http://blog.csdn.net/leaf_130/article/details/54847104
简介
在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是bumptech。这个库被广泛的运用在google的开源项目中,包括2014年google I/O大会上发布的官方app。
特点
(1)使用简单
(2)可配置度高,自适应程度高
(3)支持常见图片格式 : Jpg png gif webp
(4)支持多种数据源: 网络、本地、资源、Assets 等
(5)高效缓存策略: 支持Memory和Disk图片缓存,默认Bitmap格式采用RGB_565,内存使用至少减少一半.
(6)生命周期集成: 根据Activity/Fragment生命周期自动管理请求
(7)高效处理Bitmap : 使用Bitmap Pool使Bitmap复用,主动调用recycle回收需要回收的Bitmap,减小系统回收压力.
功能API介绍:
1)简单使用:
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
2)Glide.with()的使用
(1)with(Context context). 使用Application上下文,Glide请求将不受Activity/Fragment生命周期控制。
(2)with(Activity activity).使用Activity作为上下文,Glide的请求会受到Activity生命周期控制。
(3)with(FragmentActivity activity).Glide的请求会受到FragmentActivity生命周期控制。
(4)with(Android.app.Fragment fragment).Glide的请求会受到Fragment 生命周期控制。
(5)with(android.support.v4.app.Fragment fragment).Glide的请求会受到Fragment生命周期控制。
3)load()的使用
Glide基本可以load任何可以拿到的媒体资源
- SD卡资源:
load(“file://”+ Environment.getExternalStorageDirectory().getPath()+”/test.jpg”)- assets资源:
load(“file:///android_asset/3.gif”)- raw资源:
load(“Android.resource://com.frank.glide/raw/raw_1”)或load(“android.resource://com.frank.glide/raw/”+R.raw.raw_1)- drawable资源:
load(“android.resource://com.veyron.glide/drawable/news”)或load(“android.resource://comveyron.glide/drawable/”+R.drawable.news)- ContentProvider资源:
load(“content://media/external/images/media/139469”)- http资源:
load(“http://img.my.csdn.NET/uploads/201508/05/1438760757_3588.jpg“)- https资源:
load(“https://img.alicdn.com/tps/TB1uyhoMpXXXXcLXVXXXXXXXXXX-476-538.jpg_240x5000q50.jpg_.webp“)
此外,load不限于string类型:
- 1
- 1
4)重要功能
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
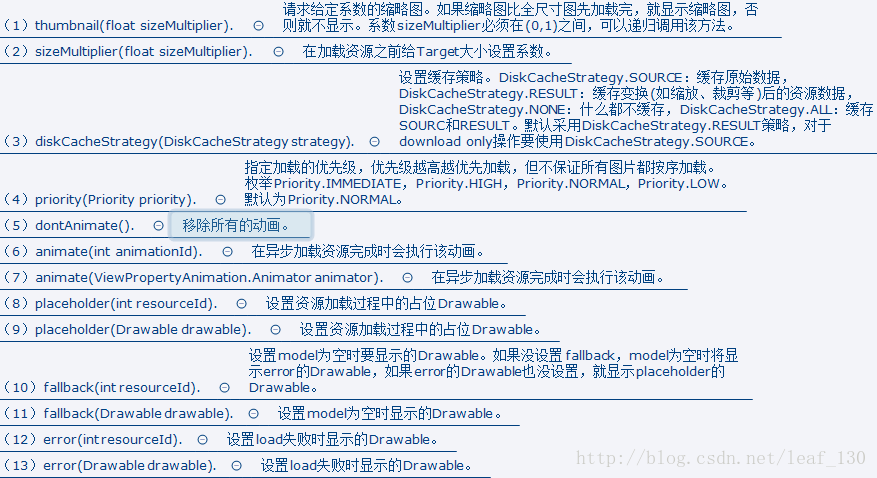
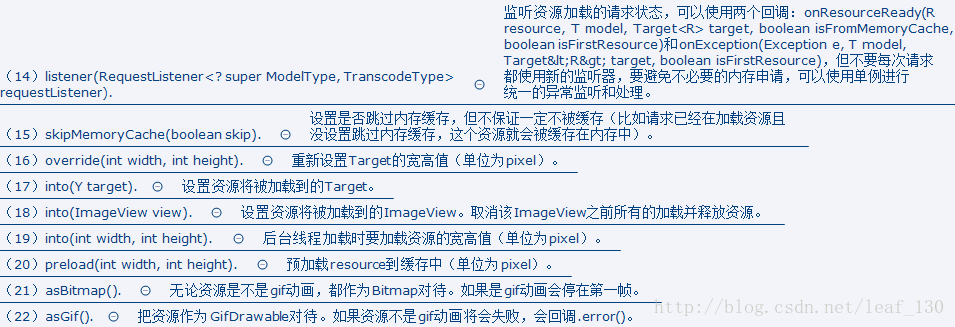
5)部分api介绍:
补充:
- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
使用步骤:
1)在build.gradle中添加依赖:
- 1
- 1
2)如果你的项目没有support-v4库,还需要添加support-v4依赖:
- 1
- 1
3)如果使用变换,可以添加一个自定义的变换库
添加依赖:
- 1
- 2
- 3
- 1
- 2
- 3
























 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








