1.布局种类
(一)
linesr Layout和Relative Layout
(二)
ListView和Gird View
2.linear Layout
右击layout

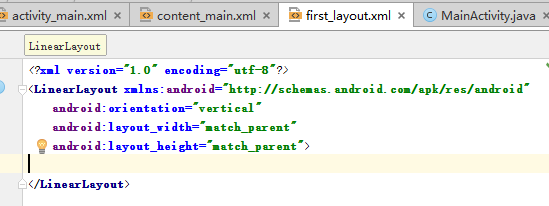
新创一个布局文件,first_layout.xml

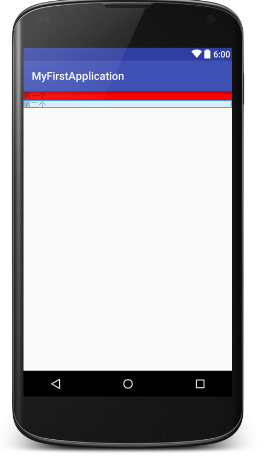
两个控件:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FF0000"
android:text="第一个"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第二个"/>

linear layout的layout_weight
子控件没有占满父控件,layout_weight用于指定空闲空间的分配比例。
小技巧:

这样设置为0dp,两个控件就是三分之一和三分之二。





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








