使用了Qt多年,从widget到qml,尽管qml相比widget的确是方便了不少,但是目前仍然缺乏成熟组件库,稍复杂或美观的界面都需要自己造轮子,相对于HTML这边就丰富了很多,其发展已经多年,社区很活跃,有很多成熟的方法和技术可以选择,如vue和react,它们都有其成熟的UI组件库,可拿来即用,要方便很多。
本文将介绍一种基于qml加载vue的方法来构建跨平台应用程序,利用qml作为UI框架的优势,结合vue实现更加灵活和便捷的开发。这种组合将为开发者提供更多的选择和方便。
目录
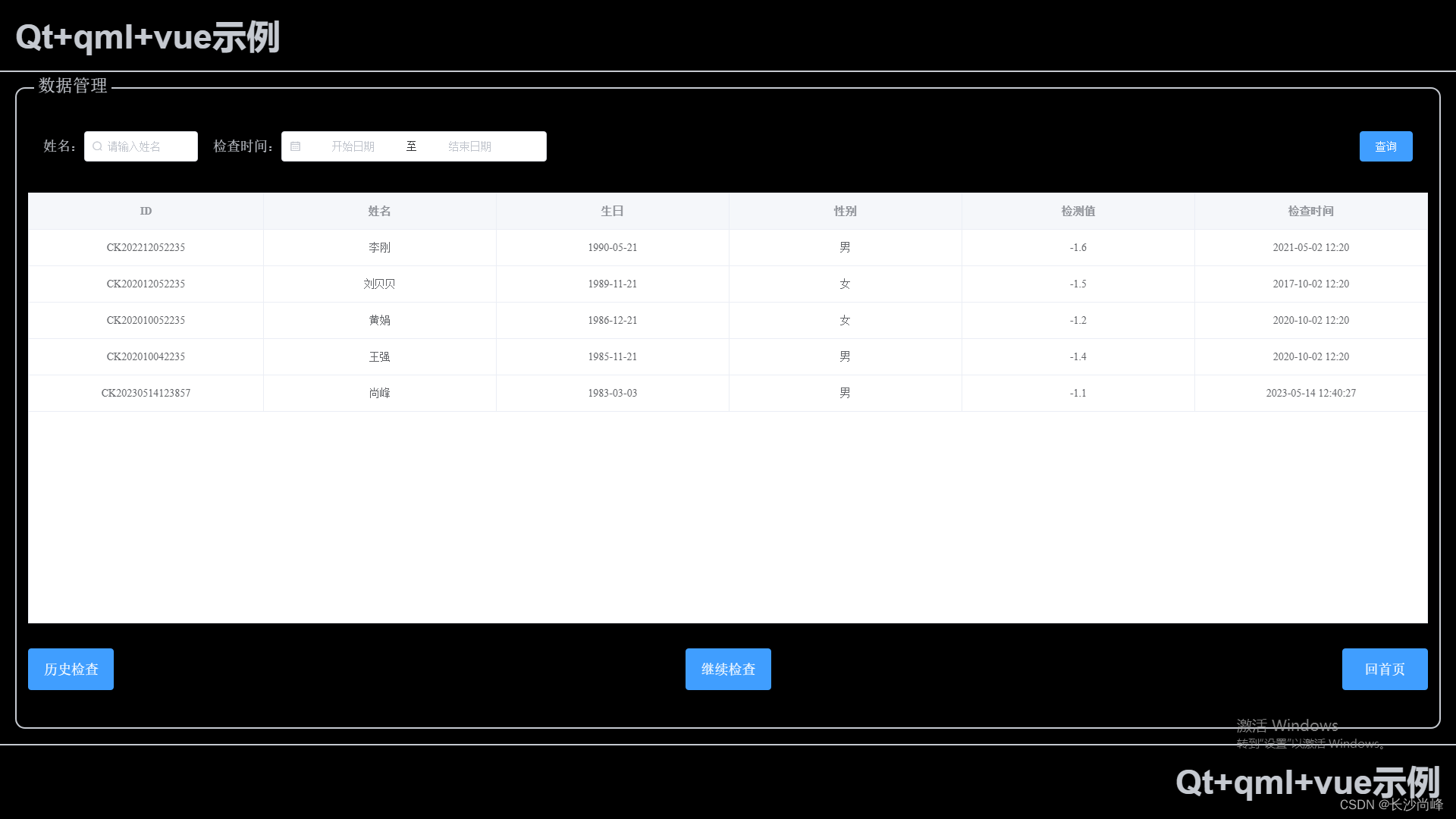
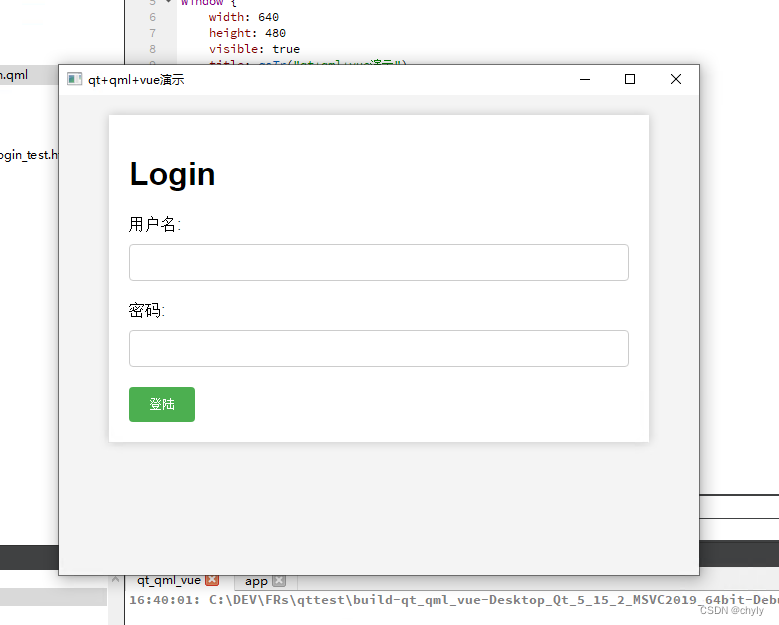
运行效果如下图:


