简介
font 可以在声明中一次性设置所有字体属性。
可设置的属性是(按顺序): “font-style font-variant font-weight font-size/line-height font-family”
font-size和font-family的值是必需的。如果缺少了其他值,默认值将被插入,如果有默认值的话。
font:italic bold 12px/20px arial,sans-serif;属性
color
字体颜色
- red、black、white等预定义常量
- #fff 或 #000000
- rgb(255,255,255)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" >
</head>
<body onload="operateAttributes()">
<ul>color
<li style="color:red">red、black、white等预定义常量</li>
<li style="color:#f00">#fff</li>
<li style="color:#FF0000">#000000</li>
<li style="color:rgb(255,0,0)">rgb(255,255,255)</li>
</ul>
</body>
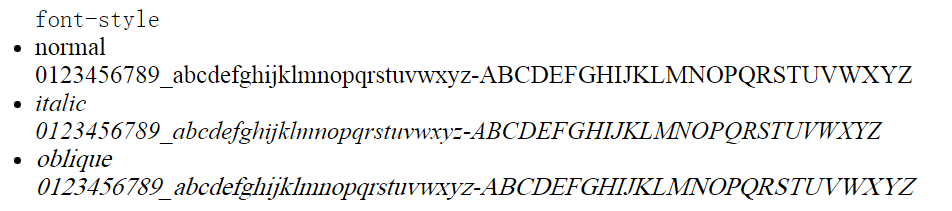
</html>font-style
字体样式。
- normal
- italic:斜体,对于没有斜体变量的特殊字体,会自动应用 oblique
- oblique:倾斜的字体
<html>
<head>
<style type="text/css">
li { font-family:"times new roman" }
</style>
</head>
<body onload="operateAttributes()">
<ul>font-style
<li>normal<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-style:italic">italic<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-style:oblique">oblique<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
</ul>
</body>
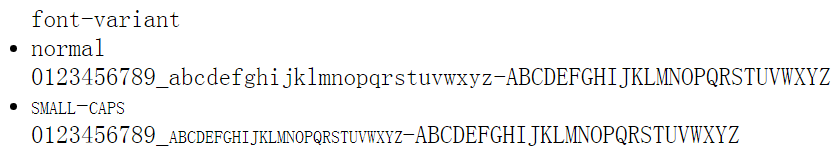
</html>font-variant
字体变体。
- normal
- small-caps
专门针对小写英文字母的。将它们全体变为大写,但保持小写的高度同时变得更加紧凑。
<html>
<head>
<style type="text/css">
li { font-family:"sans or serif" }
</style>
</head>
<body onload="operateAttributes()">
<ul>font-variant
<li>normal<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-variant:small-caps">small-caps<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
</ul>
</body>
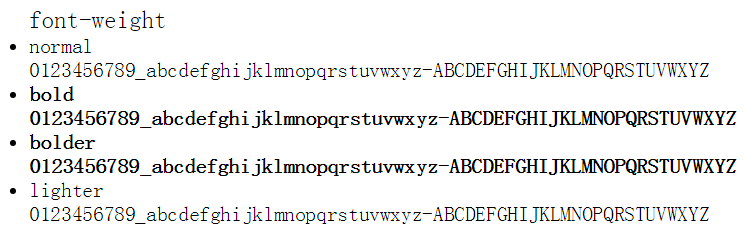
</html>font-weight
字体粗细。
- normal
- bold
- bolder
- lighter
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
<html>
<head>
<style type="text/css">
li { font-family:monospace }
</style>
</head>
<body onload="operateAttributes()">
<ul>font-weight
<li>normal<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-weight:bold">bold<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-weight:bolder">bolder<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
<li style="font-weight:lighter">lighter<br/>0123456789_abcdefghijklmnopqrstuvwxyz-ABCDEFGHIJKLMNOPQRSTUVWXYZ</li>
</ul>
</body>
</html>font-size/line-height
字号和行高
font-family
字体系列(如果字体名称中有空格,则必须用引号引用字体)。可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个,最终使用它可识别的第一个值。使用逗号分割每个值。
font-family:"times new roman",serif,sans-serif, monospace,georgia,arial,verdana,浏览器预定义
- caption
标题控件(比如按钮、下拉列表等)使用的字体。 - icon
标记图标使用的字体。 - menu
菜单栏(下列列表和菜单列表)中显示的字体。 - message-box
对话框中使用的字体。 - small-caption
小型标题使用的字体。 - status-bar
状态栏使用的字体。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
</head>
<body>
<ul>
<li>undefined<br/>浏览器默认使用的字体。</li>
<li style="font:caption">caption<br/>标题控件(比如按钮、下拉列表等)使用的字体。</li>
<li style="font:icon">icon<br/>标记图标使用的字体。</li>
<li style="font:menu">menu<br/>菜单栏(下列列表和菜单列表)中显示的字体。</li>
<li style="font:message-box">message-box<br/>对话框中使用的字体。</li>
<li style="font:small-caption">small-caption<br/>小型标题使用的字体。</li>
<li style="font:status-bar">status-bar<br/>状态栏使用的字体。</li>
</ul>
</body>
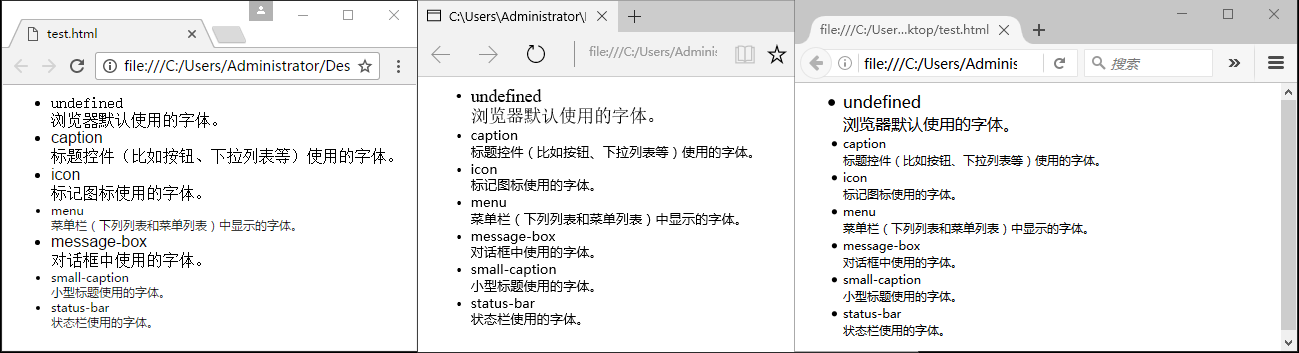
</html>从左到右分别是: Chrome、MicroSoft Edge、Mozilla Firefox。可以看出字体的呈现效果依赖于浏览器。



























 1343
1343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








