Navigator 对象包含的属性描述了正在使用的浏览器。可以使用这些属性进行平台专用的配置。
虽然这个对象的名称是 Netscape 的 Navigator 浏览器,但其他实现了 JavaScript 的浏览器也支持这个对象。
Navigator 对象的实例是唯一的,可以用 Window 对象的 navigator 属性来引用它。
测试用例
<html>
<head>
<meta charset="UTF8" />
</head>
<body>
<script>
function append(description, name, value) {
document.write("<p>"+description+"<br/>"+name+":"+value+"</p>");
}
append("返回浏览器的代码名", "appCodeName", navigator.appCodeName);
append("返回浏览器的名称", "appName", navigator.appName);
append("返回浏览器的平台和版本信息", "appVersion", navigator.appVersion);
append("返回浏览器的次级版本", "appMinorVersion", navigator.appMinorVersion);
append("返回指明浏览器中是否启用 cookie 的布尔值", "cookieEnabled", navigator.cookieEnabled);
append("返回浏览器系统的 CPU 等级", "cpuClass", navigator.cpuClass);
append("返回指明系统是否处于脱机模式的布尔值", "onLine", navigator.onLine);
append("返回运行浏览器的操作系统平台", "platform", navigator.platform);
append("返回由客户机发送服务器的 user-agent 头部的值", "userAgent", navigator.userAgent);
append("返回当前浏览器的语言", "browserLanguage", navigator.browserLanguage);
append("返回 OS 使用的默认语言", "systemLanguage", navigator.systemLanguage);
append("返回 OS 的自然语言设置", "userLanguage", navigator.userLanguage);
</script>
</body>
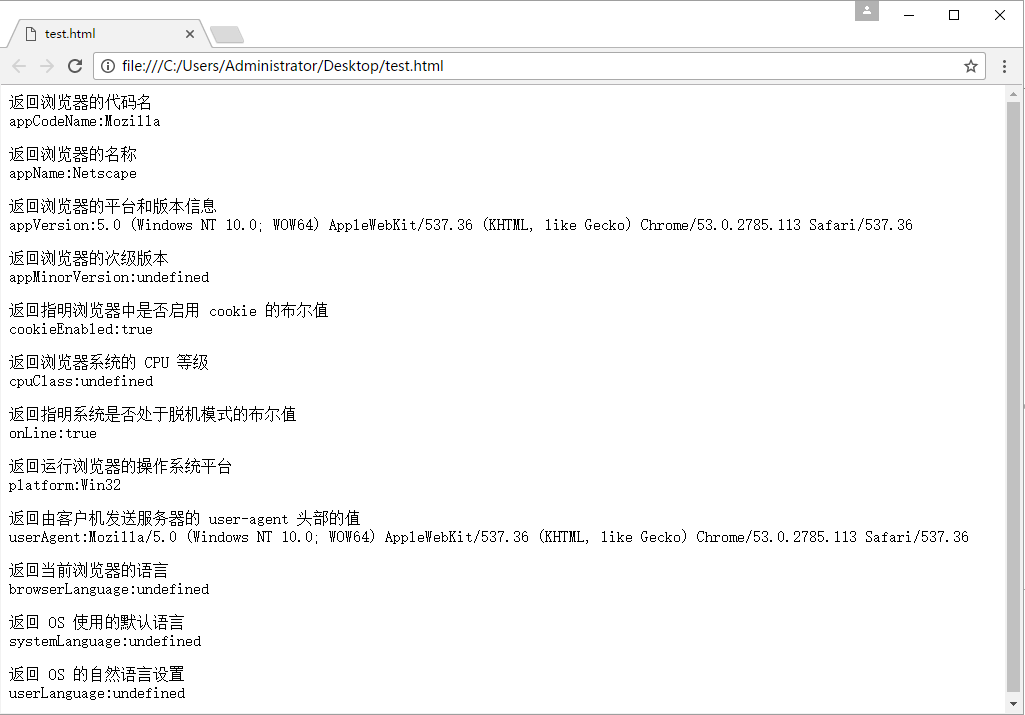
</html>- chrome浏览器
