实现图片分离
RESTful框架(表现层状态转化)
每一个url代表一种资源
客户端和服务端之间,传递这种资源的某种表现层
客户端通过4个HTTP动词(POST GET PUT DELETE),对服务端进行操作,实现“表现层状态转化”
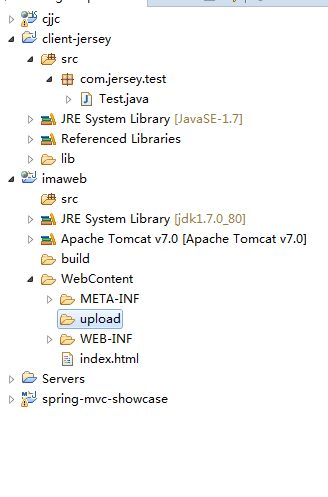
示例:建一个java projuct 和 一个 web项目
client-jersey是java项目(相当于客户端) imaweb是web项目在web项目下新建upload文件夹(服务端)
服务端web.xml文件配置
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>
org.apache.catalina.servlets.DefaultServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>readonly</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>randonly默认为true 要改成false不然没有put 和 delete方法
简单的图片分离java代码:
需要用到的核心包(lib文件夹):
commons-io-1.3.2.jar
jersey-client-1.8.jar
jersey-core-1.8.jar
package com.jersey.test;
import java.io.File;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Random;
import org.apache.commons.io.FileUtils;
import com.sun.jersey.api.client.Client;
import com.sun.jersey.api.client.WebResource;
public class Test {
public static void main(String[] args) {
//上传图片名称策略
DateFormat df = new SimpleDateFormat("yyyyMMddHHmmssSSS");
//图片名称一部分
String formate=df.format(new Date());
//生成随机文件图片名称
Random random=new Random();
for (int i = 0; i < 3; i++) {
formate+=random.nextInt(10);
}
//保存到数据库(上传后保存到的目录和图片名称)
String path="upload/"+formate+".jpg";
//实例化一个Jersey
Client client = new Client();
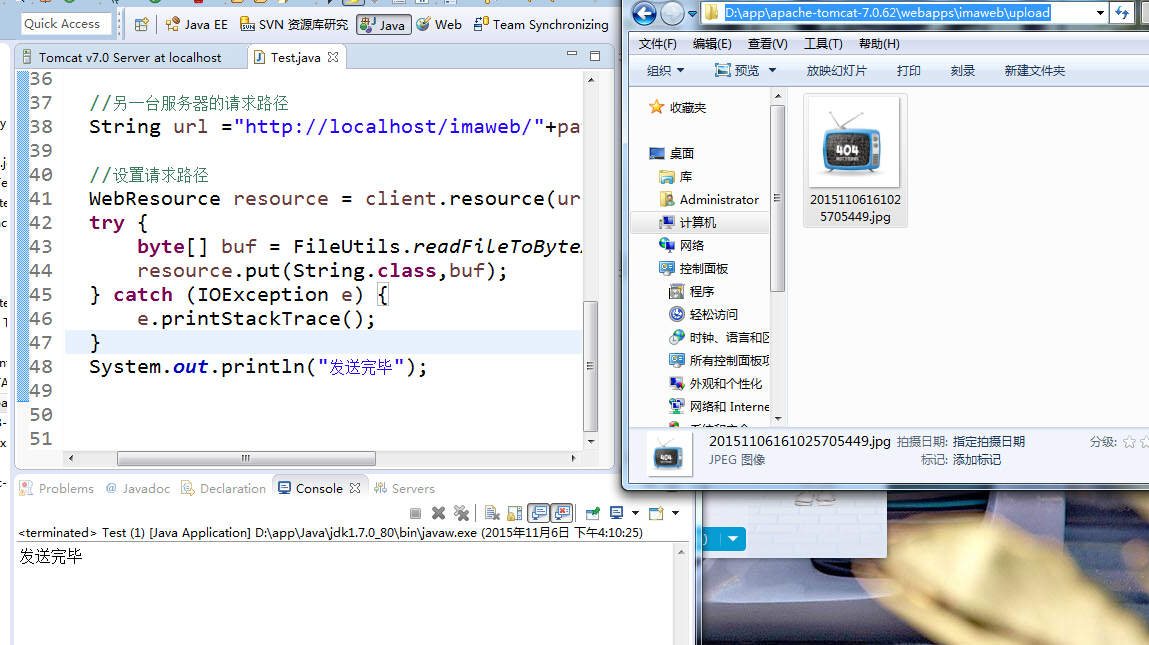
//另一台服务器的请求路径
String url ="http://localhost/imaweb/"+path;
//设置请求路径
WebResource resource = client.resource(url);
try {
byte[] buf = FileUtils.readFileToByteArray(new File("D:\\404.jpg"));
resource.put(String.class,buf);
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("发送完毕");
}
}
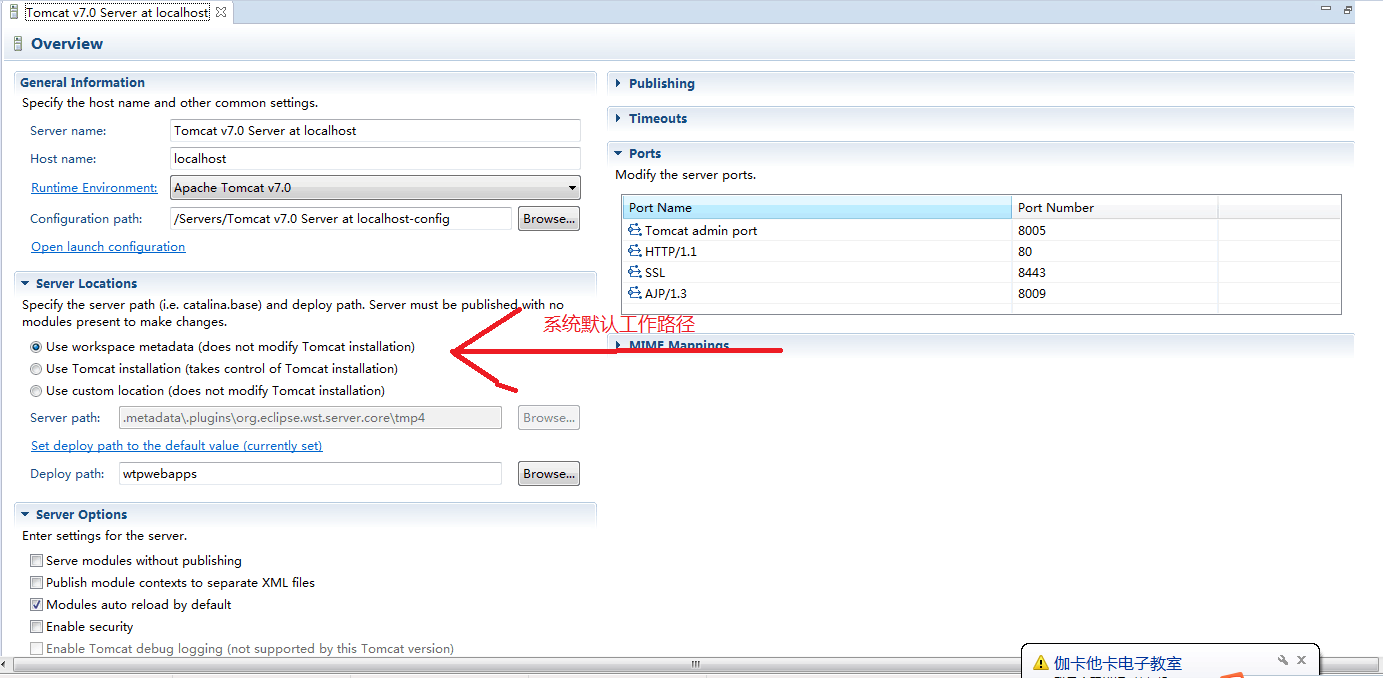
这里要说明一下,
如果你选的是上图tomcat默认路径的话,在web项目文件夹.metadata.plugins\org.eclipse.wst.server.core\tmp(不一定)\wtpwebapps下

