这篇文章主要是分享了三个例子( 垂直居中、响应式、圣杯 ),介绍了Flexbox的主要应用场景,并与传统方式对比, 感受Flexbox布局带来的便捷开发体验。
1 垂直居中对齐
-
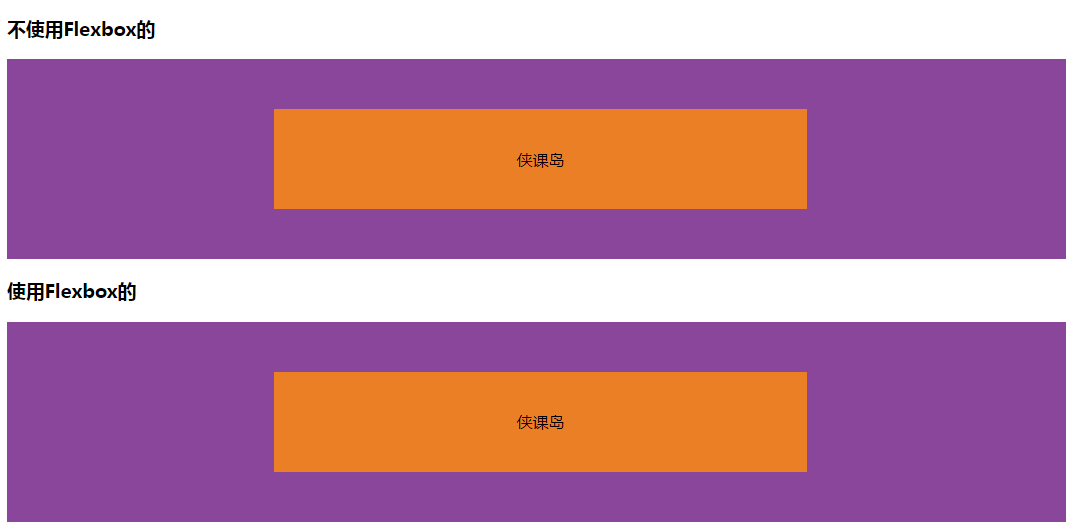
不使用Flexbox
<style> .main1 { position: relative; height: 200px; background: #8A469B; } .main1 div { display: block; width: 50%; height: 50%; background: #EA7F26; overflow: hidden; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; } .main1 div span { position: absolute; margin: 0; padding: 0; left: 50%; top: 50%; transform: translate(-50%, -50%); background: #EA7F26; } .main2 { height: 200px; display: flex; justify-content: center; align-items: center; background: #8A469B; } .main2 div { width: 50%; height: 50%; display: flex; justify-content: center; align-items: center; background: #EA7F26; } </style> <body> <h3>不使用Flexbox</h3> <div class="main1"> <div> <span> 侠课岛 </span> </div> </div> <h3>使用Flexbox</h3> <div class="main2"> <div> <span> 侠课岛 </span> </div> </div> </body> -
使用Flexbox
display: flex; justify-content: center; align-items: center;

使用与否呈现的效果都是一样的
2 自适应导航
-
不使用Flexbox
.main { text-align: right; } .main li { display: inline-block; } /* 小于800px 大于600px */ @media screen and (max-width: 800px) { .main { text-align: justify; text-align-last: justify; } } /* 小于600px */ @media screen and (max-width: 600px) { .main li { display: block; } .main a { display: block; text-align: center; text-align-last: center; } } -
使用Flexbox
.main { display: flex; flex-flow: row wrap; justify-content: flex-end; } /* 小于800px 大于600px */ @media screen and (max-width: 800px) { .main { justify-content: space-between; } } /* 小于600px */ @media screen and (max-width: 600px) { .main { flex-flow: column nowrap; } }
3 圣杯布局
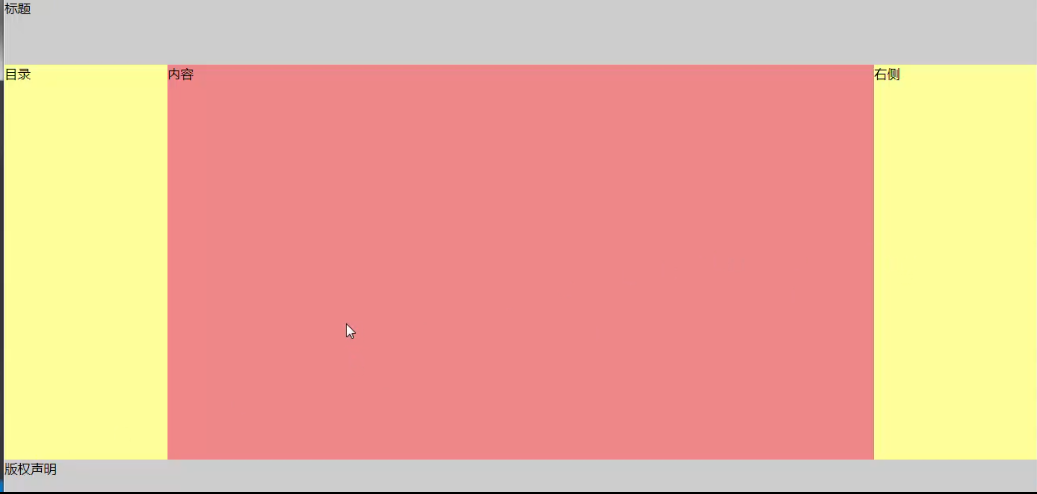
什么是圣杯布局?比如下面的图片所示:上面是一个标题、中间是左边是目录,中间是内容,右测是一些推荐,底部是一个版权声明。
圣杯布局和双飞翼布局的共同特点都是利用float+margin的负值来实现并列的结构。

-
不使用Flexbox
.left,.middle,.right { position: relative; float: left; height: 100%; } .container { padding:0 200px 0 200px; height: calc(100% - 120px); } .left { margin-left: -100%; left: -200px; width: 200px; background-color: #ffff99; } .right { margin-left: -200px; right: -200px; width: 200px; background-color: #ffff99; } .middle { width: 100%; background-color: #EE8888; word-break: break-all; } .header { height: 80px; background-color: #cdcdcd; } .footer { height: 40px; background-color: #cdcdcd; clear: both; } -
使用Flexbox
.flex { display: flex; flex-wrap: nowrap; } .leftBar { width: 200px; flex-shrink: 0; } .container { width: 100%; } .rightBar { width: 200px; flex-shrink: 0; }





















 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








