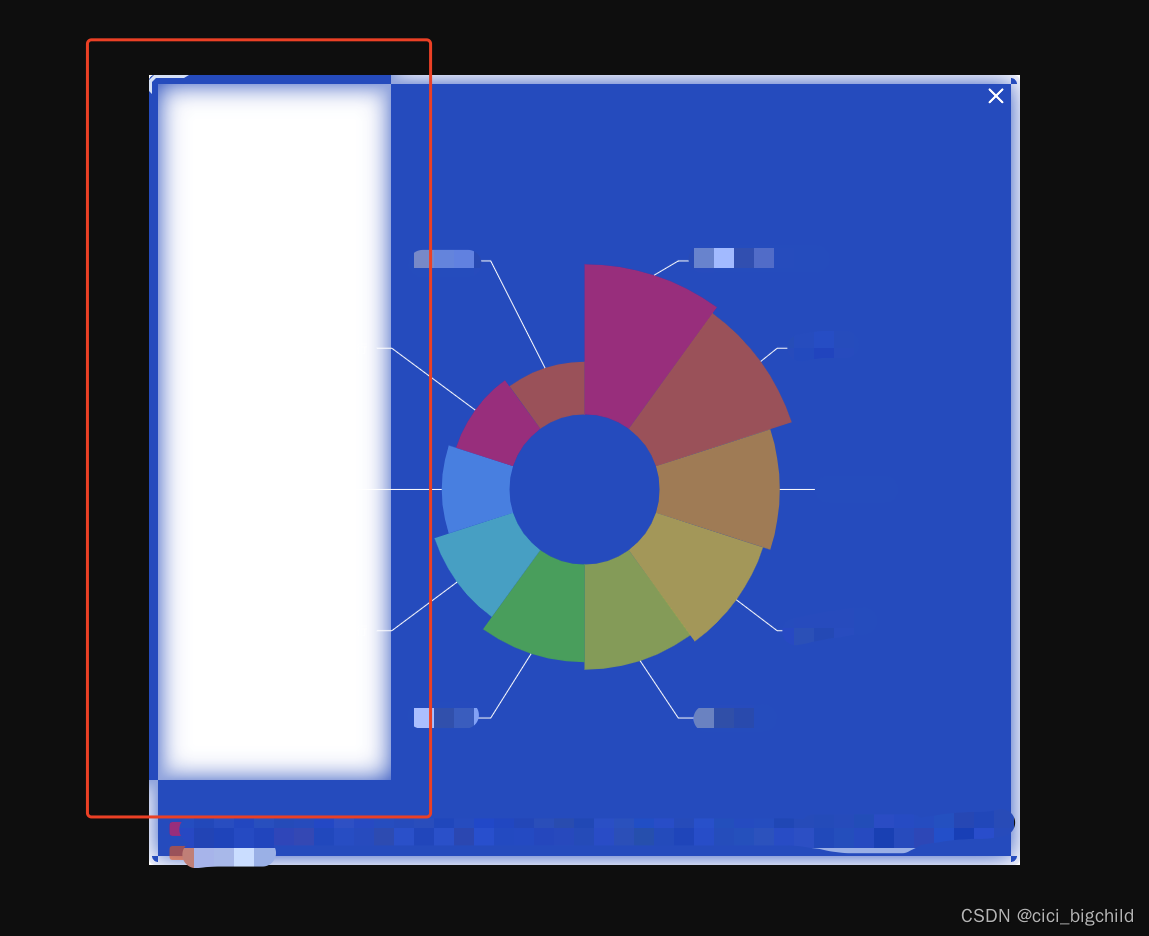
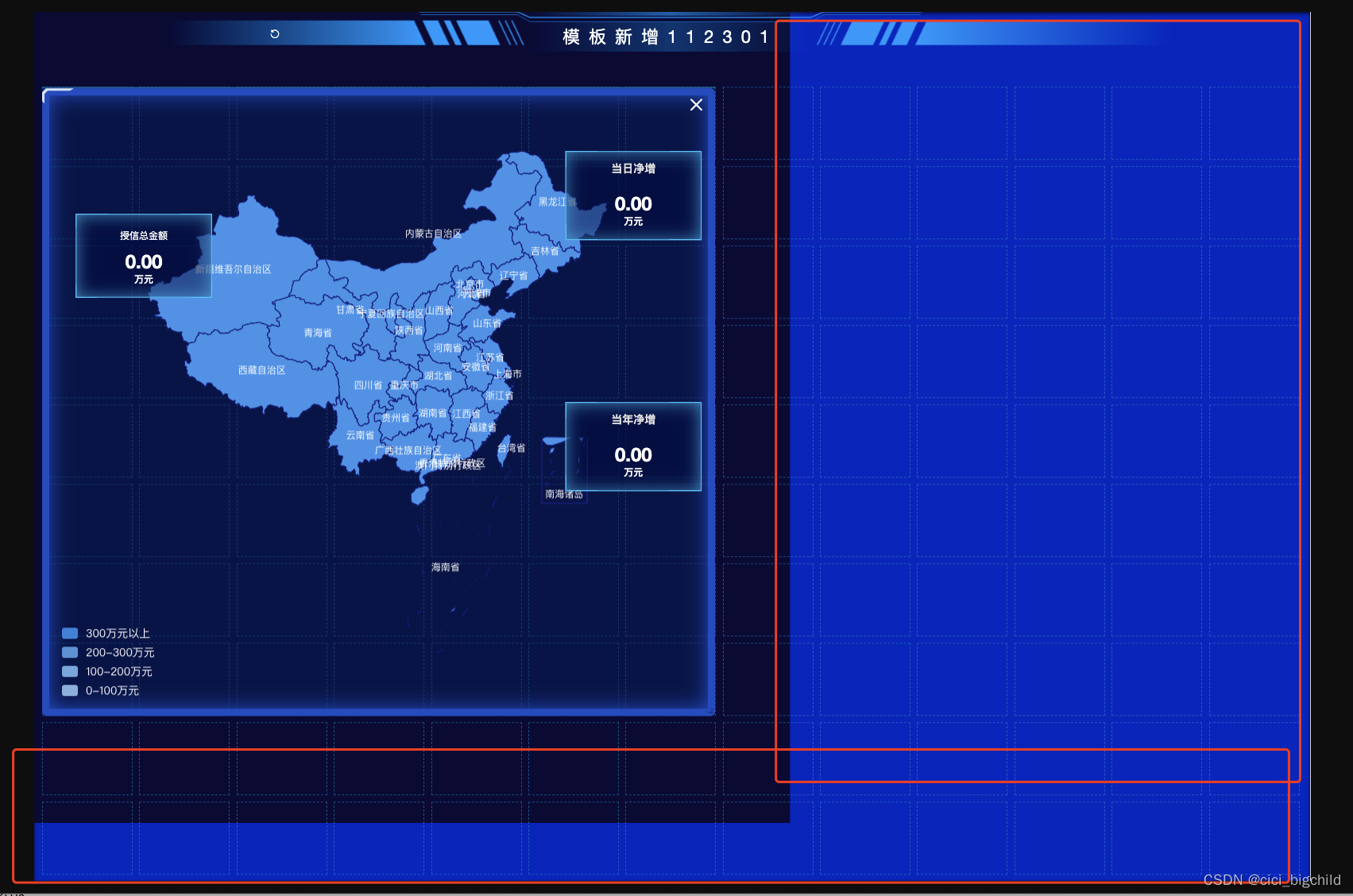
vue+vue-grid-layout+echarts,使用html2canvas进行截图时,总是有一些区域被遮挡无法显示,如图白色区域和蓝色区域。


