在写代码的时候出现了一个问题,当使用了CSS3的transform的时候,对下面这个元素进行旋转:
//DOM元素的结构
<figure class="img-figure">
<img src="/assets/97aa04cee801bdd3b8762057267d0767.jpg" alt="This is a beauty">
<figcaption>
<h2 class="img-title">
This is a beauty
</h2>
<div class="img-back">
<p>She is a member of SNH48.</p>
</div>
</figcaption>
</figure>//LESS
.img-figure {
position:absolute;
box-sizing: border-box;
transform-style: preserve-3d;
transition: all .6s ease-in-out;
&.is-inverse {
transform: rotateY(180deg);
}
img {
width: 240px;
height: 240px;
}
figcaption {
text-align: center;
.img-title {
margin: 20px 0 0 0;
}
}
.img-back {
position: relative;
transform-style: preserve-3d;
transform: rotateY(180deg);
top: -150px;
}
}使用上面的LESS代码对figure元素进行旋转,但是这样的情况下,元素.img-title 和元素img 虽然会进行旋转,但是位置仍保持在可见位置:
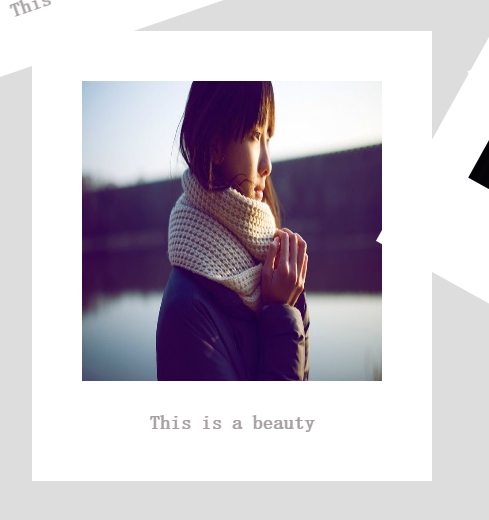
旋转前:
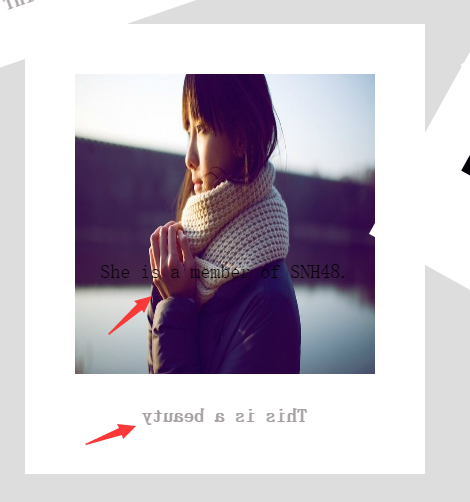
旋转后:
可以看到figure 的内部元素是单独旋转了180度,并且脱离了父元素的旋转,显示了出来,这里需要将其隐藏,可以使用CSS属性backface-visibility 设置为hidden就可以使某个元素位于背面的时候隐藏起来。
//修改后的LESS代码
//LESS
.img-figure {
position:absolute;
box-sizing: border-box;
transform-style: preserve-3d;
transition: all .6s ease-in-out;
&.is-inverse {
transform: rotateY(180deg);
}
img {
backface-visibility: hidden;
width: 240px;
height: 240px;
}
figcaption {
text-align: center;
.img-title {
margin: 20px 0 0 0;
backface-visibility: hidden;
}
}
.img-back {
position: relative;
transform-style: preserve-3d;
transform: rotateY(180deg);
top: -150px;
}
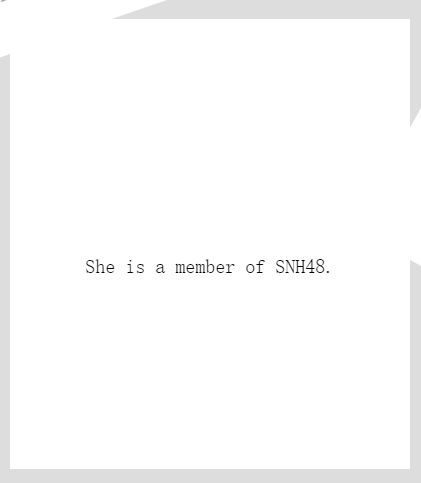
}旋转后效果:








 本文介绍如何使用CSS3的transform属性实现元素的三维旋转,并通过backface-visibility属性隐藏旋转到背面的内容,确保元素在翻转过程中不会穿透视图。
本文介绍如何使用CSS3的transform属性实现元素的三维旋转,并通过backface-visibility属性隐藏旋转到背面的内容,确保元素在翻转过程中不会穿透视图。



















 3844
3844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








