程序遇到错误定位一些小技巧
前言:作为一个后端开发在写程序的过程中遇到错误然后一点点查找修改是痛苦的事情,开始会想:”我擦,明明写的是正确的为什么会错啊”,然后被虐了一遍又一遍的时候,在写程序的时候就会想:”求你了别错了啊,别错了啊”,最后有人会一直坚持找错,然后突然有一天会发现自己找到方法,然后发现自己好傻,有的呢会放弃了,然后遇到错误就会敷衍了。还好我是后者,哈哈哈,现在回想起来自己那时候写一个程序然后遇到一个错误,然后一点点盲目的去试,运气好的话,一个多小时就搞好了,运气不好的话,两三个小时甚至半天没头绪,天呢,那时候真的好痛苦啊,实在找不到的时候找个懂得人帮着看一下,然后人家三下两下就找到错误了,崇拜啊!然后人家很屌的走了,问下吧,打开个工具快速敲两下然后说懂了吗?再来一遍懂了吗?额 不好意思了 不懂啊,只有继续自己的笨方法。哈哈哈,不废话了,下面让我来说下现在常用两个常用的定位方式吧!
我用的开发者工具是 myeclipse
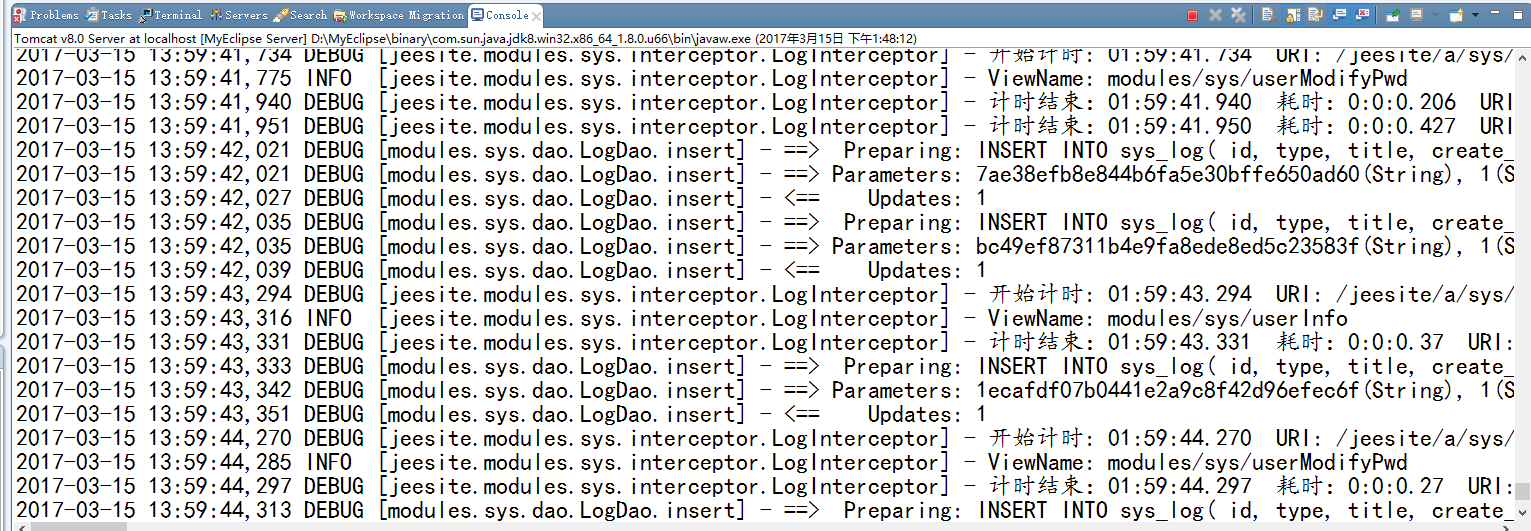
第一个方式很简单是利用myecclipse的控制台

别忽略它哦,它很强大的,你运行的程序,所有记录都可以在上面看到的,如果你出错了,它会给你详细的提示信息的,这是最主要的查错手段
其他的也可以通过在不同的地方放个system.out.println()然后确定出错区域,结合输出台再用这个效果很好的
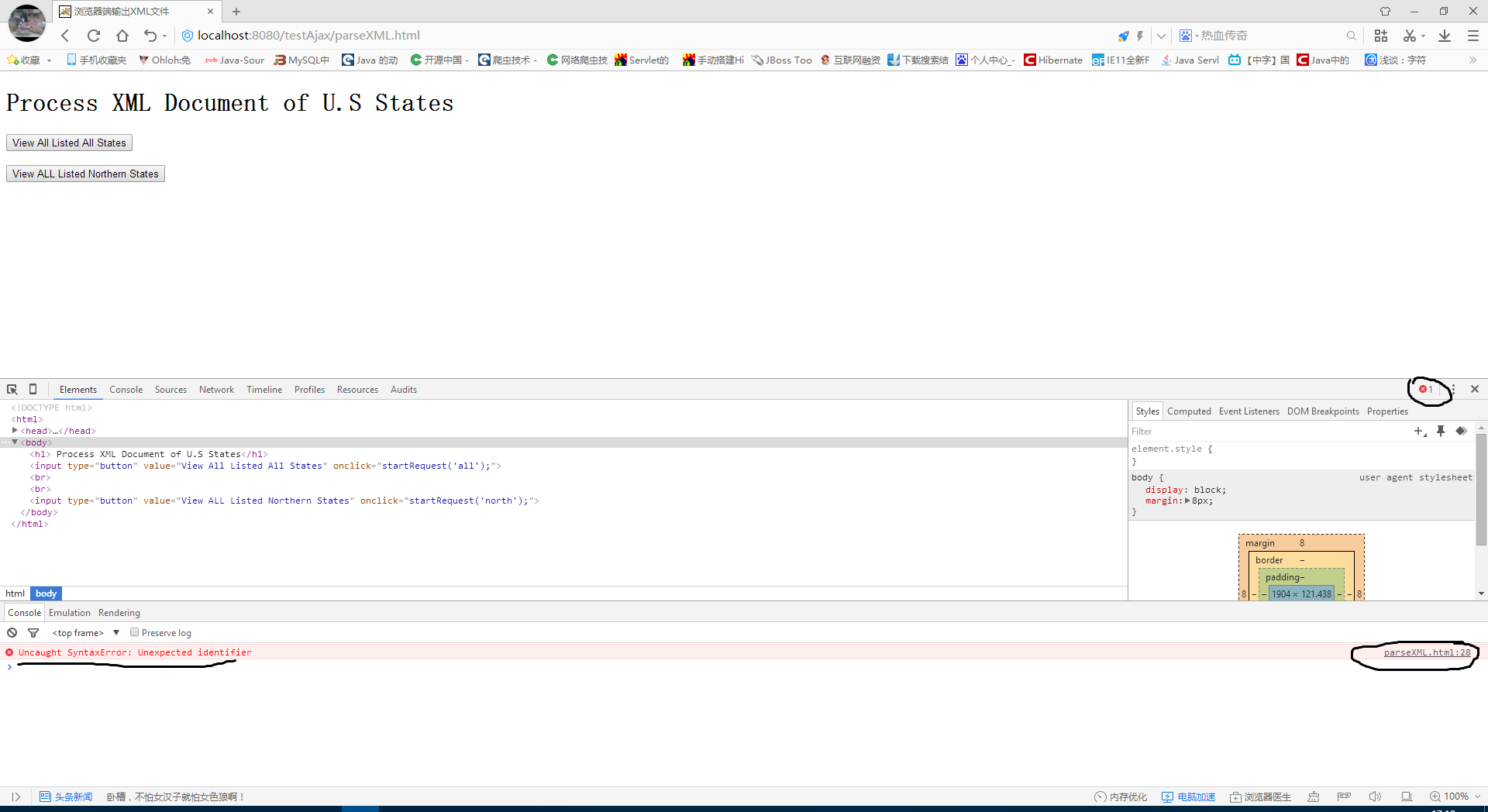
第二种就是javaWeb程序的查错定位手段,利用浏览器的开发者工具,不多讲直接上图:
我用在Tomcat服务器发布一个Ajax读取xml文件里面的信息