求救:
1、如何解决这些遮挡区域。
2、怎么控制截图的时候不显示vue-grid-layout的背景格子。
看一些贴子说是跨域问题,加上图片跨域配置依旧无法解决。还有设置宽高的方法,也无效。救救孩子~~
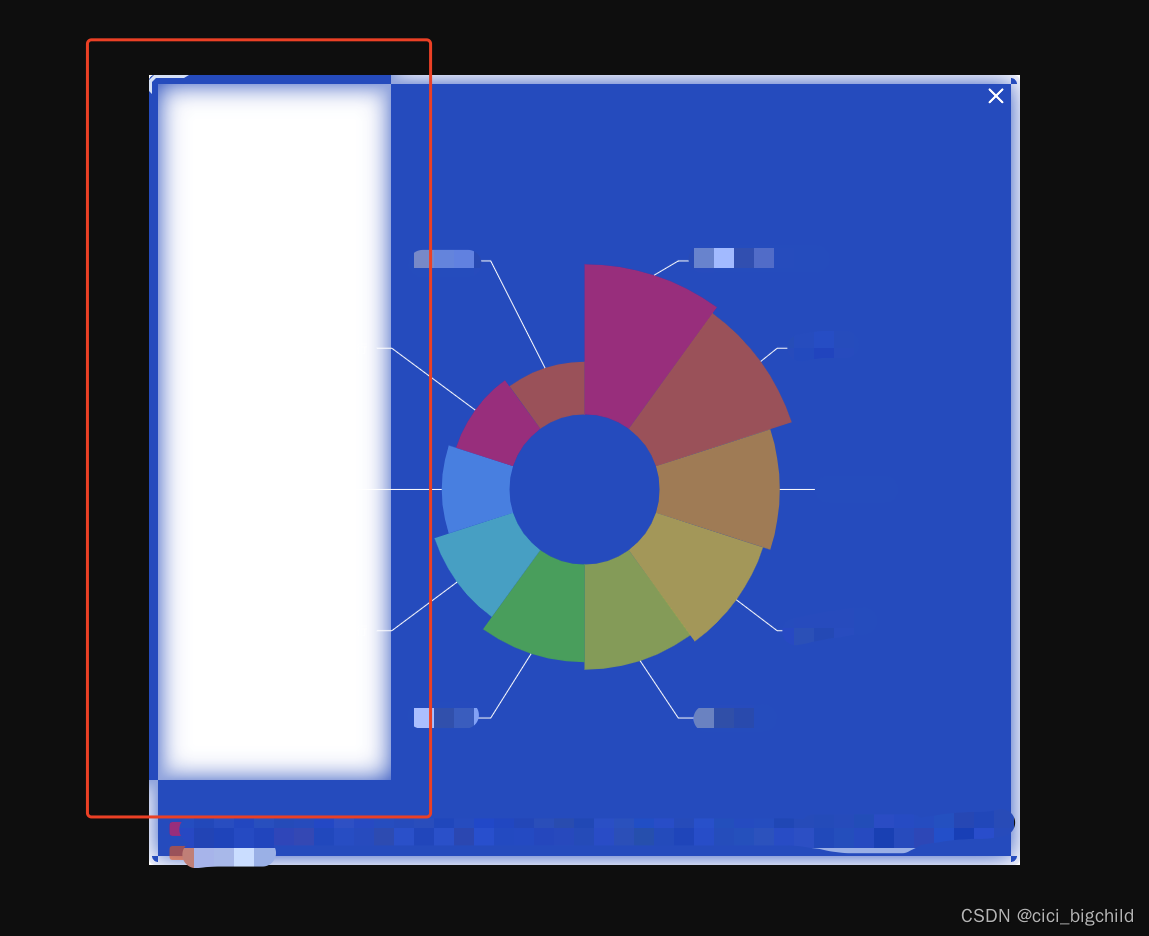
