shoplist.jsp代码:
<%@page import="org.jsoft.vo.Sys_userVO"%>
<%@page import="org.jsoft.dao.DAO"%>
<%@page import="java.util.List"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>商品列表</title>
<c:set var="path" value="${pageContext.request.contextPath}"></c:set>
//获取绝对路径
<link rel="stylesheet" type="text/css" href="${path}/css/ShopList.css">
<link rel="shortcut icon" href="${path}/image/JD_flag.ico" />
</head>
<body>
<div class="header">
<img class="jdsy" src="${path}/image/jdsy.png">
<p class="jdsy_p">京东首页</p>
<img class="wz" src="${path}/image/wz_black.png">
<p class="wz_p">北京</p>
<ul class="header_ul">
<li><a href="#">手机京东</a></li>
<li class="hr">|</li>
<li><a href="#">网站导航</a></li>
<li class="hr">|</li>
<li><a href="#">客户服务</a></li>
<li class="hr">|</li>
<li><a href="#">企业采购</a></li>
<li class="hr">|</li>
<li><a href="#">京东会员</a></li>
<li class="hr">|</li>
<li><a href="#">我的京东</a></li>
<li class="hr">|</li>
<li><a href="#">我的订单</a></li>
<li class="hr">|</li>
<li><a class="mfzc" href="#">免费注册</a></li>
<li class="nhqdl"><a href="#">
${name}</a></li>
</ul>
<div class="main_head">
<img class="jddog" src="${path}/image/shoplist_dog.png">
<input class="tx" type="text">
<a href="#">
<img class="zxj" src="${path}/image/zxj.png">
</a>
</input>
<button class="btn" type="submit" value="搜索">
搜索
</button>
<div class="gwc">
<p class="wdgwc">我的购物车</p>
</div>
</div>
<div class="undertext">
<ul class="undertext_ul">
<li class="hr">|</li>
<li><a href="#">手机京东</a></li>
<li class="hr">|</li>
<li><a href="#">网站导航</a></li>
<li class="hr">|</li>
<li><a href="#">客户服务</a></li>
<li class="hr">|</li>
<li><a href="#">企业采购</a></li>
<li class="hr">|</li>
<li><a href="#">京东会员</a></li>
<li class="hr">|</li>
<li><a href="#">我的京东</a></li>
