1,那么上一页为当前页-1
}if(now_page==total_page){
down_page=total_page;//下一页等于最后一页,那么当前页的值为最后一页的值
}else {
down_page=now_page+1;//如果下一页不是最后一页,则为当前页+1
}
}
String sql1 ="SELECT * FROM goods ORDER BY id LIMIT ?,?";
//调用方法并传递参数
StringBuilder strb = new StringBuilder();
String str = null;
List list1 = dao.query(sql1,new Object[]{(now_page-1)*every_page,every_page});
if(list1!=null && list1.size()>0){
for(int i=0;i<list1.size();i++){
Object[] array=(Object[])list1.get(i);
//将页面显示的东西进行拼接,没差出一条数据,显示一次
strb.append(" <li> ");
strb.append(" <img class=\"img1\" src="+array[3]+">");
strb.append("<div class=\"one\">");
strb.append("<p>"+array[1]+"</p>");
strb.append("<div class=\"jdprice\">");
strb.append("<span>京东价 ¥"+array[2]+"</span>");
strb.append("</div>");
strb.append("<div class=\"jbtn\">");
strb.append("<a href=\"../do/DoShopList.jsp?id="+array[0]+"\">加入购物车</a>");
strb.append("<img src=\"../image/jrgwc.png\">");
strb.append(" </div>");
strb.append("</div>");
strb.append("</li>");
}
}
%>
<div class="list">
<ul>
<%=strb %>
<div style="float:left;width:300px;height:50px;margin-top:100px;margin-left:450px;">
