一、文档对象模型(document object model,DOM)
文档:真实存在的文件 例如:网页文件(HTML文本)
对象:独立的数据集合 例如:文档对象 文档中元素与内容的数据集合
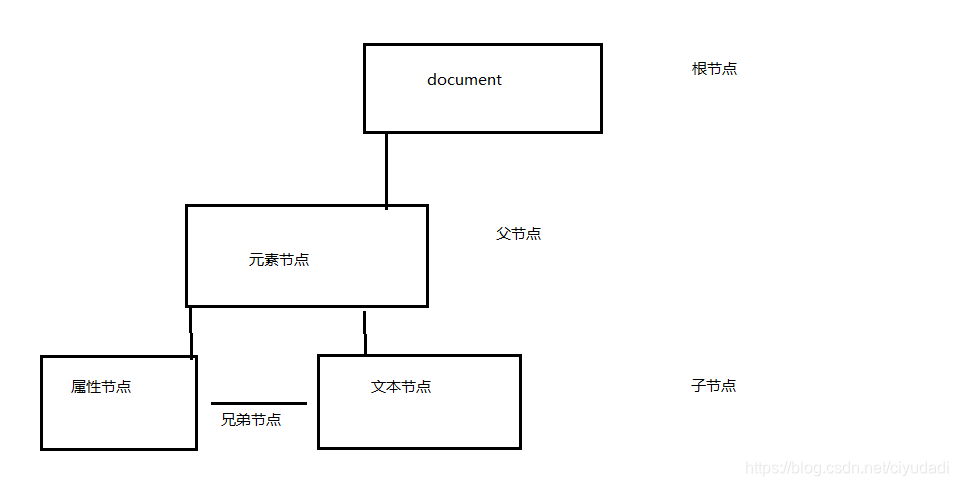
模型:文档对象表示为树形模型 在这个树形模型中,网页的元素与内容表现为一个个节点
在文档对象模型中,每一个对象可以称作为一个节点
在文档对象模型中,节点分为三种类型:
元素节点
属性节点
文本节点
节点属性:
nodeName 可以访问当前节点的名称
nodeValue 可以返回当前节点的值,一般适用于文本节点
nodetype 返回当前节点的类型
parentNode 返回当前节点的父节点
childNodes 返回当前节点的子节点列表(因为子节点不止一个)
firstChild 返回当前节点的第一个子节点
lastChild 返回当前节点的最后一个子节点
previousSibling 返回当前节点的前面一个兄弟节点
nextSibling 返回当前节点的后面一个兄弟节点
attributes 返回当前元素节点的属性列表
对于元素节点中的属性节点与文本节点的访问,可以通过节点属性中的 firstChild,lastChild,childNodes,attributes等节点属性来访问
获取文档的元素:
1.通过元素的ID属性获取元素
document.getElementById(“id名”);
只获取一个元素,因为id名唯一
2.通过元素的name属性获取元素
document.getElementsByName(“name名”);
这个可获取一组元素,因为name名可重复,如果从一组元素中获取想要的元素,通过数组下标方式获取,因为这个方法的返回值是一个数组
二、节点的创建、管理、删除
1.创建节点(创建的节点必须是三种类型的节点:元素节点,属性节点,文本节点)
createElement(); 创建元素节点
createTextNode(); 创建文本节点
节点对象名.setAttribute(“属性名”, “属性值”); 添加节点属性
appendChild(); 把一个节点添加为另一个节点的子节点
格式:obj.appendChild(newChild);
obj:节点对象名
newChild:要添加到的子节点
如果要添加进document对象中:document.body.appendChild(“要添加的子节点”);
function creatChild(){
var b=document.createElement("p"); //创建一个段落标记节点
var txt=document.createTextNode("新节点");
b.setAttribute("id","p1");
b.appendChild(txt);
document.body.appendChild(b); //每次添加新的子节点,页面都会刷新一次
}
创建添加多个节点:
结合前面所学的循环语句进行多个节点的创建,但是document.body.append(); 每次添加节点都会刷新页面,这时如果循环添加多个节点会使浏览器变得很缓慢,可以使用createDocumentFragment() 创建文件碎片的方法解决
function createChildren(){
var cdf=document.createDocumentFragment();
for(var i=0;i<6;i++){
var p=document.createElement("p");
cdf.append(p); //把新建节点循环添加进碎片节点
}
document.body.append(cdf); //把文件碎片节点添加进document对象
}
2.插入节点
obj.insertBefore(new,ref);
new:插入的新节点
ref:指定一个节点,在这个节点前插入新节点(准确的范围)
3.复制节点
obj.cloneNode(deep);
deep:是一个布尔值,true就进行深度复制,不仅仅复制节点本身,连该节点的所有子节点都一起复制,false不进行深度复制,只复制当前节点
4.替换节点
obj.replaceChild(new,old);
obj:父节点
new:用来替换的新节点
old:替换掉的旧节点
var p=document.createElement("p");
var old=document.getElementById("old");
old.parentNode.replaceChild(old,p);
5.删除节点
obj.removeChild(oldChild);
obj:父节点
oldChild:需要删除的节点
三、DHTML对象模型的方法:
innerHTML 、innerText 、outerHTML 、 outerText
修改元素方面:
innerHTML属性 声明元素内部含有的 HTML文本 ( 声明普通文本,会成为文本节点,HTML标记中的文本,也是一个节点来的) 不包含元素本身
声明时 不包含元素本身的开始标记和结束标记 开始标记: <标记名> 结束标记:</标记名> 开始标记符:<> 结束标记符:</>
也就是说不包含元素本身,设置该属性可以替换元素内容
innerText属性 使用过程与innerHTML类似 但作用有很大区别
innerText 只能声明 普通文本 指定为HTML文本也会成为普通文本
获取元素方面:
innerHTML 既可以获取 普通文本 也可以获取 HTML文本 字符串的形式返回 (不包括开始标记与结束标记)
object(对象名) + innerHTML
innerText 只能获取 普通文本 字符串形式返回,如果全是HTML文本,则返回空的字符串 (不包括开始标记与结束标记)
object (对象名) + innerText
outerHTML属性 包括开始标记与结束标记 替换掉整个元素
outerText属性 同样道理






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








