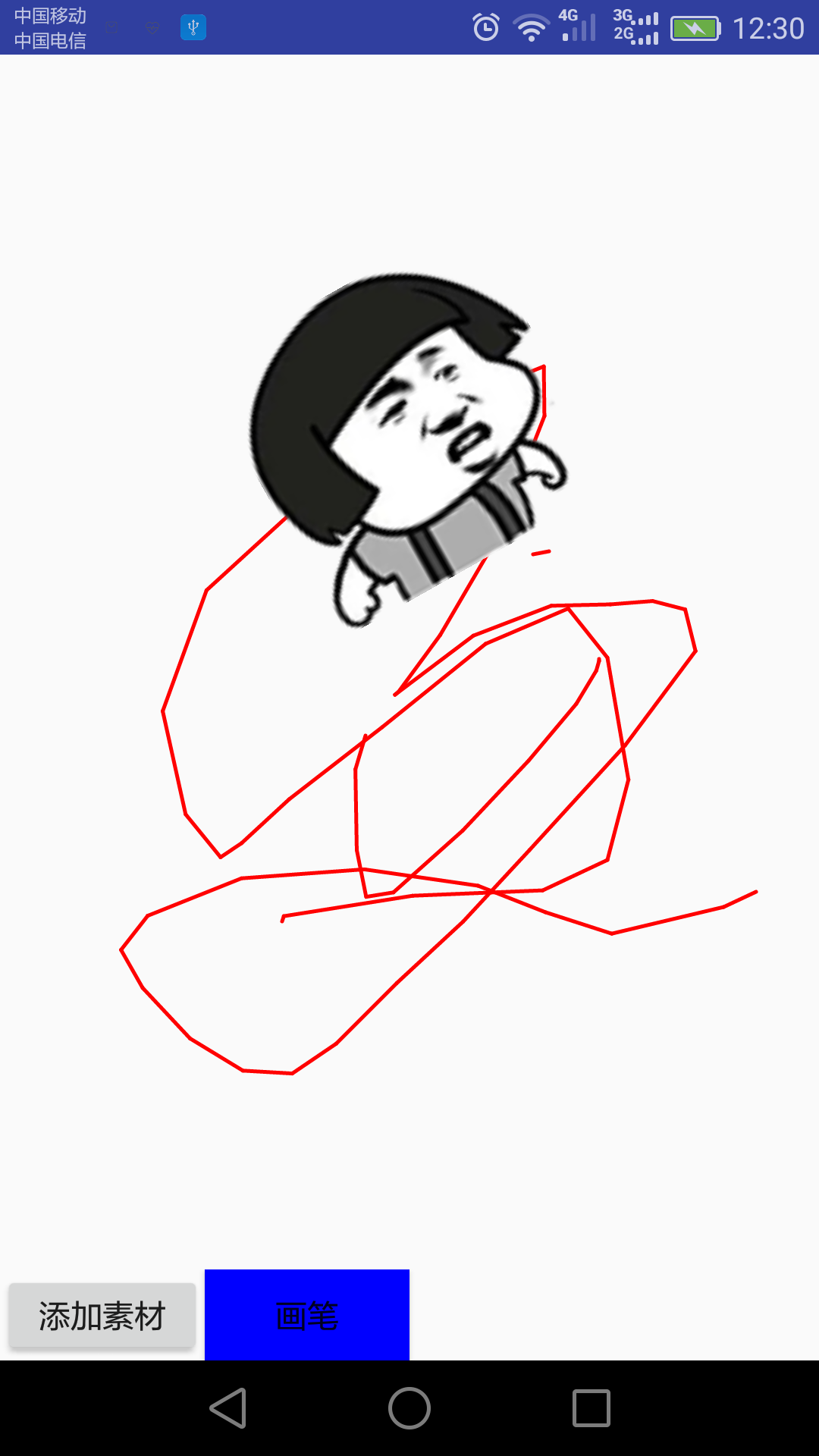
今天的内容比较简单,就是在昨天的基础上加上画笔功能,点击画笔按钮,可以随意画画,再点击画笔按钮,停止画画,可以添加图片,对图片进行移动缩放等,如图所示:

这里我们考虑的做法是自定义一个类继承View,在这个View里面定义一个Bitmap和Canvas,将两者绑定,这样画笔画出来的东西都附在了Bitmap上,重写onDraw方法,直接绘制Bitmap就行了。先掂量一下咱需要啥变量,一个画布,一个画笔,一个Bitmap,一个Path方便画画,一个布尔值变量去标志是否处于画画状态,整个画布的长宽,还有个周期变量//这个变量接下来代码里会说明。
private Canvas layerCanvas;
private Paint paint;
private Path touchPath;
private Bitmap layerBitmap;
private int touchPoints = 0;//周期变量
private int layerWidth;
private int layerHeight;
private boolean enable;构造函数中初始化画笔和标志变量
public TopLayer(Context context) {
super(context);
enable=false;
paint = new Paint();
paint.setStrokeWidth(5);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true);
paint.setDither(true);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeJoin(Paint.Join.ROUND);
}先写三个函数,一个是开始绘画,将Path移动到触摸点,一个是停止绘画,将Path从开始点到停止点连成线,最后是将线绘画出来,因为是在onTouchEvent中进行这些操作,所以这些细小的线会看上去非常连贯,不会出现笔直笔直的现象。
private void touch_start(float eventX, float eventY){
touchPath = new Path();
touchPath.moveTo(eventX, eventY);
}
private void touch_end(float eventX, float eventY){
touchPath.lineTo(eventX, eventY);
}
private void start_paint(Path path, Paint paint) {
layerCanvas.drawPath(path, paint);
}此时重写onTouchEvent函数,上面那个周期变量的意思就是在移动时,当它是3的倍数时才会进行绘制,否则不进行绘制,因为如果不控制的话,绘制频率太频繁,也没必要,当标志位是true时才返回true,否则不操作。
@Override
public boolean onTouchEvent(MotionEvent event) {
if (enable) {
float eventX = event.getX();
float eventY = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touch_start(eventX, eventY);
touchPoints = 0;
break;
case MotionEvent.ACTION_MOVE:
touchPoints++;
if ((touchPoints % 3) == 0){
touch_end(eventX, eventY);
start_paint(touchPath, paint);
touch_start(eventX, eventY);
}
break;
case MotionEvent.ACTION_UP:
touch_end(eventX, eventY);
start_paint(touchPath, paint);
break;
default:
break;
}
invalidate();
return true;
} else {
return false;
}
}重写onDraw函数,顺便将画布和Bitmap进行初始化
