前言
说起CSDN-markdown,真是非常的简洁(简单)啊。用马克飞象-markdown写完之后,再来粘贴到CSDN-markdown,我流泪了。
作为一个外貌主义者,我还是喜欢漂亮的页面,最好是能有一些和读者的互动。和读者的互动…就不说了,这个,目前(2016年4月17日)应该…可能…做不到。但是写一篇漂亮的markdown博文,哎哟,还是可以的。
内容
提要
| @示例笔记 | CSDN | 帮助 | Markdown |
上面是用CSDN-markdown写的提要样式,下面是马克飞象写的提要样式。

不同的是马克飞象-markdown直接提供了快捷的方式,而CSDN是没有的。那我是怎么做到的呢?
先看看我写的代码
<table> <tr>
<td bgcolor="#4F4F4F" width="100"><font color="#F0F0F0">示例笔记</font></td><td bgcolor="#ADADAD" width="100"><font color="#F0F0F0">CSDN</font></td><td bgcolor="#ADADAD" width="100"><font color="#F0F0F0">帮助</font></td><td bgcolor="#ADADAD" width="100"><font color="#F0F0F0" >Markdown</font></td>
<tr></table>看到这,你也许可能会吃惊吧。如果你是一个前端工程师,而且脑子有比较灵光的,这时候,你可能是准备上天的姿势了。
你可能会误以为,HTML的样式都可以用到CSDN-markdown了吧,但是悲剧的是,并不!
CSDN-markdown把style 和谐了,而且经过一定尝试之后,我发现 div 也被和谐了。/*如果我说错了,请留言通知我哈*/ 嘿嘿,难过吧。
字体
CSDN所提供的字体、字号、颜色是非常有限的,如果你没有动动脑筋,可能,CSDN就不能成为一个展示你性格的地方了,就只是一个发布文字的平台。
所以 我 要这么 干!!!
我还要这么干!
哎哟,是不是有点意思了?来看看我的代码吧。
<font color=#46A3FF size=4 face="微软雅黑">所以</font><font color=#80FFFF size=6 face="微软雅黑">我</font><font color=#00E3E3 size=5 face="微软雅黑">要这么</font><font color= #003E3E size=7 face="微软雅黑">干!!!</font>
<font color=#FF2D2D size=7 face="圆宋">我还要这么干!</font>前端玩家可能已经看出来了,没错,只是加上了一些内部样式,就有这样的效果。你也可以去尝试一下其他的做法。
图片
CSDN-markdown还有一个很无语的是那就是为什么图片不自动居中对齐的?/*有可能是没有发现,发现的博友请留言,谢谢*/
这样的事,我是很纠结的,毕竟如果我上传的是小图,然后是这样的
右边缘没对齐,好难受啊。所以,我希望他能这样。

这样就好一点啦。
 | 姓名:张起灵 |
| 状态:开心 |
怎么样,这样的东西,你觉得是怎么做出来的,答案在后面。
我用 center 标签包住了图片 。
其他
之前搜索CSDN-markdown的高级用法,一下子就出了一大堆什么标题怎么写啊、列表怎么写啊、引用怎么写啊…没有半点营养。

拜托,CSDN-markdown不是已经提供了吗?
后言
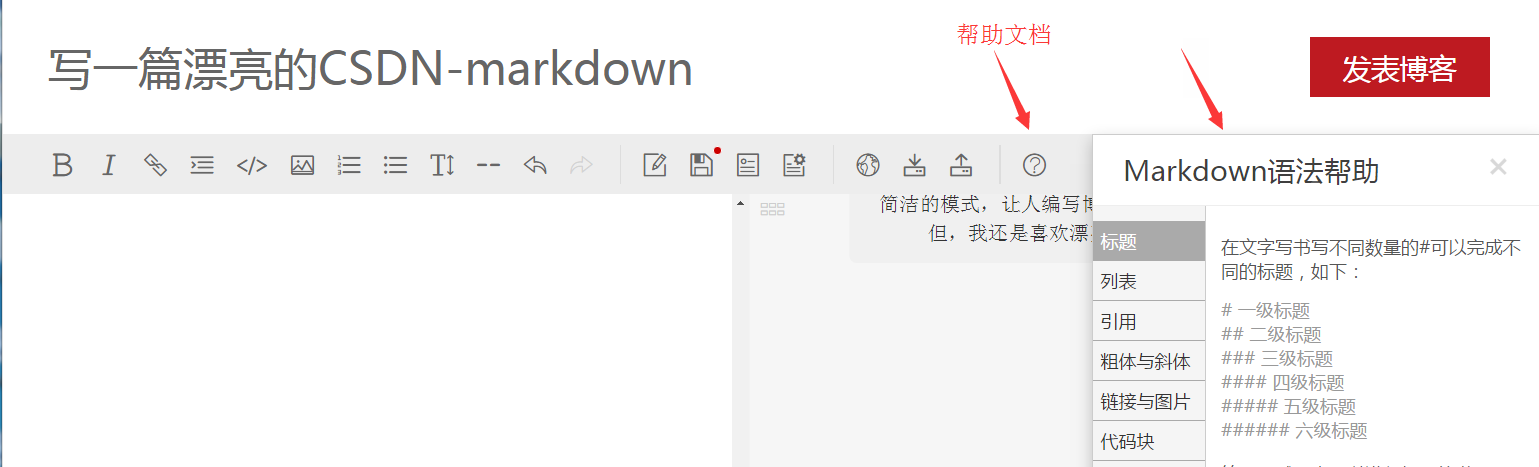
当然,我写这篇博文,只是提供一些我能搜到和自己的创意做法,并不是反对CSDN-markdown的模式。CSDN-markdown提供简洁的模式,让人编写博文,有利于一个思路的分析和讲解。
但,我还是喜欢漂亮的页面。
图片模块的答案呢?
对着本页面,按着“ctrl+A”,然后回去看,图片模块的最后一句。
是不是很有趣






















 2364
2364

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








