ListView
ListView基本的操作
- 创建一个ListView对象
- 创建ListView基本项的布局
- 创建出内存集合
- 创建出BaseAdapter适配器
- ListView基本事件:
- android.widget.AdapterView.OnItemClickListener;
- android.widget.AdapterView.OnItemLongClickListener;
package com.hzj.act;
import java.util.ArrayList;
import com.hzj.beans.News;
import com.hzj.mylistview.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemLongClickListener;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainAct extends Activity {
//组件
ListView listView1;
//集合
ArrayList<News> news = new ArrayList<News>();
//适配器
BaseAdapter baseAdapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(getApplicationContext()).inflate(
R.layout.item, null);
ImageView imageView1 = (ImageView) view
.findViewById(R.id.imageView1);
TextView textView1 = (TextView) view.findViewById(R.id.textView1);
TextView textView2 = (TextView) view.findViewById(R.id.textView2);
imageView1.setImageResource(news.get(position).getPhoto());
textView1.setText(news.get(position).getTitle());
textView2.setText(news.get(position).getInfo());
return view;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return news.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return news.size();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_act);
//填充些数据
news.add(new News("新闻1", "11111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻2", "222111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻3", "13243241111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻4", "555555555555555551", R.drawable.ic_launcher));
news.add(new News("新闻5", "34535345777771111111", R.drawable.ic_launcher));
for (int i = 0; i < 20; i++) {
news.add(new News("新闻"+(i+10), (i+10)+"fffffffffffffffff", R.drawable.ic_launcher));
}
//初始化LsitView
listView1 = (ListView) this.findViewById(R.id.listView1);
listView1.setAdapter(baseAdapter);
}
}
Activity布局文件(res/layout/main_act.xml】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
ListView每一项布局文件(res/layout/item.xml】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:padding="10dp"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:gravity="left|center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:textColor="#000"
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新闻标题"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:textColor="#000"
android:singleLine="true"
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容" />
</LinearLayout>
</LinearLayout>
PullListView的操作
- 下拉刷新
- 上拉添加更多
- 这里要注意的是添加更多一定要注意内存。所有的数据都存在集合里面,那么集合就是占用内存容量
PullListView基本操作
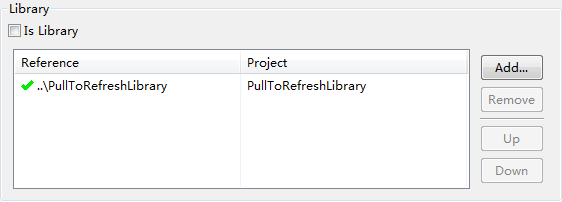
- 导入PullToRefreshLibrary项目类库
- 删除PullToRefreshLibrary项目中bin/res/crunch文件夹【如果有】
- 在自己的项目中添加PullToRefreshLibrary项目类库
main_act.xml文件,ListView每一项的布局没有什么区别,这里省略
这里需要使用com.handmark.pulltorefresh.library.PullToRefreshListView来代替普通的ListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/pull_refresh_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:fastScrollEnabled="false"
android:footerDividersEnabled="false"
android:headerDividersEnabled="false"
android:smoothScrollbar="true"
>
</com.handmark.pulltorefresh.library.PullToRefreshListView>
</LinearLayout>
MainAct.java文件
创建PullToRefreshListView对象pull_refresh_list,从xml中获取。
pull_refresh_list = (PullToRefreshListView) this.findViewById(R.id.pull_refresh_list);
设置PullToRefreshListView对象基本属性。
pull_refresh_list.setMode(Mode.BOTH);设置上下都可以拉
创建ListView对象,由创建PullToRefreshListView对象的getRefreshableView()获取。
设置ListView对象的适配器。
创建上拉下拉事件监听器com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener
pull_refresh_list.setOnRefreshListener(onRefreshListener);
利用事件监听器回调方法参数判断是上拉还是下拉
创建上拉异步任务class UPAsyncTask extends AsyncTask。
创建下拉异步任务class DOWNAsyncTask extends AsyncTask。
异步任务结束的时候执行业务终止方法。
pull_refresh_list.onRefreshComplete();
这里要注意适配器刷新同步问题,但是适配器不能在次线程中更新
The content of the adapter has changed but ListView did not receive a notification. Make sure the content of your adapter is not modified from a background thread, but only from the UI thread.