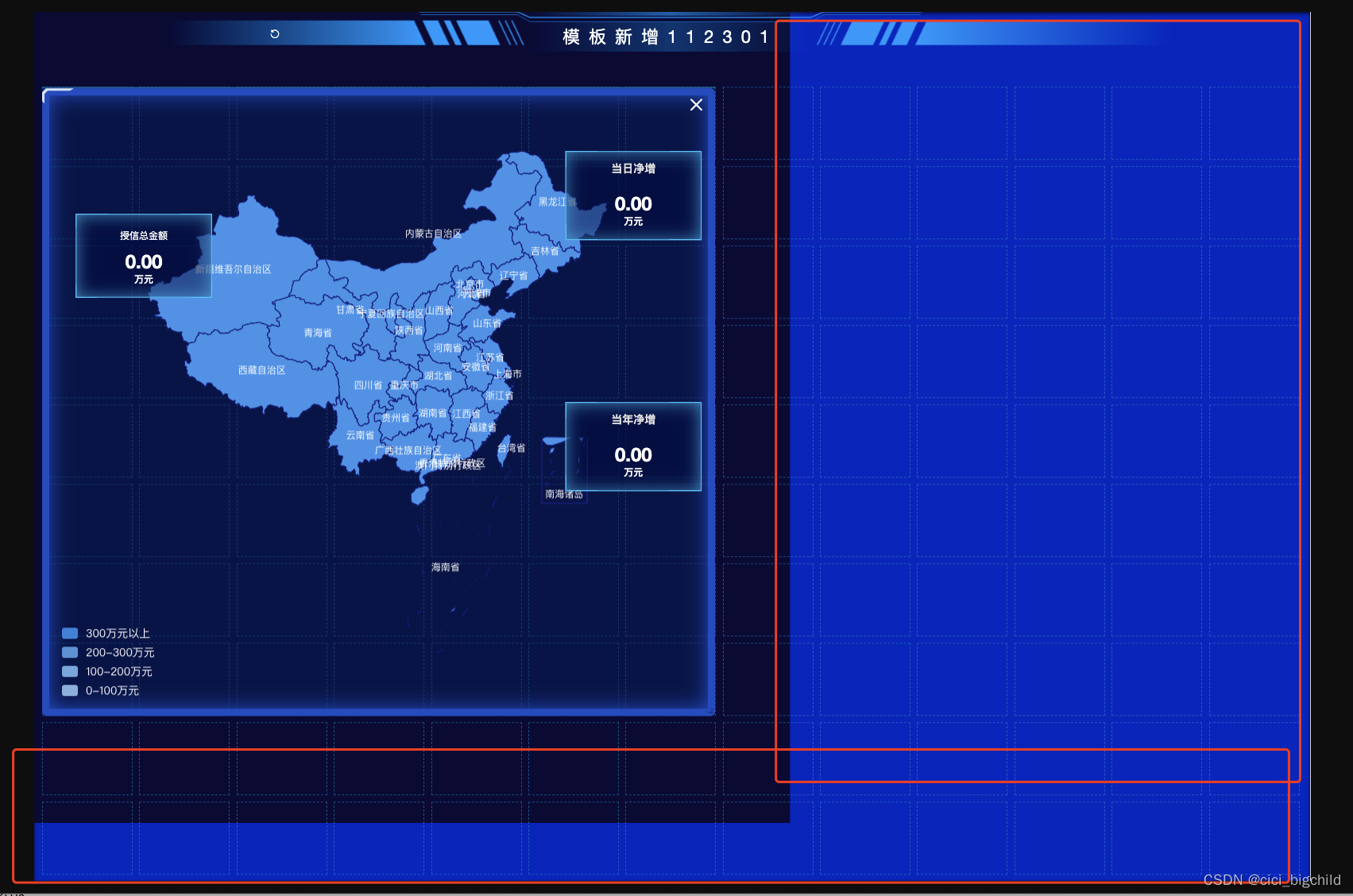
vue+vue-grid-layout+echarts,使用html2canvas进行截图时,总是有一些区域被遮挡无法显示,如图白色区域和蓝色区域。


求救:
1、如何解决这些遮挡区域。
2、怎么控制截图的时候不显示vue-grid-layout的背景格子。
看一些贴子说是跨域问题,加上图片跨域配置依旧无法解决。还有设置宽高的方法,也无效。救救孩子~~

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