代码如下:
praseXML.html:
<!DOCTYPE html >
<html>
<head>
<title>浏览器端输出XML文件</title>
<script type="text/javascript">
var xmlHttp;
var requestType="";
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
}
function startRequest(requestedList){
requestType=requestedList;
createXMLHttpRequest();
xmlHttp.onreadystatechange=handleStateChange;
xmlHttp.open("GET","us.xml",true);
xmlHttp.send(null);
}
function handleStateChange(){
if(xmlHttp.readyState==4){
if(xmlHttp.status==200){
if(requestType=="north"){
listNorthStates();
}else if(requestType=="all"){
listAllStates();
}
}
}
}
function listNorthStates(){
var xmlDoc=xmlHttp.responseXML;
var northNode=xmlDoc.getElementsByTagName("north")[0];
var out ="Northern States";
var northStates=northNode.getElementsByTagName("state");
outputList("Northern States",northStates);
}
function listAllStates(){
var xmlDoc=xmlHttp.responseXML;
var allStates=xmlDoc.getElementsByTagName("state");
outputList("All States in Document",allStates);
}
function outputList(title,states){
var out=title;
var currentState=null;
for(var i=0;i<states.length;i++){
currentState=states[i];
out=out+"\n"+currentState.childNodes[0].nodeValue;
}
alert(out);
}
</script>
</head>
<body>
<h1> Process XML Document of U.S States</h1>
<input type="button" value="View All Listed All States" οnclick="startRequest('all');"/>
<br/><br/>
<input type="button" value="View ALL Listed Northern States" οnclick="startRequest('north');"/>
</body>
</html>
us.xml
