小白首发撒花~
初转到arcgis js 4.4,码代码的过程中遇到如下问题:
设定好MapImageLayer及其sublayer之后运行程序,发现图层不能加载出来,报错及MapImageLayer设定代码如下:
MapImageLayer设定代码:
var layer1 = new MapImageLayer({
title: "标题_区域绿地1",
url: "http://192.168.1.128:6080/arcgis/rest/services/智慧园林示例数据/全示例数据源_比对测试/MapServer",
sublayers: [
{
id: 1,
visible:true
}, {
id: 4,
visible: true
}, {
id: 7,
visible: true
}
]
});
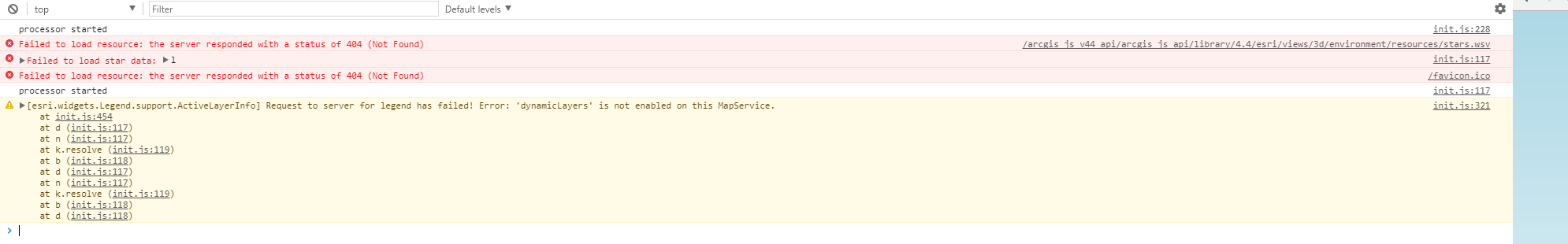
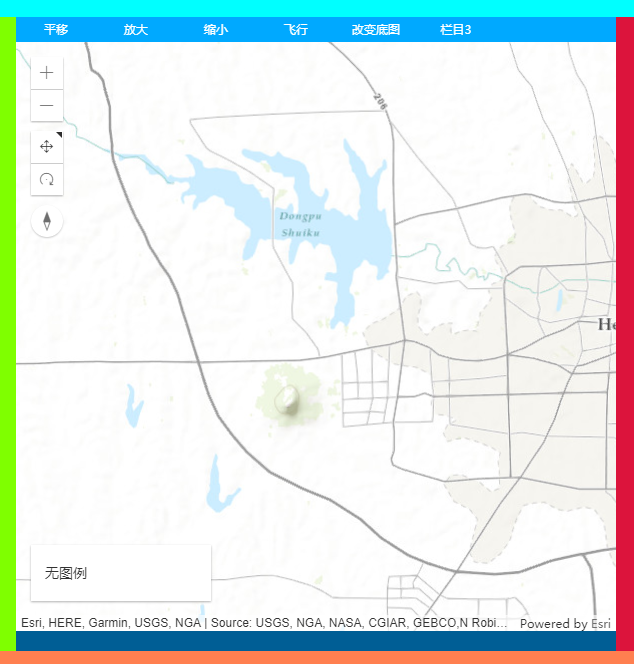
报错图:

