业务需要,refs是不固定的
<vxe-grid ref='gridWarehouse' v-bind="gridWarehouseOptions" v-if="tableHeight" :height="tableHeight"
:expand-config="{iconOpen: 'vxe-icon-square-minus', iconClose: 'vxe-icon-square-plus'}"
@checkbox-change="gridWarehouseCheckboxChangeEvent" @checkbox-all="gridWarehouseCheckboxAllEvent"
@toggle-row-expand="toggleExpandChangeEvent">
<template #deliverDetailList="{ row ,rowIndex }">
<vxe-table :ref="'tableWarehouse'+ row.deliverOrderCode" border :data="row.recRetDetailVoList"
align="center" style="margin-left: 40px" min-height="80"
@checkbox-change="tableWarehouseCheckboxChangeEvent"
@checkbox-all="tableWarehouseCheckboxAllEvent(row.deliverOrderCode)">
<vxe-column type="checkbox" width="40"/>
</vxe-table>
</template>
</vxe-grid>
动态获取
//静态获取
const $gridWarehouse = this.$refs.gridWarehouse
//动态获取
const $tableWarehouse = this.$refs[`tableWarehouse${deliverOrderCode}`]
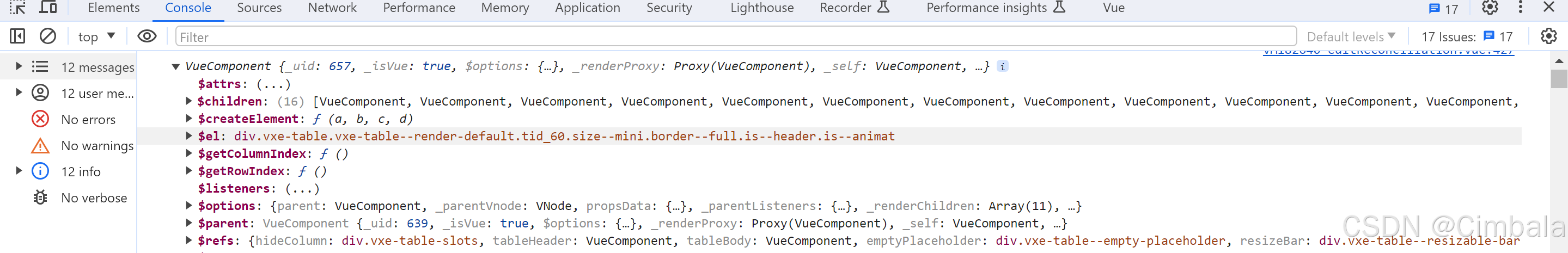
console.log($tableWarehouse)
结果打印























 957
957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








