声明:
此博客专栏在我本人GitHub站点chwshuang.github.io网站
和个人网站 hushuang.me(正在备案)已经发布,所以没有侵权行为。
今天通过安装Hexo博客系统,搭建了自己的一套博客
现在分享搭建过程,感谢hexo团队和maupassant主题创作团队,是你们赋予这个博客的生命!
一、什么是 Hexo?
Hexo 是一个基于Node.js快速、简洁且高效的一套博客管理系统。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。并可直接将静态网页一键上传到Github Pages,生成Github主页,打造属于自己的个人博客网站!
主要有四大特性:
* 快速自动生成全站静态页面
* 支持Markdown语法
* 一键部署到Github Pages,Heroku
* 丰富的插件,支持Jade、CoffeeScript语言创建模板
二、为什么要用Hexo?
- 如果你想要一个自定义的博客系统,配合Github来展示你的个人项目和技术经历!
- 已经厌倦了传统博客的千篇一律,准备高大上一把!
三、怎么用Hexo?
(1) 前提条件
- 拥有一个Github账号 (注册),并且已经创建自己的github Pages的项目(不会点这里)
- 本地电脑的公钥已经加入到Github上了,不会开这里如何生成本机公钥
- 本地电脑上已经安装Node.js,安装Git
- 本地Git的邮箱、用户名已经配置成功
(2) 安装
Hexo是基于Node.js的,所以必须在电脑上安装Node.js,Node.js的安装方法这里就不展开,自行google,baidu
提示: 例子中使用的电脑是MacOX,前期安装的工作都是在命令行(Terminal)中完成
Node.js安装好了后,执行以下命令
$ npm install hexo-cli -g - npm是Node.js安装时自带的类库,是目前全球最大的类库之一,比Maven仓库还大,类似CentOS的yum源,Mac OX中brew的软件库
- 通过npm install可以直接安装基于Node.js的所有插件
安装完成后,我们一般在工作目录或者用户目录创建一个网站目录,比如blog目录
$ mkdir blog 然后通过blog目录创建站点
$ hexo init blog安装过程:
admindeMacBook-Pro:~ admin hexo init blog
INFO Cloning hexo-starter to ~/blog
hexo-site@0.0.0 /Users/admin/blog
... 部分省略
├── range-parser@1.2.0
└── statuses@1.3.0
INFO Start blogging with Hexo!
安装完成后,进入blog站点目录,安装一下npm插件支持
$ cd blog
$ npm install(3) 启动站点
$ hexo server
INFO Start processing
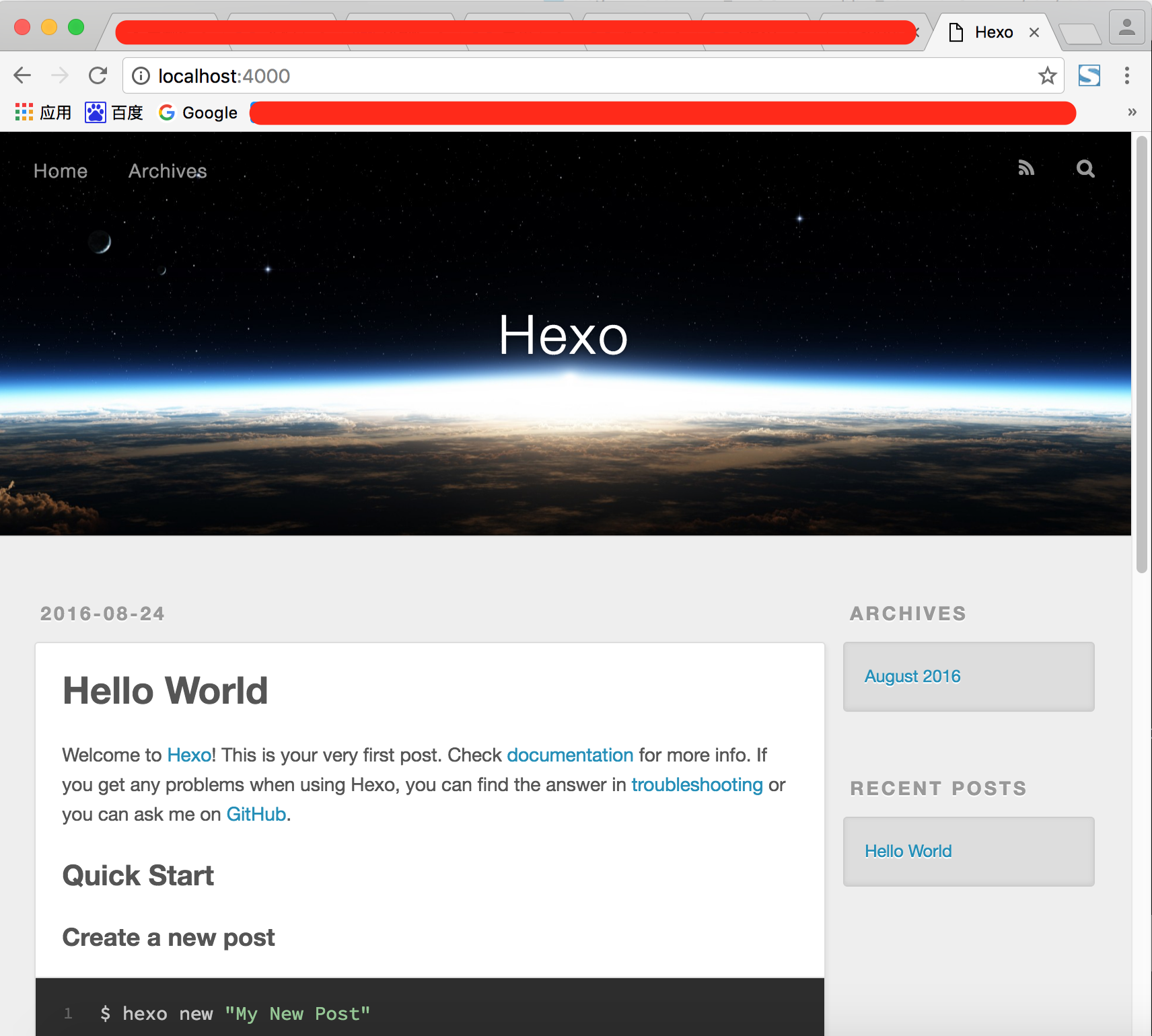
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.查看站点:
在浏览器中查看http://localhost:4000/
当你看到这个图片的时候,恭喜你!大功告成!
突然感觉Level提高了N个层次,高大上了不少,看来当上总经理,出任CEO,迎娶白富美,从此走向人生巅峰!指日可待啊!
想想是不是还有点小激动呢?

























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