下面介绍构建过程
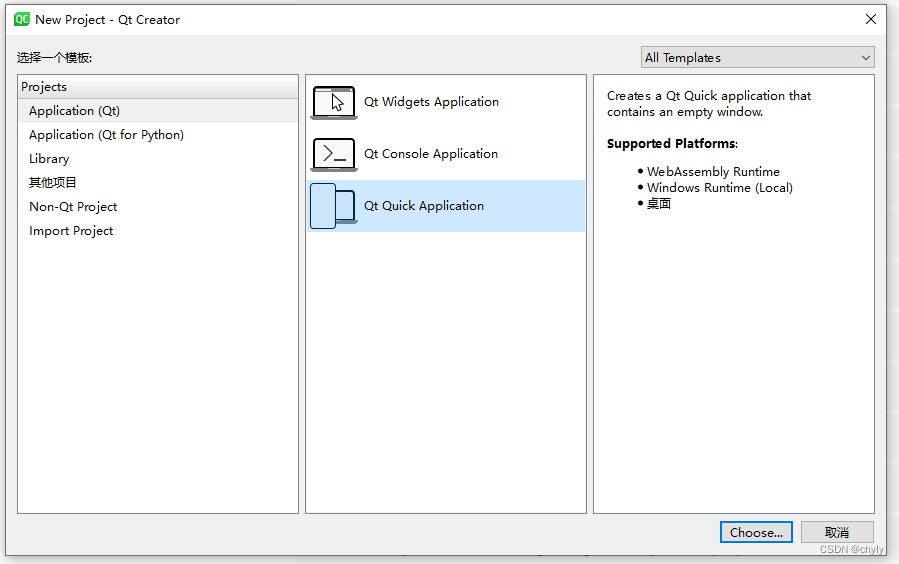
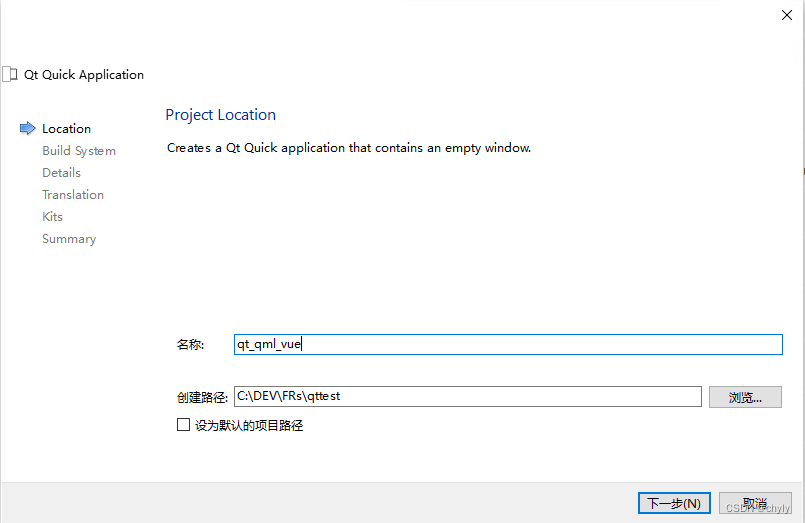
1 建立qt qml工程
本文用Qt5.15.2版本