<?xml version="1.0" encoding="UTF-8"?>
<states>
<north>
<state>Minnesota</state>
<state>Iowa</state>
<state>North Dakata</state>
</north>
<south>
<state>Texas</state>
<state>Oklahoma</state>
<state>Louisiana</state>
</south>
<east>
<state>Now York</state>
<state>North Carolina</state>
<state>Massachussetts</state>
</east>
<west>
<state>California</state>
<state>Oregon</state>
<state>Nevada</state>
</west>
</states>
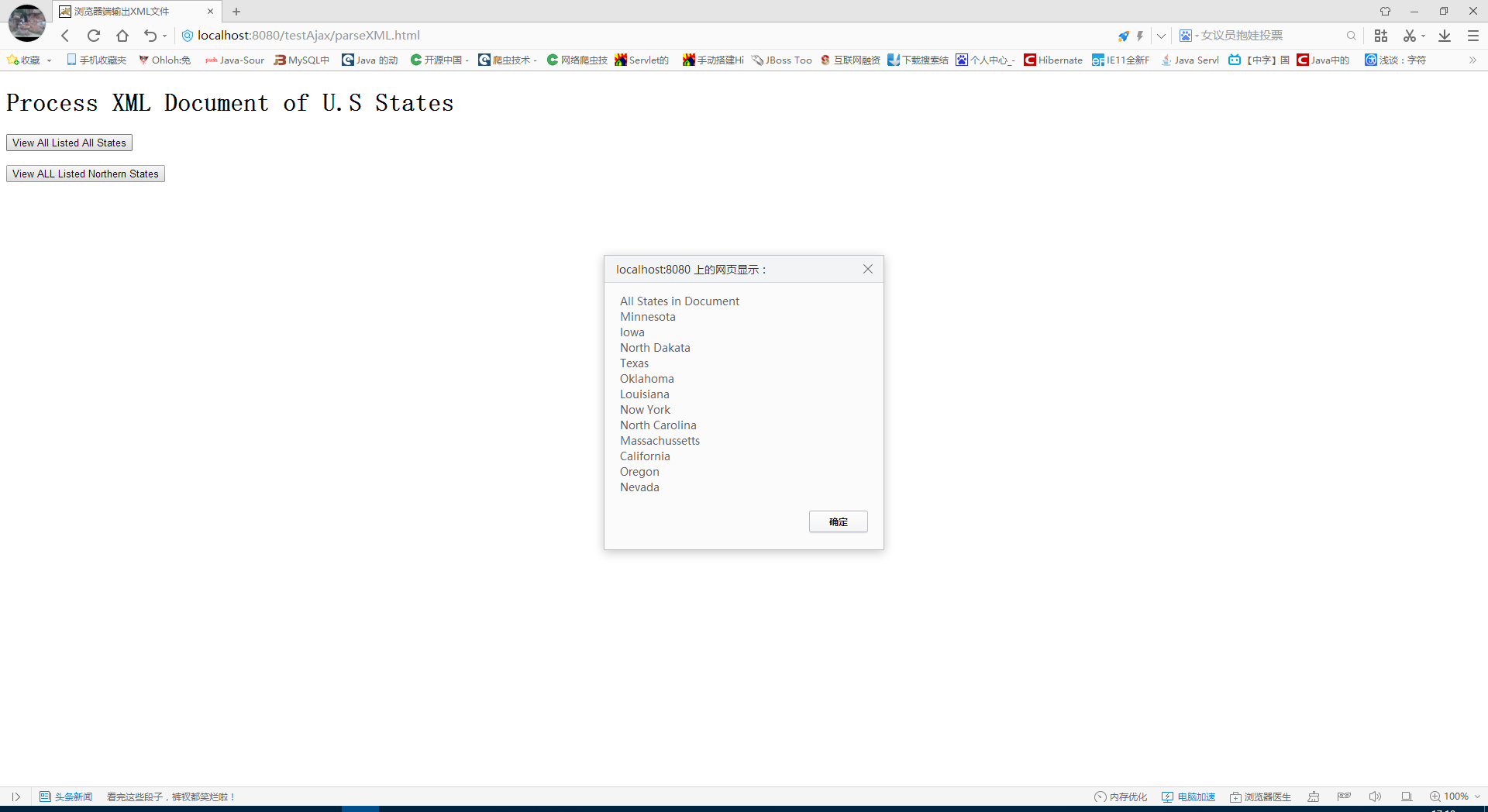
打开效果


然后我改下HTML页面的信息

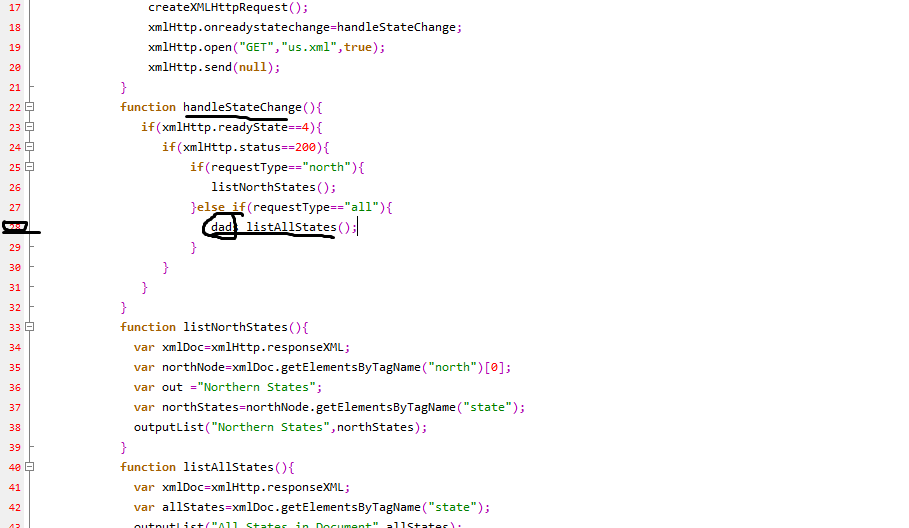
在handleStateChange函数里面随便改了下,然后保存运行下,效果没了,然后怎么找错呢?F12打开开发者工具或者工具点击再点击开发者工具打开

点击红叉 然后可以看到具体的错误提示信息,可以具体到那个页面哪一行错误
图有点模糊,还是可以看到哈哈哈,截图时候没注意





















 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