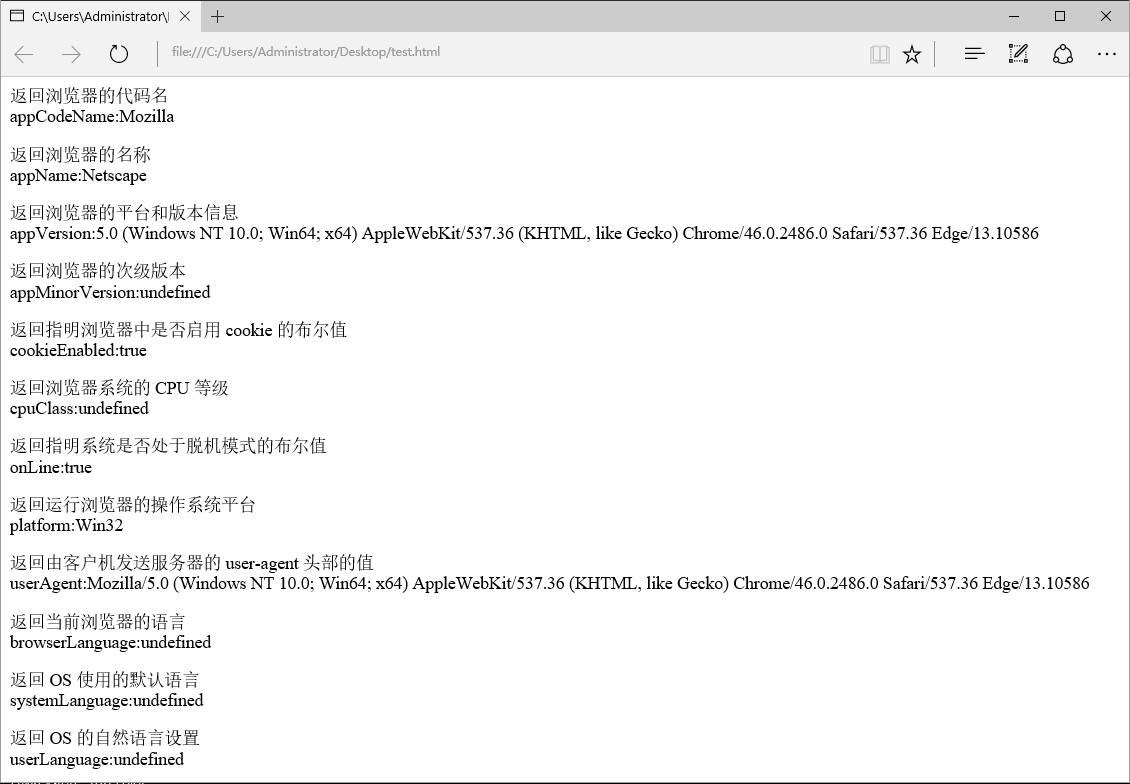
- Microsoft Edge
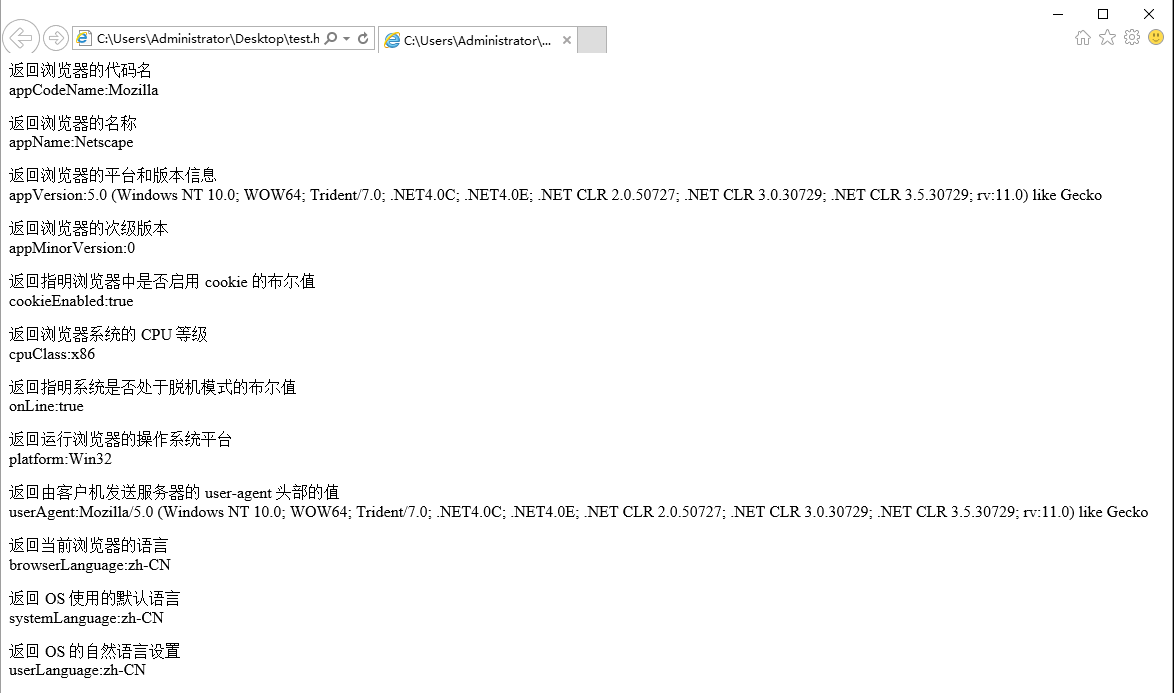
- IE 11
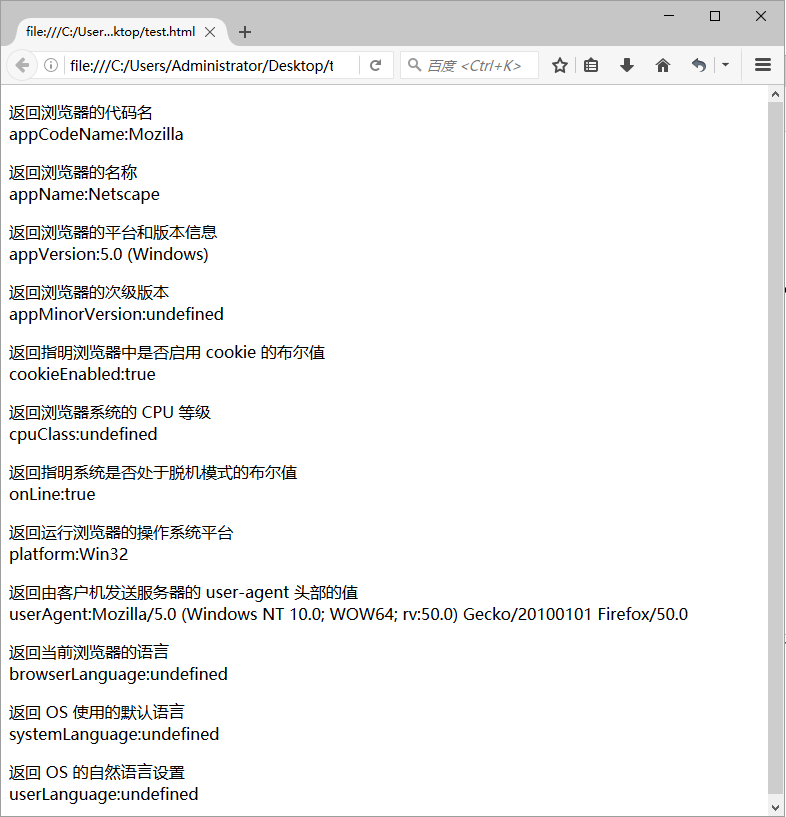
- Firefox
- 三星N9000 自带浏览器
navigator.userAgent
最常用的便是该属性了。我们一般据此来判断是PC还是手机。(windows系统是Window NT;苹果系统是Macintosh)
function isMobile() {
var agent = navigator.userAgent.toLowerCase();
var keywords = [ "android", "iphone", "ipod", "ipad", "windows phone", "mqqbrowser" ];
for (var item in keywords) {
if (agent.indexOf(item) != -1) {
return true;
}
}
return false;
}


























 5230
5230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








