在上一篇中,我简单讲解了Chrome扩展开发中的内容脚本部分,现在我将演示一个稍微有意思的例子,该例子主要演示扩展页面和内容脚本之间如何通信。虽然该例子稍有意思,但并没有什么实用价值,这里的目的仅仅是为了阐述基本原理。
这个例子如下:
扩展加载后,在浏览器扩展工具栏图标显示
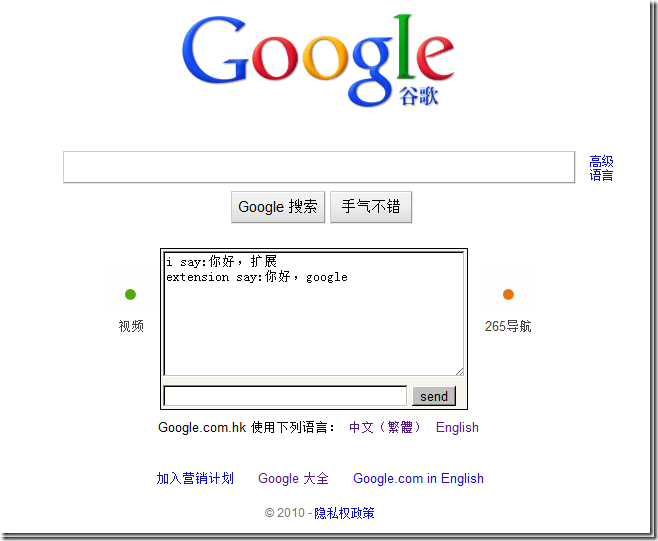
当访问google(http://www.google.com.hk/)的时候,显示:
在扩展页中打开的标签页(选择扩展弹出页中的open chat tab按钮,上面第一图)如下:
该例子演示可以通过在文本框中输入文本,在这两个页面之间相互发送信息。上面的截图是我已经分别在扩展页和google页里输入了文本的情况。
实现代码
先把实现代码贴出来,后面再简单介绍下基本过程。
manifest.json清单文件内容:
{
"browser_action": {
"default_icon": "icon-19.png",
"default_title": "hello chat",
"icons": [ "icon-19.png" ],
"name": "chat demo",
"popup": "popup.html"
},
"content_scripts": [ {
"js": [ "hello.js" ],
"matches": [ "http://www.google.com.hk/" ],
"run_at": "document_end"
} ],
"description": "chat demo",
"icons": {
"128": "icon-128.png"
},
"name": "chat demo",
"permissions": [ "tabs"],
"version": "1.0"
}
打开的标签页chat_tab.html文件内容:
<html><body><head><script>function sendChatMsg(){var msgNode = document.getElementById("chat_msg");if(msgNode.value == ""){return;}chrome.windows.getCurrent(function(wnd){chrome.tabs.getAllInWindow(wnd.id, function(tabs){for(var i=0; i < tabs.length; i++)











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








