文章目录

一、markdown简介
Markdown是一种轻量级标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。 由于Markdown的轻量化、易读易写特性,成为一种适用于网络的书写语言。同时,Markdown支持嵌入html标签。
二、markdown语法
1、目录结构
Markdown可以自动生成目录结构,使用关键字:[TOC]
2、标题
- 语法:
Markdown中使用#号表示标题,一个#为一级标题,##为二级标题。
注:# 号后面加空格
Markdown中最多支持5级标题。
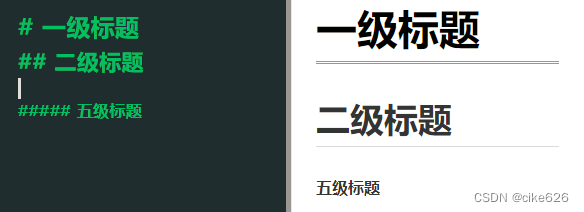
- 语法示例:
# 一级标题
## 二级标题
---
##### 五级标题
- 渲染效果:

- 快捷键方式:
Ctrl+数字
Ctrl+0 :取消标题
3、文字加粗
- 语法:
Markdown使用**号表示文字粗体
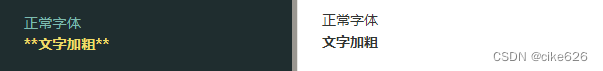
- 语法示例:
**文字加粗**
- 渲染效果:

- 快捷键方式:
选中要加粗的文字,然后按Ctrl+B;此方式在word软件中同样适用。
4、文字斜体
- 语法:
Markdown使用*号表示文字斜体
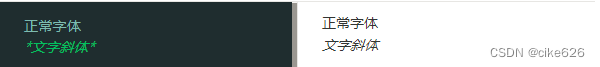
- 语法示例:
*文字斜体*
- 渲染效果:

- 快捷键方式:
选中要加粗的文字,然后按Ctrl+I;此方式在word软件中同样适用。
5、删除线
- 语法:
Markdown使用~~号表示文字斜体
- 语法示例:
~~删除线~~
- 渲染效果:

6、外部链接
- 语法:
[超链接名](超链接地址 "超链接title")
超链接名:链接的名称
超链接title:是链接的标题,当鼠标移到链接上时显示的内容。title可加可不加
- 语法示例:
[简书](http://jianshu.com "简书")
[百度](http://baidu.com)
-
渲染效果:

-
快捷键方式:
选中要加粗的文字,然后按Ctrl+K;
不同软件快捷方式可能不同。
7、插入图片
- 语法

图片alt:是显示在图片下面的文字,相当于对图片内容的解释。
图片title:是图片的标题,当鼠标移到图片上时显示的内容,title可加可不加。
图片地址可以是网络图片链接,也可以是本地图片地址。
- 渲染效果:

8、代码块
- 语法
单行代码:代码之间分别用一个反引号`包起来;
代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
- 语法示例:
//单行代码
`create database hero`
//代码块
```shell
function fun(){
echo "这是一句非常牛逼的代码";
}
fun();
```
- 渲染效果:

9、分割线
- 语法
三个或者三个以上的 - 或者 * 都可以。
- 语法示例:
---
****
---
--------
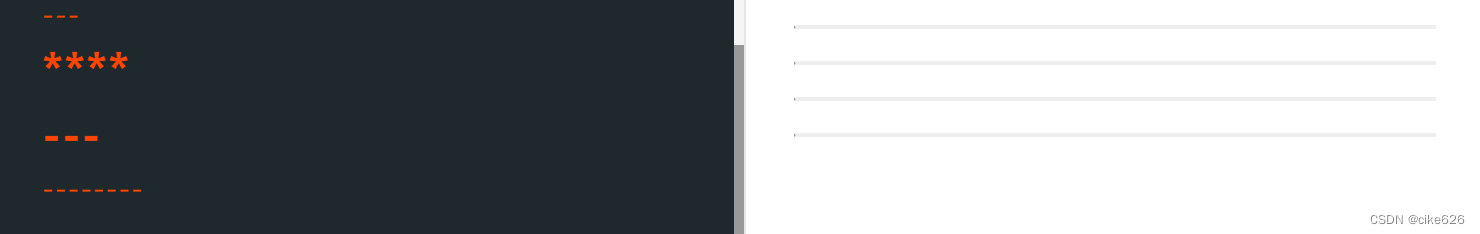
- 渲染效果:

