过渡/动画
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
一、transition
①使用场景
Vue 提供了
transition的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
- 条件渲染
- 条件展示
- 动态组件
- 组件根节点
②使用演示
- 如果使用动画(animate)不需要声明起点和终点以及目标位置,因为from to已经指定了
- 如果使用过渡(transition)需要声明起点终点以及目标位置
- appear为true表示展示开场动画
-
条件渲染 (使用
v-if):在DOM元素生成和销毁时添加动画 -
条件展示 (使用
v-show):在DOM元素隐藏和显示间添加动画<!-- 1.加上transition的意义在于在隐藏和显示前为其加一段动画 --> <!-- 2.当然如果给他起了名字需要将对应css名字更改 --> <!-- 3.当需要开场执行一个动画的时候设置 appear为true --> <!-- 其运作原理在于当vue渲染到嵌套有transition元素的时候根据名字追加对应css动画 --> <transition name="self" appear> <h1 v-show="isShow">你好啊!</h1> </transition>/* 实际上vue还给我们加了一些东西 也就是终点和起点 */ /* 进入元素的起点是离开元素的终点 */ .self-enter, .self-leave-to { transform: translateX(-100%); } /* 进入离开过程动画要求 */ .self-enter-active, .self-leave-active { transition: all .3s; } /* 离开元素的起点是进入元素的终点 */ .self-leave, .self-enter-to { transform: translateX(0); } -
动态组件:在路由到其它组件时的动画
<transition name="a"> <router-view></router-view> </transition>// 入场动画 .a-enter-active { animation: a 0.3s; } // 离场动画 .a-leave-active { animation: a 0.3s reverse; } // 动画 @keyframes a { from { transform: translateX(-100%); } to { transform: translateX(0%); } } -
组件根节点:根节点加载时的动画
③运行原理
当插入或删除包含在
transition组件中的元素时,Vue 将会做以下处理:
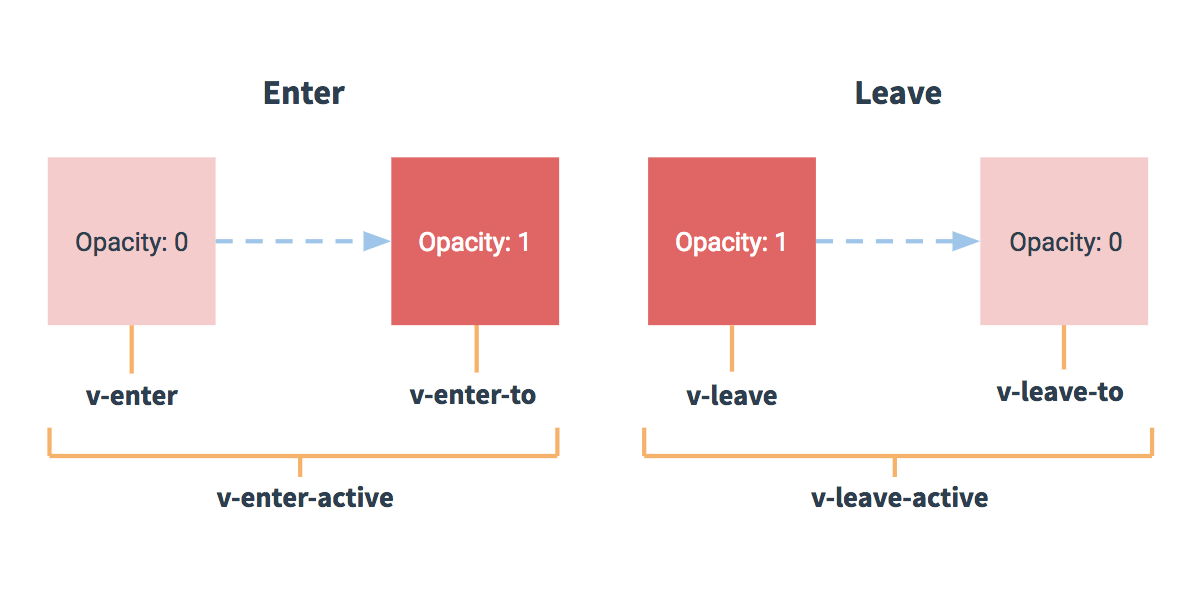
自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。在进入/离开的过渡中,会有 6 个 class 切换。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。
v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
<transition>,则v-是这些类名的默认前缀。如果你使用了<transition name="my-transition">,那么v-enter会替换为my-transition-enter。
v-enter-active和v-leave-active可以控制进入/离开过渡的不同的缓和曲线,在下面章节会有个示例说明。如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和 Vue 的
nextTick概念不同)
④多个元素过渡
transition对于不同的标签只能允许一组v-if/v-else,若使用v-show只能一个标签,所以多个元素过渡推荐使用
当有相同标签名的元素切换时,需要通过
keyattribute 设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在<transition>组件中的多个元素设置 key 是一个更好的实践。
二、transition-group
①使用场景
transition-group主要是用于多个元素过渡常常用于列表
②使用演示
<template>
<div>
<button @click="show = !show">隐藏显示</button>
<transition-group name="animate__animated animate__bounce" enter-active-class="animate__lightSpeedInRight" leave-active-class="animate__lightSpeedInLeft" appear>
<h3 v-for="item in list" :key="item.id" @click="remove(item.id)">{{ item.id }}</h3>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
show: true,
list: [{ id: 1 }, { id: 2 }],
}
},
methods: {
remove(id) {
let index = 0
this.list.some((item) => {
if (item.id === id) {
this.list.splice(index++, 1)
}
})
},
},
}
</script>
二、Animate.js库的使用
Animate.js是动画库,通过自定义类名可以契合vue的动画和过渡
①自定义类名
我们可以通过以下 attribute 来自定义过渡类名:
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
②基本使用
-
下载:npm install animate.css --save
-
导入:import ‘animate.css’
-
使用:
<transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" >






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