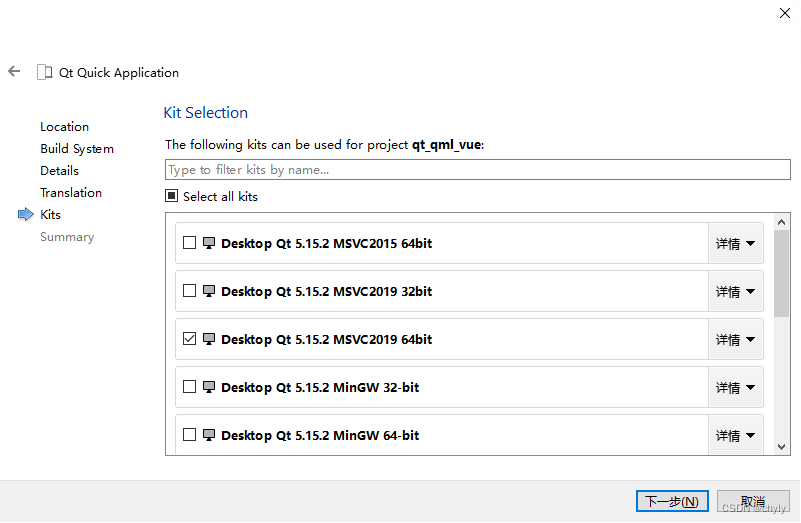
编译工具的时候不能选MingGW,这里我选VS2019 64bit编译工具

建完之后的工程

在资源中加入一个简单的login_test.html登陆作为测试页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login Page</title>
<style>
/* 添加一些基本的样式 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
form {
background-color: #fff;
padding: 20px;
margin: 20px auto;
max-width: 500px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
label {
display: block;
margin-bottom: 10px;
}
input[type="text"],
input[type="password"] {
display: block;
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
