做项目用的是springBoot+beetl。有分页功能,在网上找了很多都不行,各种坑。自己写了一套在此记录一下,方便下次查看。
废话少说,直奔主题
1.配置beetl.properties 。pageTag要与前台页面对应,“=”右侧是自己建PageTag的包名和类名
TAG.pageTag=com.shenhua.tag.PageTag

2.写自定义分页标签。 注:查找beetl资料都有init()方法,但是在这里屏蔽之后不受影响。故此屏蔽了。
package com.shenhua.tag; import org.beetl.core.GeneralVarTagBinding; import java.io.IOException; public class PageTag extends GeneralVarTagBinding { private int totalpage; //总页数 private int currentpage; //当前页 private String pageurl; //路径 // @Override // public void init(Context ctx, Object[] args, Statement st) { // super.init(ctx, args, st); // Map<String, Integer> pageMap = new HashMap<>(); // Map<String, Integer> val = null; // try { // val = (Map<String, Integer>) getAttributeValue("val"); // } catch (Exception e) { // } // if (val != null) { // pageMap.putAll(val); // } // if (pageMap.get("totalpage") != null) { // totalpage = pageMap.get("totalpage"); // System.out.println("xxxxxxx=="+totalpage); // } // if (pageMap.get("currentpage") != null) { // currentpage = pageMap.get("currentpage"); // } // System.out.println("xxxxxxx111=="+totalpage); // System.out.println("xxxxxxx222=="+currentpage); // if (currentpage < 1) currentpage = 1; // // // } @Override public void render() { pageurl = (String) this.getAttributeValue("pageurl"); currentpage = Integer.parseInt(this.getAttributeValue("currentpage").toString()); totalpage = Integer.parseInt(this.getAttributeValue("totalpage").toString()); StringBuilder jpql = new StringBuilder(); int next = currentpage + 1;//下一页 int pre = currentpage - 1;//上一页 if (pre <= 0) {pre = 1; } if (totalpage<=next){next= totalpage;} //上一页 jpql.append("<li><a href='").append(pageurl).append(pre).append(".html' ><</a></li>"); //根据实际情况显示或隐藏 if (totalpage < 8) { for (int i = 1; i <= totalpage; i++) { //等于当前页,变色 if (currentpage == i) { jpql.append("<li><a href='").append(pageurl).append(i).append(".html' class=\"on\" > ").append(i).append("</a></li>"); } else { jpql.append("<li><a href='").append(pageurl).append(i).append(".html'> ").append(i).append("</a></li>"); } } } else { int maxNum =currentpage+4; int minNum = currentpage - 4; if (maxNum > totalpage) { maxNum = totalpage; } if (minNum < 1) { minNum = 1; } for (int i = minNum; i <= maxNum; i++) { if (currentpage == i) { jpql.append("<li><a href='").append(pageurl).append(i).append(".html' class=\"on\" > ").append(i).append("</a></li>"); } else { jpql.append("<li><a href='").append(pageurl).append(i).append(".html' > ").append(i).append("</a></li>"); } } } jpql.append("<li><a href='").append(pageurl).append(next).append(".html' >></a></li>"); try{ ctx.byteWriter.writeString(jpql.toString()); this.doBodyRender(); }catch (IOException e){ } } }
3.html页面 在页面中引用标签。我这里需要传3个参数:currentpage当前页,totalpage总页数 ,pageurl跳转路径。
我这里完整的跳转路径是 http://www.xxx.com/new/0/3.html 第一个数字是新闻分类id,0表示查询全部,不按分类; 第二个数字表示第几页

<ul class="page-u clearfix" id="pageTag"> <#pageTag currentpage="${page.currentpage}" totalpage="${page.totalpage}" pageurl="/news/${typeid}/"></#pageTag> </ul>
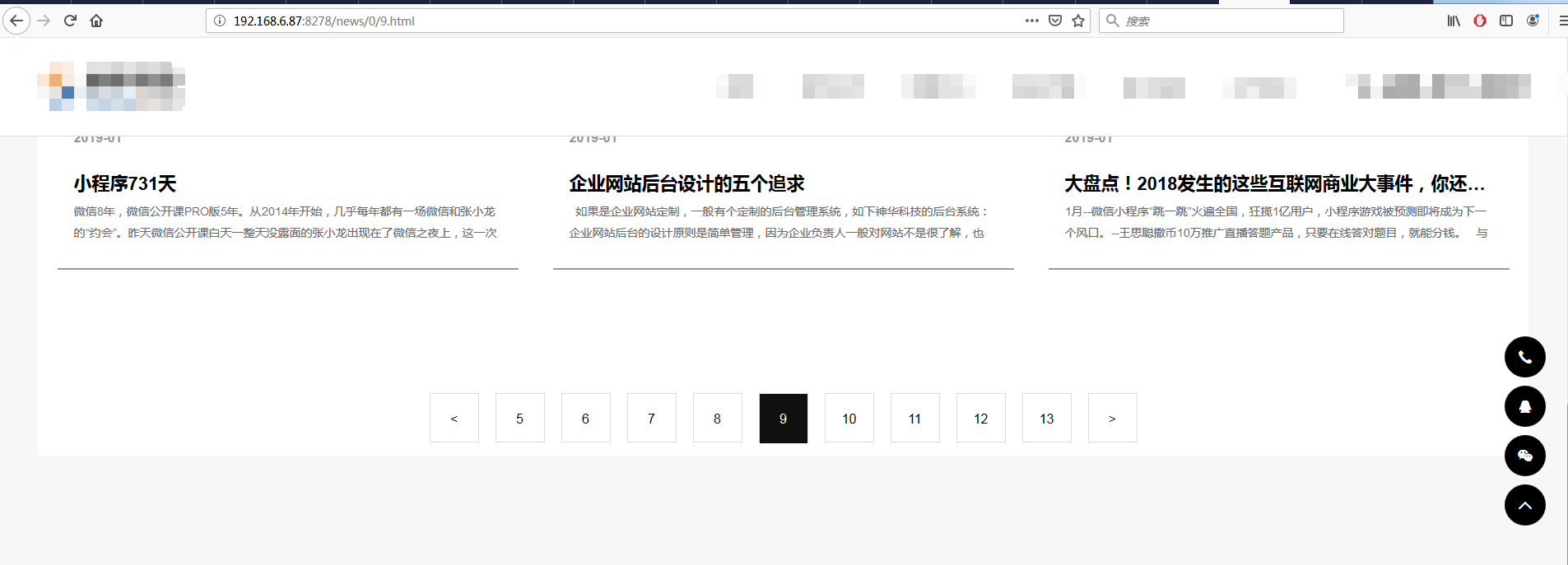
最终效果:






















 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