10、列表
markdown中列表分为无序列表和有序列表。
-
语法
无序列表用 - + * 任何一种都可以
-
语法示例:
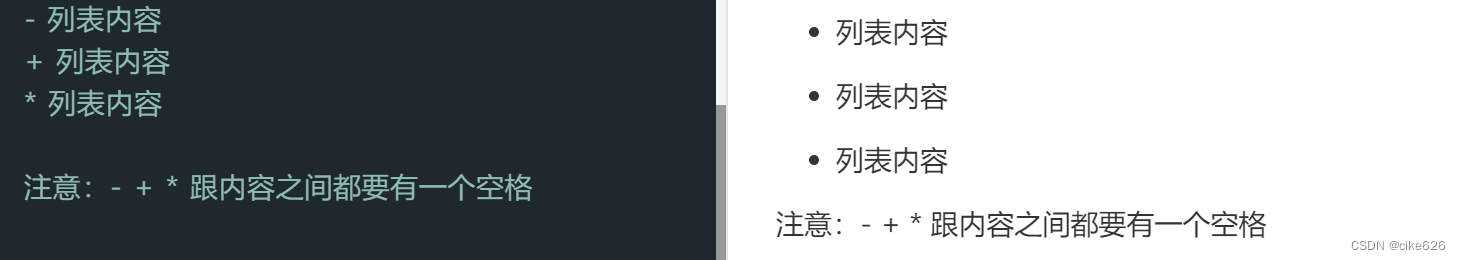
- 列表内容
+ 列表内容
* 列表内容
注意:- + * 跟内容之间都要有一个空格
- 渲染效果:

-
语法
数字加点
-
语法示例:
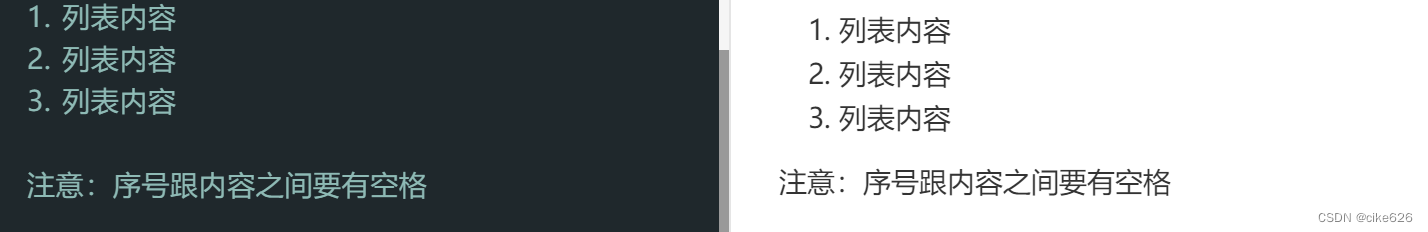
1. 列表内容
2. 列表内容
3. 列表内容
注意:序号跟内容之间要有空格
- 渲染效果:

