DOM 节点
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点(不能通过childNodes查看,只能通过attributes查看)
- HTML 元素内的文本是文本节点(空白文本也算)
- 注释是注释节点
Element 对象
- 在 HTML DOM 中,Element 对象表示 HTML 元素。
- Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
- NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
- 元素也可以拥有属性。属性是属性节点
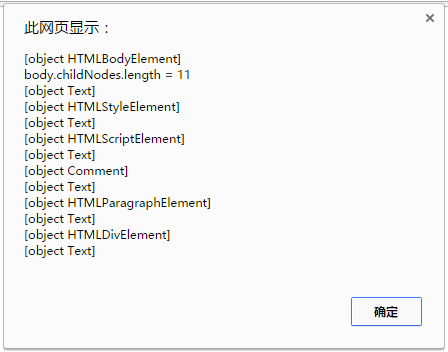
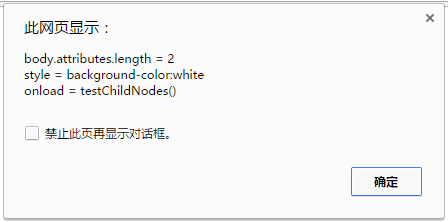
测试用例(childNodes、attributes)
<html>
<body style="background-color:white" onload="testChildNodes()" >
<style type="text/css">
#container { height:50px;background-color:rgb(200,200,0); }
</style>
<script type="text/javascript">
function testChildNodes() {
var body = document.getElementsByTagName("body")[0];
var childs = body.childNodes;
var str = body + "\nbody.childNodes.length = " + childs.length + "\n";
var i;
for(i=0; i<childs.length; i++) {
str = str + childs[i] + "\n";
}
alert(str);
var attrs = body.attributes;
str = "body.attributes.length = " + attrs.length + "\n";
for(i=0; i<attrs.length; i++) {
str = str + attrs[i].nodeName + " = " + attrs[i].nodeValue + "\n";
}
alert(str);
}
</script>
<!-- 注释 -->
<p style="font-style:italic;">Hello World</p>
<div id="container">test<br/>childNodes</div>
</body>
</html>























 222
222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