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (layerCanvas == null){
initCanvas(this.getWidth(), this.getHeight());
}
if (layerBitmap != null && !layerBitmap.isRecycled()){
canvas.drawBitmap(layerBitmap, 0, 0, null);
}
}
private void initCanvas(int width, int height){
layerWidth = width;
layerHeight = height;
layerBitmap = Bitmap.createBitmap(layerWidth, layerHeight, Bitmap.Config.ARGB_4444);
layerCanvas = new Canvas(layerBitmap);
}
向外提供一个给外层改变标志变量的函数,并返回变量值,方便外层按钮改变颜色。
public boolean paintToggle() {
enable=!enable;
return enable;
}修改外层的PaintLayout类,将TopLayer加进去
private TopLayer topLayer;
public PaintLayout(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
topLayer=new TopLayer(context);
params = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
this.addView(topLayer,params);
}
public boolean paintToggle(){
return topLayer.paintToggle();
}
这里有个地方千万记着要改掉,也就是重写的callback方法
@Override
public void callback(PaintView stampView) {
for (int i = 0; i < this.getChildCount(); ++i) {
if(this.getChildAt(i) instanceof PaintView){
if (this.getChildAt(i) != stampView) {
((PaintView) this.getChildAt(i)).setViewEnable(false);
}
}
}
}因为如果不加this.getChildAt(i) instanceof PaintView这层判断,TopLayer强制转化成PaintView,App直接崩溃。
再在主Activity里面添加一些简单代码
private Button paintBtn;
private void InitView(){
addBtn=(Button)findViewById(R.id.add_btn);
paintBtn=(Button)findViewById(R.id.paint_btn);
paintLayout=(PaintLayout)findViewById(R.id.paint_layout);
toast=Toast.makeText(this,"",Toast.LENGTH_SHORT);
}
private void InitListener(){
addBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
paintLayout.setCanInit(true);
tips("点击屏幕,添加图案!");
}
});
paintBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
boolean b=paintLayout.paintToggle();
if(b){
view.setBackgroundColor(Color.BLUE);
}else{
view.setBackgroundColor(Color.GRAY);
}
}
});
}
最后再在布局代码中加上按钮就行了,这里就不写了。
(未完待续)






















 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