button[type="submit"] {
background-color: #4CAF50;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #3e8e41;
}
</style>
</head>
<body>
<form>
<h1>Login</h1>
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<button type="submit">登陆</button>
</form>
</body>
</html>
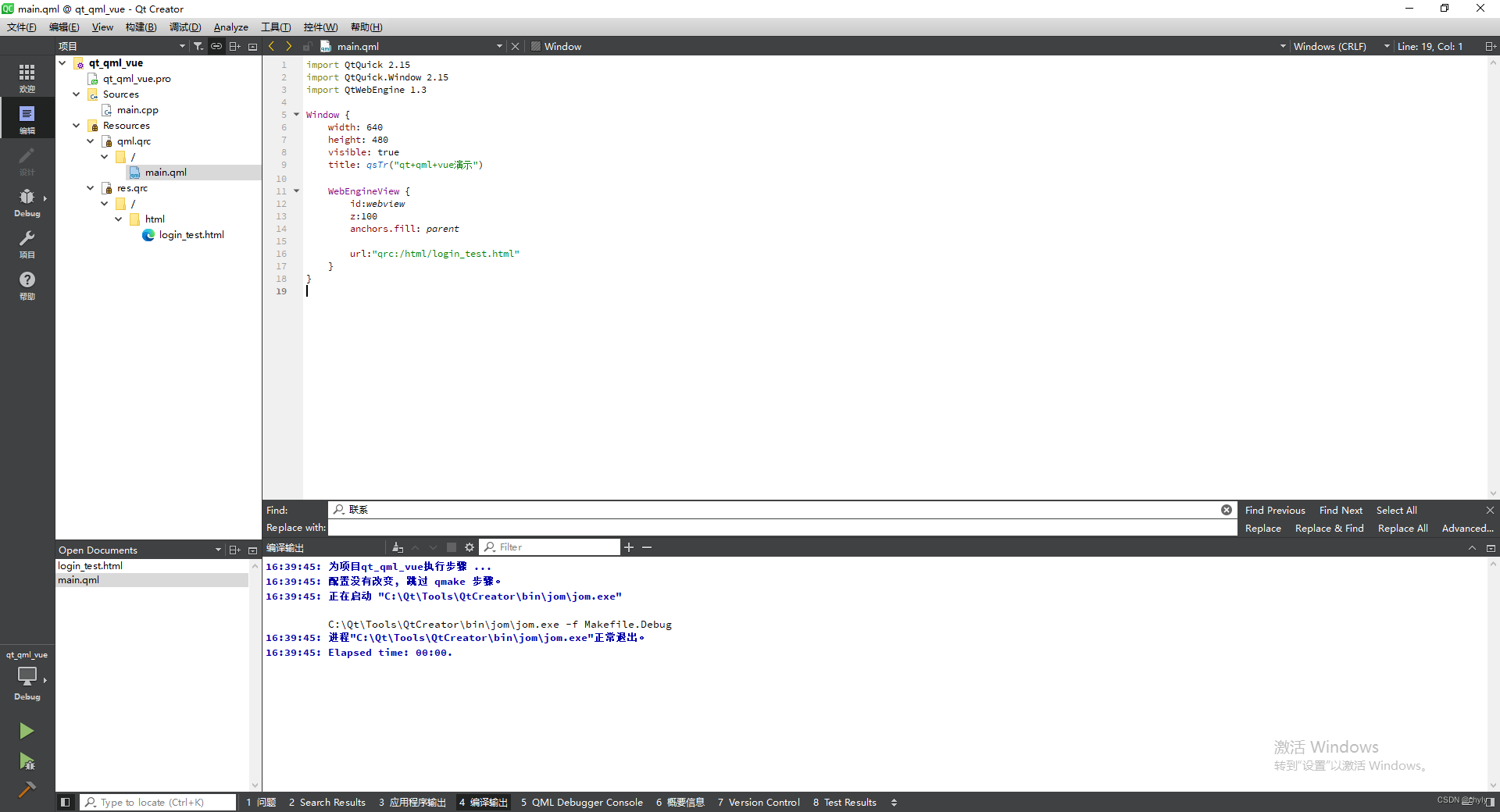
修改main.qml,加入webengineView,url设置为资源文件中的html页

编译并运行测试

qml已成功拉起了html
接下来我们利用vue工程生成一个html单页应用,然后替换这个测试的html页








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3460
3460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