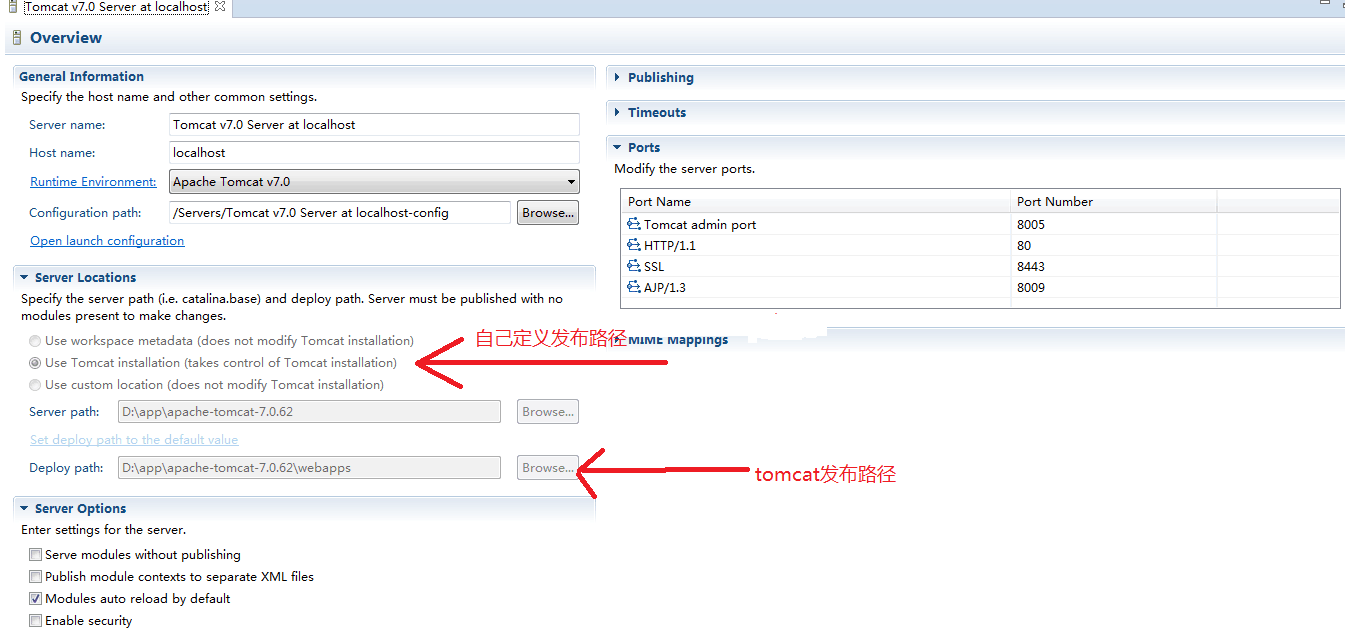
如果tomcat服务器是自己定义的路径,就在deploy path 上的路径下找到
upload文件夹
运行成功

每运行一次文件夹里面就会多一张图片
























 1746
1746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








