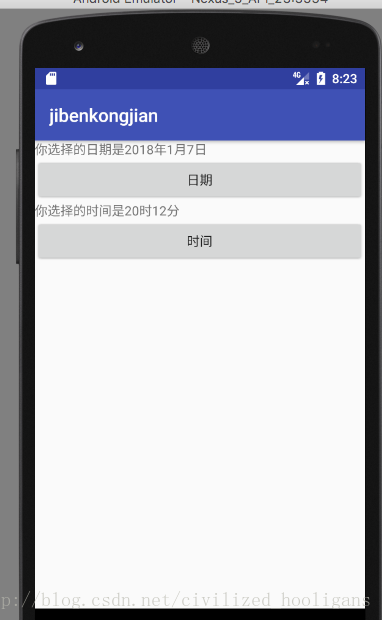
主Activity,DatePicker宇TimePicker,实际开发中一般都用对话框,当我们点击按钮时会new出一个对话框,并设置好上下文,监听器和时间,TimePicker中最后一个参数为是否采用24小时制。当点击对话框的ok时会触发相应的监听器,执行对应的方法。
public class MainActivity extends AppCompatActivity implements View.OnClickListener,DatePickerDialog.OnDateSetListener,TimePickerDialog.OnTimeSetListener{
private TextView tv,tv2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv=(TextView) findViewById(R.id.date);
findViewById(R.id.bt).setOnClickListener(this);
tv2=(TextView)findViewById(R.id.time);
findViewById(R.id.bt2).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v.getId()==R.id.bt)
{
Calendar calendar=Calendar.getInstance();
DatePickerDialog dialog=new DatePickerDialog(this,this,calendar.get(Calendar.YEAR),calendar.get(Calendar.MONTH),calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
}
else if(v.getId()==R.id.bt2)
{
Calendar calendar=Calendar.getInstance();
TimePickerDialog dialog=new TimePickerDialog(this,this,calendar.get(Calendar.HOUR_OF_DAY),calendar.get(Calendar.MINUTE),true);
dialog.show();
}
}
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
String result=String.format("你选择的日期是%d年%d月%d日",year,month+1,dayOfMonth);
tv.setText(result);
}
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
String result=String.format("你选择的时间是%d时%d分",hourOfDay,minute);
tv2.setText(result);
}
}
主布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.ljb.jibenkongjian.MainActivity"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/date"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bt"
android:text="日期"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/time"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/bt2"
android:text="时间"
/>
</LinearLayout>






















 5041
5041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