MainAct.java文件具体代码为:
package com.hzj.act;
import java.util.ArrayList;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import com.hzj.beans.News;
import com.hzj.mylistview.R;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainAct extends Activity {
// 第三方下拉刷新组件
PullToRefreshListView pull_refresh_list;
// 基本的ListView组件
ListView listView1;
// 集合
ArrayList<News> news = new ArrayList<News>();
// 适配器
BaseAdapter baseAdapter = new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(getApplicationContext()).inflate(R.layout.item, null);
ImageView imageView1 = (ImageView) view.findViewById(R.id.imageView1);
TextView textView1 = (TextView) view.findViewById(R.id.textView1);
TextView textView2 = (TextView) view.findViewById(R.id.textView2);
imageView1.setImageResource(news.get(position).getPhoto());
textView1.setText(news.get(position).getTitle());
textView2.setText(news.get(position).getInfo());
return view;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return news.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return news.size();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_act);
// 填充些数据
news.add(new News("新闻1", "11111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻2", "222111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻3", "13243241111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻4", "555555555555555551", R.drawable.ic_launcher));
news.add(new News("新闻5", "34535345777771111111", R.drawable.ic_launcher));
for (int i = 0; i < 20; i++) {
news.add(new News("新闻" + (i + 10), (i + 10) + "fffffffffffffffff", R.drawable.ic_launcher));
}
// 初始化第三方下拉组件
pull_refresh_list = (PullToRefreshListView) this.findViewById(R.id.pull_refresh_list);
// 设置第三方下拉组件的方向【Mode.BOTH为可以上啦也可以下拉】
pull_refresh_list.setMode(Mode.BOTH);
// 利用第三方组件的getRefreshableView()方法获取ListView组件的对象
listView1 = pull_refresh_list.getRefreshableView();
// 使用ListView对象设置适配器
listView1.setAdapter(baseAdapter);
// 第三方下拉上拉处理事件
pull_refresh_list.setOnRefreshListener(onRefreshListener);
}
// 这里要注意事件监听器的泛型,目前上啦下啦的组件为ListView,所以泛型就要泛指ListView组件
OnRefreshListener<ListView> onRefreshListener = new OnRefreshListener<ListView>() {
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
// 判断上拉还是下拉
if (refreshView.isHeaderShown()) {
// 下拉//开启次线程完成耗时任务
asyncTaskDOWN = new DOWNAsyncTask();
asyncTaskDOWN.execute();
}
else {
// 上拉//开启次线程完成耗时任务
asyncTaskUP = new UPAsyncTask();
asyncTaskUP.execute();
}
}
};
//下拉异步任务
DOWNAsyncTask asyncTaskDOWN;
class DOWNAsyncTask extends AsyncTask {
@Override
protected Object doInBackground(Object... params) {
news.clear();
news.add(new News("新闻1", "11111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻2", "222111111111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻3", "13243241111111111111111", R.drawable.ic_launcher));
news.add(new News("新闻4", "555555555555555551", R.drawable.ic_launcher));
news.add(new News("新闻5", "34535345777771111111", R.drawable.ic_launcher));
baseAdapter.notifyDataSetChanged();
return null;
}
@Override
protected void onPreExecute() {
// TODO Auto-generated method stub
super.onPreExecute();
}
@Override
protected void onPostExecute(Object result) {
pull_refresh_list.onRefreshComplete();
}
@Override
protected void onProgressUpdate(Object... values) {
// TODO Auto-generated method stub
super.onProgressUpdate(values);
}
}
//上拉异步任务
UPAsyncTask asyncTaskUP;
class UPAsyncTask extends AsyncTask {
@Override
protected Object doInBackground(Object... params) {
// 集合的元素准备实例化
News news1 = new News();
news1.setTitle("新的");
news1.setPhoto(R.drawable.ic_launcher);
news1.setInfo("新的新的新的心得");
news.add(news1);
baseAdapter.notifyDataSetChanged();
return null;
}
@Override
protected void onPreExecute() {
}
@Override
protected void onPostExecute(Object result) {
pull_refresh_list.onRefreshComplete();
}
@Override
protected void onProgressUpdate(Object... values) {
super.onProgressUpdate(values);
}
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