图上图例不显示

尝试了多种诸如URL修改localhost,清除arcgis server缓存,根据官网Sample加入renderer,修改各种变量名,折腾了一整天也没有解决,第二天上班后简单的对这部分代码进行了重构,意外的发现问题自己解决了,图层正常显示,图例出现,F12工具里也没有之前的大段报错了,神特喵当时以为重启解决的,不甘心,尝试复现,又折腾了一个小时后发现,MapImageLayer中的sublayer的加在顺序必须是id从大到小的顺序,乱序或者从小到大均不能加载出图层并且报之前的错。正确代码如下:
var layer1 = new MapImageLayer({
title: "标题_区域绿地1",
url: "http://192.168.1.128:6080/arcgis/rest/services/智慧园林示例数据/全示例数据源_比对测试/MapServer",
sublayers: [
{
id: 7,
visible:true
}, {
id: 4,
visible: true
}, {
id: 1,
visible: true
}
]
});
神特喵必须降序id!!!!!
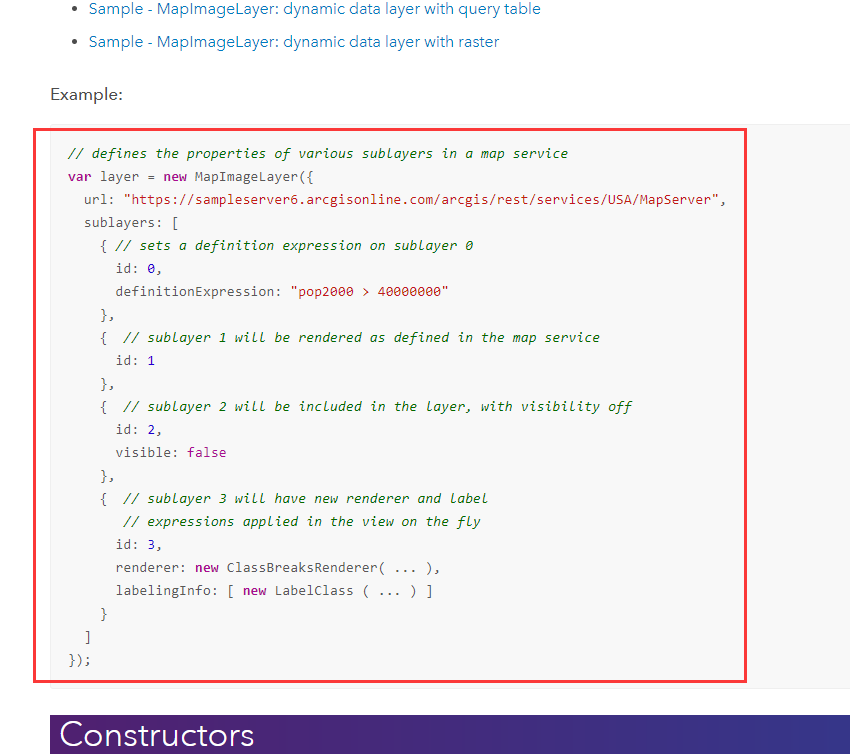
然而,最值得吐槽的是,这一切并没有在官网给出的API中说明,并且API官网给出的示例也是不能成功加载的(因为也是id升序排序),你必须把sublayer的id改为降序才能正确出图。
官网API:

费了一整天时间才摸清这个规律,最终问题解决,小白留爪。
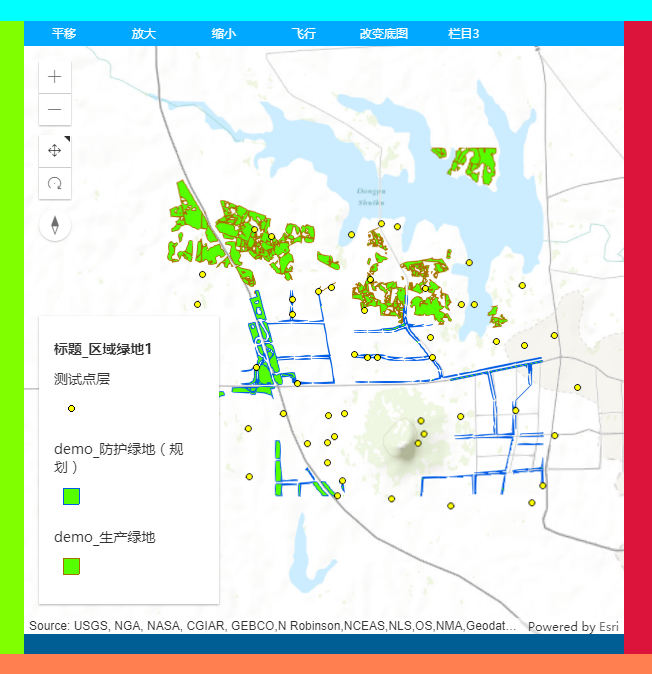
图层和图例正确显示如下:

最后,小白初从flex转到js,在大牛@洋碱(附上大牛站内链接:https://my.oschina.net/u/615762 ,多去骚扰他,他脾气特别好~) 的指引下来到本站分享开发经验,望站内众位大佬多多指教,蟹蟹~




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