<a href="#">当前页为<%=now_page %></a>
<a href="ShopList.jsp?now_page=<%=up_page%>">上一页</a>
<a href="ShopList.jsp?now_page=<%=down_page%>">下一页</a>
<a href="#">共<%=total_page %>页</a>
</div>
<%
}
%>
</ul>
</div>
//以上代码中第一次查询是为了计算出总页面的页数,第二次查询是根据limit条件进行页面的查询和输出
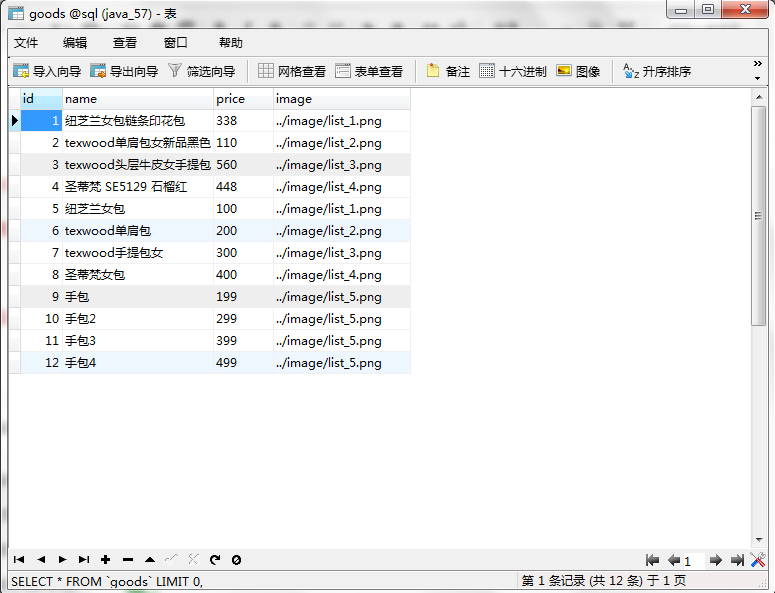
数据库中的数据如下:

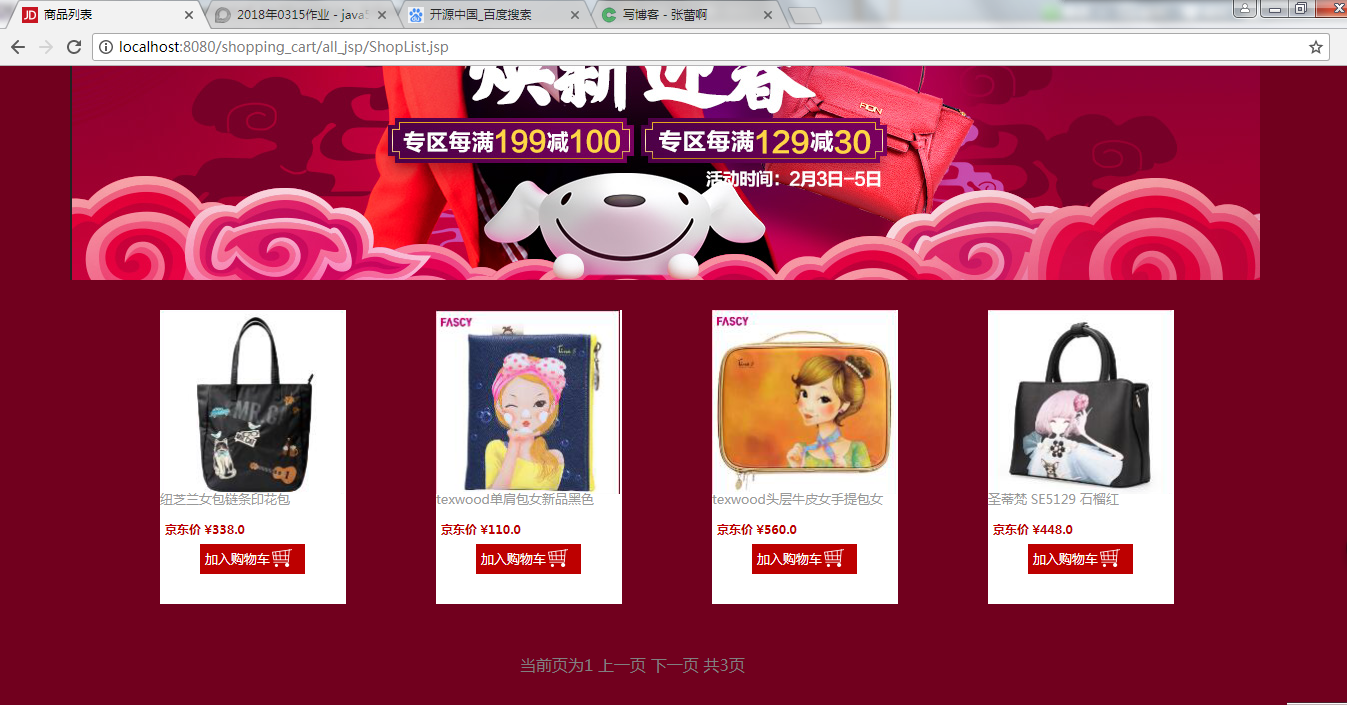
运行结果如下:
共三页(共12条数据,每个页面显示4条数据)
第一页:

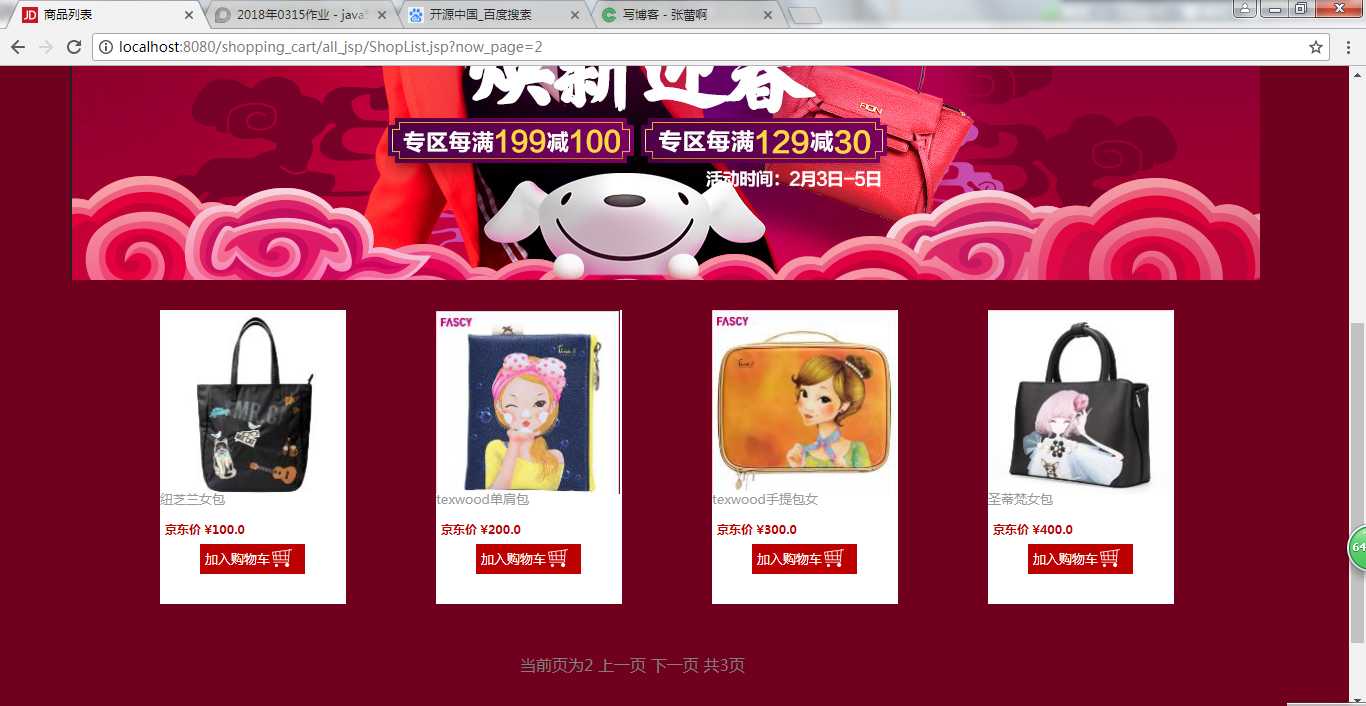
第二页:

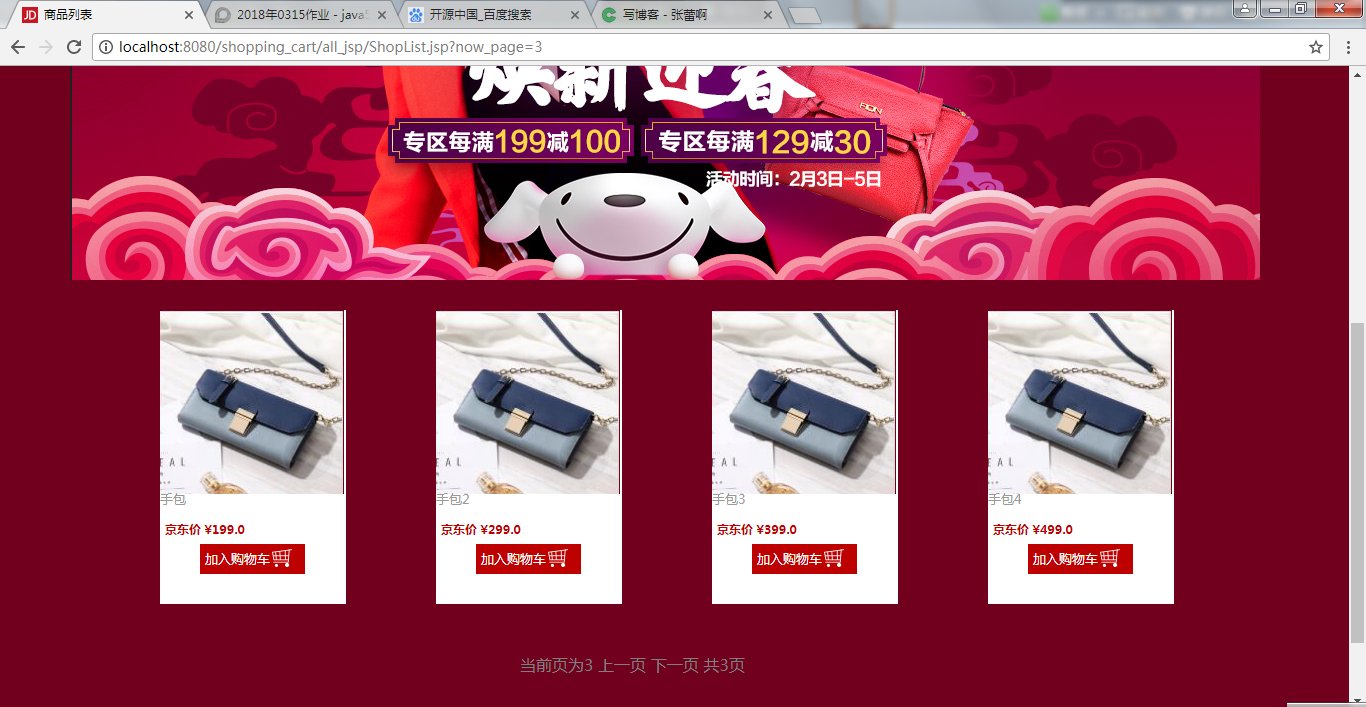
第三页:






















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