上一级和下一级之间敲三个空格即可
- 语法示例:
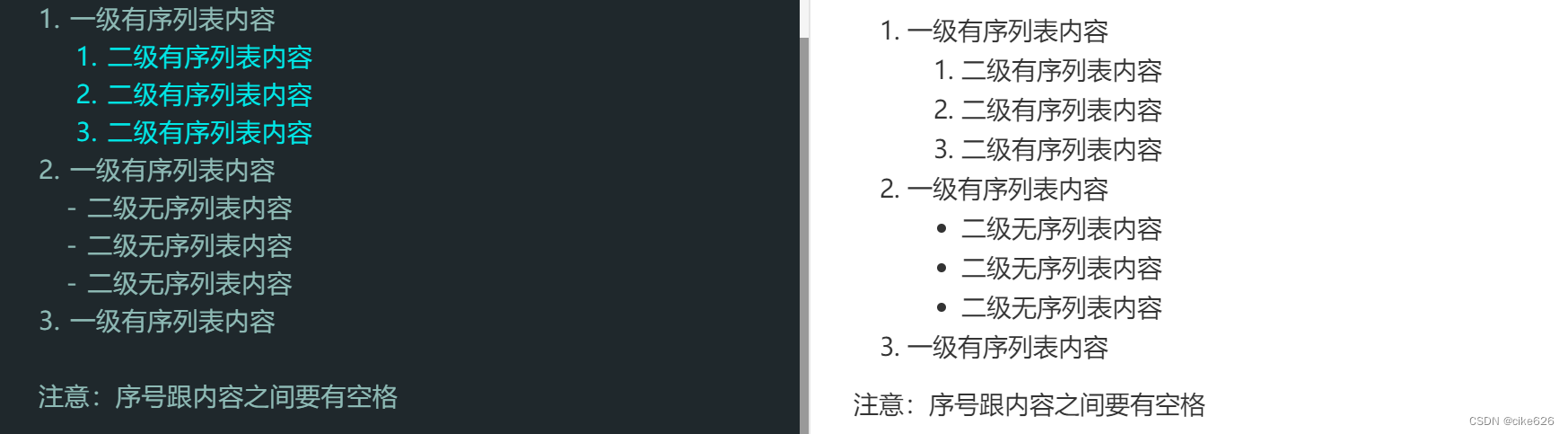
1. 一级有序列表内容
1. 二级有序列表内容
2. 二级有序列表内容
3. 二级有序列表内容
2. 一级有序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
3. 一级有序列表内容
注意:序号跟内容之间要有空格
- 渲染效果:

11、引用内容
- 语法
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
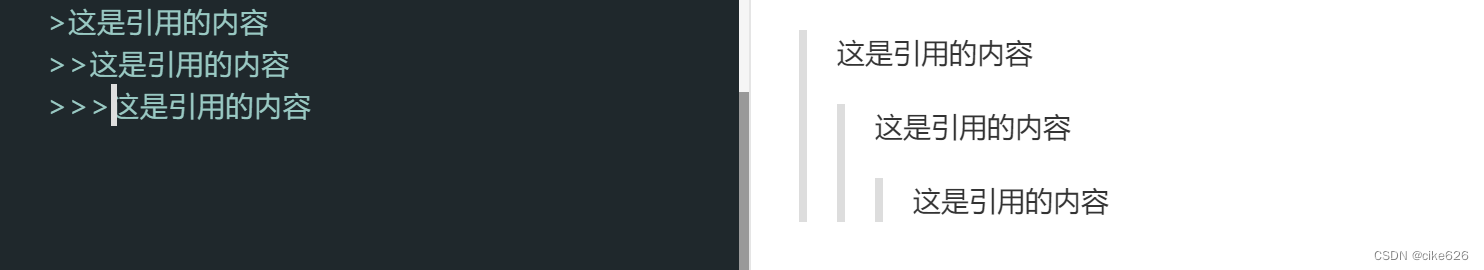
- 语法示例:
>这是引用的内容
>>这是引用的内容
>>>这是引用的内容
- 渲染效果:

12、表格
- 语法
| 姓名 | 技能 | 排行 |
| ---- | :--: | ---: |
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
第二行分割表头和内容。
-有一个就行,为了对齐,多加了几个
文字默认居左
-两边加:表示文字居中
-右边加:表示文字居右
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备 | 哭 | 大哥 |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
三、高级技巧
支持HTML元素
- 标签定义键盘文本
<kbd>Ctrl</kbd>+
<kbd>a</kbd>
Ctrl+a
- 居中显示
<center>
居中显示
</center>
- 下划线
下划线可以通过 HTML 的 <u></u> 标签来实现:
<u>带下划线文本</u>
带下划线文本























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