<li class="hr">|</li>
<li><a href="#">我的订单</a></li>
</ul>
</div>
<div class="shopkind">
<div class="all_kind">
<a href="#" class="allshop">全部商品分类</a>
</div>
<div class=shoplist>
<ul class="shoptitle">
<li><a class="title" href="#"> 金融</a></li>
<li><a class="title" href="#"> 拍卖</a></li>
<li><a class="title" href="#"> 闪购</a></li>
<li><a class="title" href="#"> 全球购</a></li>
<li><a class="title" href="#"> 生鲜</a></li>
<li><a class="title" href="#"> 超市</a></li>
<li><a class="title" href="#"> 美妆馆</a></li>
<li><a class="title" href="#">京东服饰</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="main_brand"></div>
<div class="list">
<ul>
<c:forEach var="array" items="${sessionScope.list1}">
<li>
<img class="img1" src="${array[3]}">
<div class="one">
<p>${array[1]}</p>
<div class="jdprice">
<span>京东价 ¥${array[2]}</span>
</div>
<div class="jbtn">
<a href="../Cart_Servlet?method=add&id=${array[0]}">加入购物车</a>
<img src="../image/jrgwc.png">
</div>
</div>
</li>
</c:forEach>
<div style="float:left;width:400px;height:50px;margin-top:50px;margin-left:450px;">
<a href="#">当前页为${sessionScope.now_page}</a>
<a href="${path}/SysUser_Servlet?method=page&now_page=${sessionScope.up_page}">上一页</a>
${sessionScope.str}
<a href="${path}/SysUser_Servlet?method=page&now_page=${sessionScope.down_page}">下一页</a>
<a href="#">共${sessionScope.total_page}页</a>
</div>
</ul>
</div>
</div>
</body>
</html>
servlet代码:
protected void page(HttpServletRequest request, HttpServletResponse response) throws IOException, SQLException, ServletException{
System.out.println("qqqqqqqqqqqqqqqqq");
int total_page; // 总页数
int now_page=0;// 当前页数
int up_page; // 上一页
int down_page;// 下一页
int every_page=4; // 每页有4条数据
DAO dao= new DAO();
