文件上传
文件上传分为两类,一类是传到数据库,存到表里,第二就是上传到服务器,公司目前开发的功能用的是第一种,第二种是通用的方法。
文件上传到数据库
(因为公司使用的是webbuilder,所以在此只包括wb的方法,别的框架的暂时还没看到还没学会,后面再补)

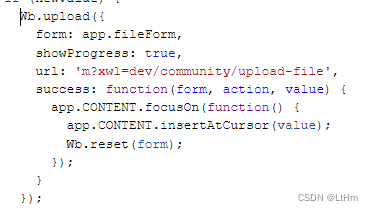
通过Wb.upload方法上传文件,需要传的参数要有表单数据即form,在url指向的文件中调用如下方法:

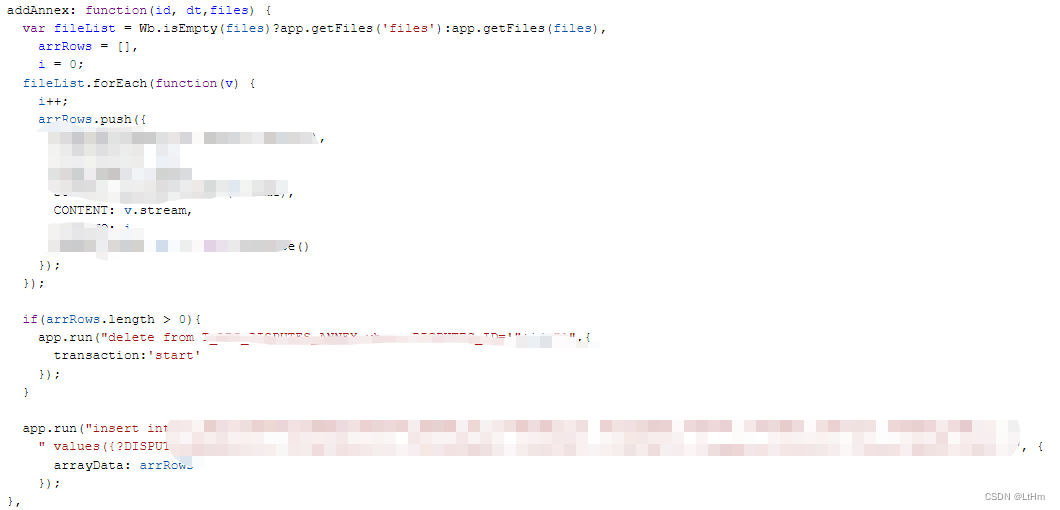
其中content即为获取文件内容的blob字段,然后直接通过sql插入到表里

文件上传到服务器
FormData
项目中通常使用的文件格式就是FormData
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<input type="file" class="upload_inp" onchange="changeFile()">
<!-- 限制上传文件类型也可以用accept属性 -->
<!-- <input type="file" class="upload_inp" accept=".png,.jpg,.jpeg"> -->
<!-- 如果样式不要默认的input框的话,比如上传照片头像这种,可以将input框隐藏,后面放一个div/img/button..,点击事件里触发input的点击事件即可 -->
<script>
// axios封装,统一请求头,请求路径等
let axiosInstance = axios.create();
axiosInstance.defaults.baseURL = 'http://127.0.0.1:8000' // 路径配置
axiosInstance.defaults.headers['Content-Type'] = 'multipart/form-data'; // 请求头设置,这里一定是formdata类型不能是application/x-www-form-urlencoded,只有form-data可以传文件
axiosInstance.defaults.transformRequest = (data, headers) => {
const contentType = headers['Content-Type'];
if (contentType === 'application/x-www-form-urlencoded') return Qs.stringify(data);
return data;
}
axiosInstance.interceptors.response.use(response => {
return response.data;
}, reason => {
return new Promise.reject(reason)
});
function changeFile() {
let upload_inp = document.querySelector('.upload_inp');
console.log(upload_inp.files);
let file = upload_inp.files[0];








 js文件上传与下载
js文件上传与下载
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3237
3237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








