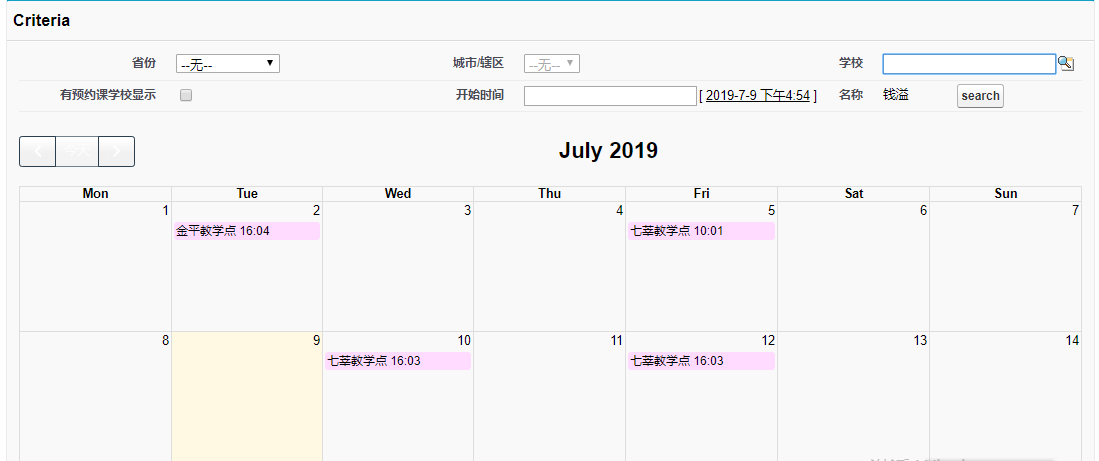
下面的实例图

主要是在页面中加入日历插件Fullcalendar.js我下载是新版本fullcalendar-4.2.0

我这还导入了jquey的插件,因为我后面会用到的
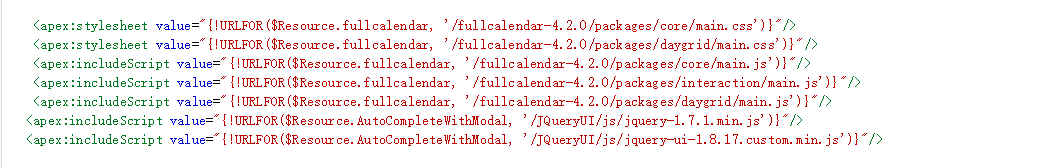
日历显示的标签
![]()
具体实现的js
<script>
Date.prototype.formats = function(format){
var o = {
"M+" : this.getMonth()+1, //month
"d+" : this.getDate(), //day
"h+" : this.getHours(), //hour
"m+" : this.getMinutes(), //minute
"s+" : this.getSeconds(), //second
"q+" : Math.floor((this.getMonth()+3)/3), //quarter
"S" : this.getMilliseconds() //millisecond
};
if(/(y+)/.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o) {
if(new RegExp("("+ k +")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ("00"+ o[k]).substr((""+ o[k]).length));
}
}
return format;
};
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid' ],
header: {
//日历头部左边:初始化切换按钮
left: 'prev,today,next',
//日历头部中间:显示当前日期信息
center: 'title',
//日历头部右边:初始化视图
right: '',
},
//设置是否显示周六和周日,设为false则不显示
weekends: true,
aspectRatio: 1.35,
//月视图的显示模式,fixed:固定显示6周高;liquid:高度随周数变化;variable: 高度固定
weekMode: 'fixed',
// defaultDate: '2019-06-12',
editable: true,
//navLinks: true,
//设置是否可被单击或者拖动选择
selectable: true,
weekNumbers: false,
weekNumbersWithinDays: true,
weekNumberCalculation: 'ISO',
buttonText: {
today: '今天',
},
select: function(arg) {
var title = prompt('Event Title:');
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
})
}
calendar.unselect()
},
eventLimit: true, // allow "more" link when too many events
events:function(fetchInfo,successCallback,failureCallback){
alert("sss")
var province=$('[id$=province]').val();
var schools=$('[id$=school]').val();
var city=$('[id$=city]').val();
var flag= $('[id$=appoint]').is(':checked');
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.AuditionController.qureyList}',//访问后台controoller里面的方法
province,schools,city,flag,//参数值
function(result, event){
var events = [];
alert(result)
for(var i=0;i<result.length;i++){
var classCourseDate=getDate(result[i].BeginTime__c);
var school=result[i].SchoolInfo__r.Name
var time=formatDate(result[i].BeginTime__c)
alert(classCourseDate);
events.push({
title:school+" "+time,
start: classCourseDate,
color:'#ffddff'
});
}
successCallback(events);
},
{escape: false}
);
}
});
calendar.render();
});
</script>
注意:events:function(fetchInfo,successCallback,failureCallback)是最新版的方法
function(start,end,timezone,callback)这个是老版本的方法!
以上就是日历页面的实现!!





















 4229
4229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