String sql ="SELECT * FROM goods";//查找cart表中的所有商品信息
List list = dao.query(sql,null);
if(list!=null && list.size()>0){
int total_size = list.size();//total_size表示数据库中的商品信息总条数
total_page = (total_size+every_page-1)/every_page;//计算出商品总页数
if(total_size==0){
PrintWriter out = response.getWriter();
out.println("暂无商品信息,敬请期待!");
}else{
String now_p= request.getParameter("now_page");//获取now_page的值
//如果商品信息存在,进行页面的显示赋值
if(now_p!=null){//第一次执行是该值一定为空,继续执行else里面的语句
now_page=Integer.parseInt(now_p);
}else{
now_page=1;//当前页为1
}if(now_page==1){
up_page=now_page;//如果当前页为1,那么上一页即为当前页,值为1
}else{
up_page=now_page-1;//如果当前页不为1,那么上一页为当前页-1
}if(now_page==total_page){
down_page=total_page;//下一页等于最后一页,那么当前页的值为最后一页的值
}else {
down_page=now_page+1;//如果下一页不是最后一页,则为当前页+1
}
request.getSession().setAttribute("now_page", now_page);
request.getSession().setAttribute("total_page", total_page);
request.getSession().setAttribute("up_page", up_page);
request.getSession().setAttribute("down_page", down_page);
}
String sql1 ="SELECT * FROM goods ORDER BY id LIMIT ?,?";
//调用方法并传递参数
List list1 = dao.query(sql1,new Object[]{(now_page-1)*every_page,every_page});
request.getSession().setAttribute("list", list);
request.getSession().setAttribute("list1", list1);
StringBuilder strb = new StringBuilder();
request.getSession().setAttribute("strb", strb);
String str = "";
for(int i = 0;i < total_page; i++){
str += "<a href=\"../SysUser_Servlet?method=page&now_page="+(i+1)+"\">"+(i+1)+"</a>"+" ";
request.getSession().setAttribute("str", str);
}
response.sendRedirect("all_jsp/ShopList.jsp");
}
}
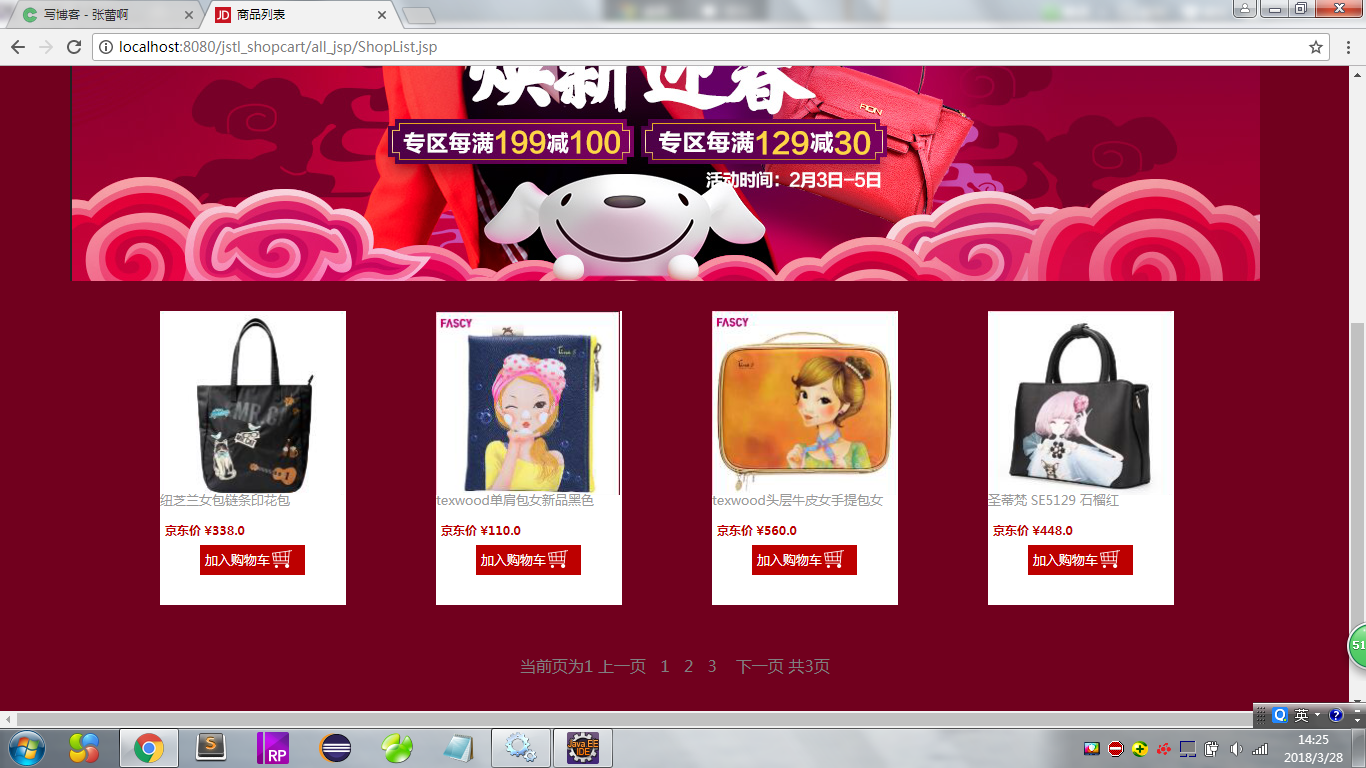
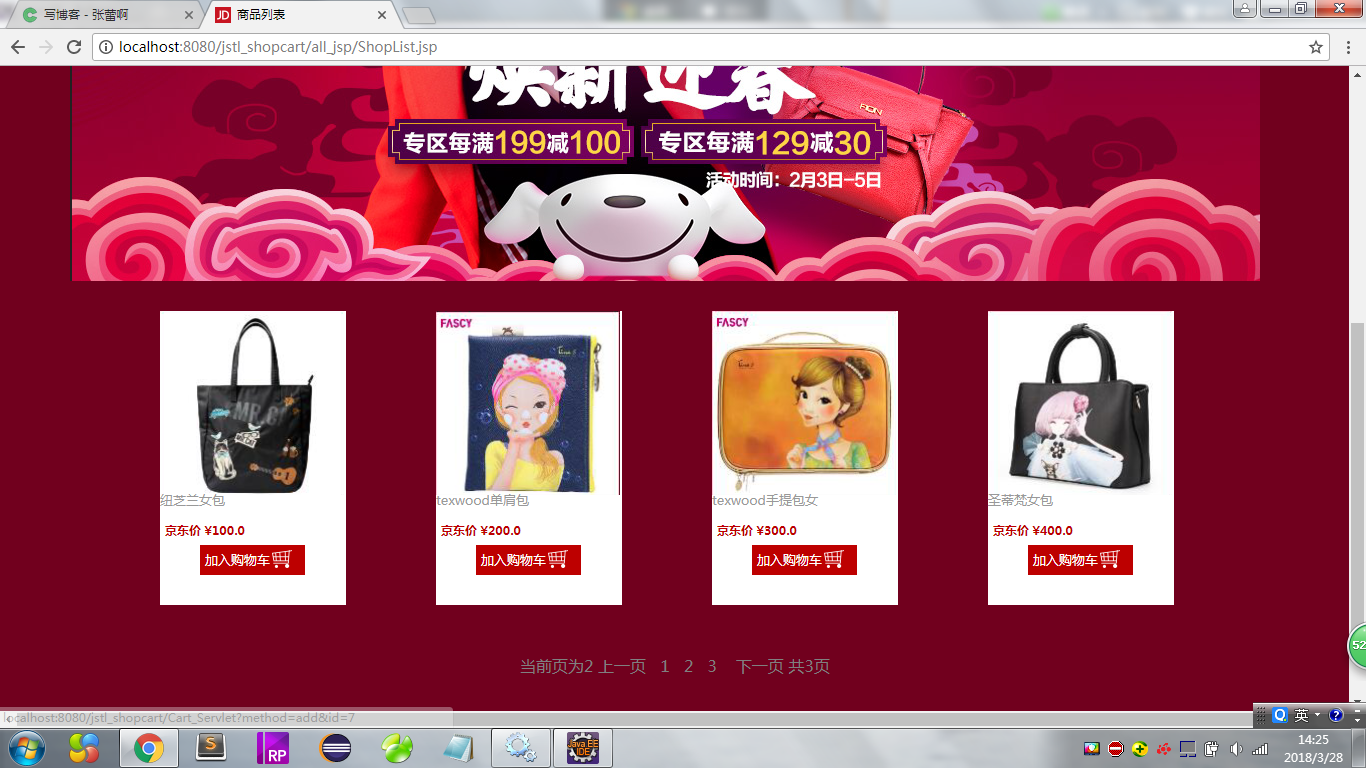
运行结果:
























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








