<html>
<head>
<meta charset="utf8">
<style>
b {
vertical-align: middle;
}
table {
width: 600px;
text-align: center;
border-spacing: 0;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 5px 5px 10px #ccc;
}
th, td {
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 5px;
}
th:last-child, td:last-child {
border-right: none;
}
tr:last-child td {
border-bottom: none;
}
tr:hover td {
background-color: orange;
}
p {
/* 注意: 如果要自定义鼠标指针的话,那么必须加上一个预定义的指针值,否则设置无效 */
cursor: url("aero_unavail.cur"), none;
}
</style>
<!-- 当前地址file:///C:/Users/chenjia2014/Desktop/cursor.html -->
<base href="./../../../Windows/Cursors/">
</head>
<body>
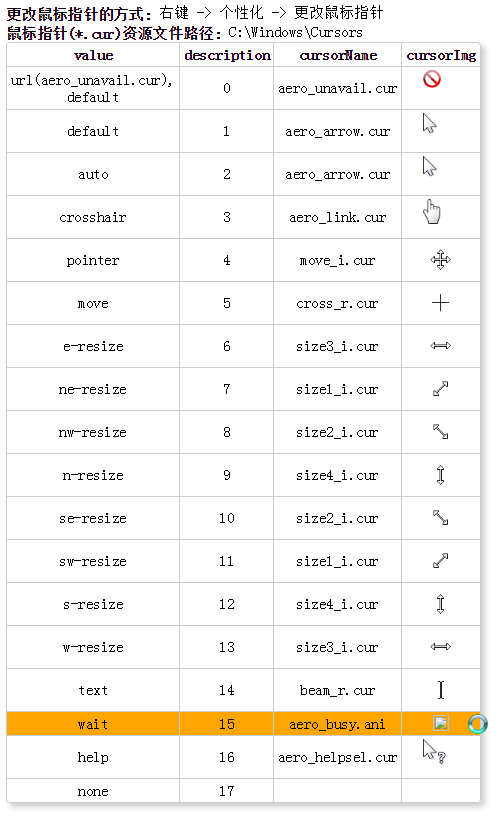
<div><b>更改鼠标指针的方式:</b> 右键 -> 个性化 -> 更改鼠标指针</div>
<div><b>鼠标指针(*.cur)资源文件路径:</b> C:\Windows\Cursors</div>
<script>
var ths = ["value", "description", "cursorName", "cursorImg"];
var cursors = ["url(aero_unavail.cur), default", "default", "auto", "crosshair", "pointer", "move", "e-resize", "ne-resize", "nw-resize", "n-resize", "se-resize", "sw-resize", "s-resize", "w-resize", "text", "wait", "help", "none"];
var cursorPaths = ["aero_unavail.cur", "aero_arrow.cur", "aero_arrow.cur", "aero_link.cur", "move_i.cur", "cross_r.cur", "size3_i.cur", "size1_i.cur", "size2_i.cur", "size4_i.cur", "size2_i.cur", "size1_i.cur", "size4_i.cur", "size3_i.cur", "beam_r.cur", "aero_busy.ani", "aero_helpsel.cur", undefined];
function onTableRowHover() {
//总是td获取焦点
var tr = event.target.parentNode;
event.srcElement.style.cursor = tr.firstChild.textContent;
}
var table = document.createElement("table");
var row = table.insertRow();
ths.forEach(function(text) {
var th = document.createElement("th");
th.textContent = text;
row.appendChild(th);
});
cursors.forEach(function(text, index){
row = table.insertRow();
row.insertCell().textContent = text;
row.insertCell().textContent = index;
var cell1 = row.insertCell();
var cell2 = row.insertCell();
if(cursorPaths[index]) {
cell1.textContent = cursorPaths[index];
cell2.innerHTML = "<img src='" + cursorPaths[index] + "'>";
}
row.addEventListener("mouseover", onTableRowHover);
});
document.body.appendChild(table);
</script>
</body>
</html><img>元素可以显示cur静态鼠标图像,但是不能显示ani动态鼠标图像。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








