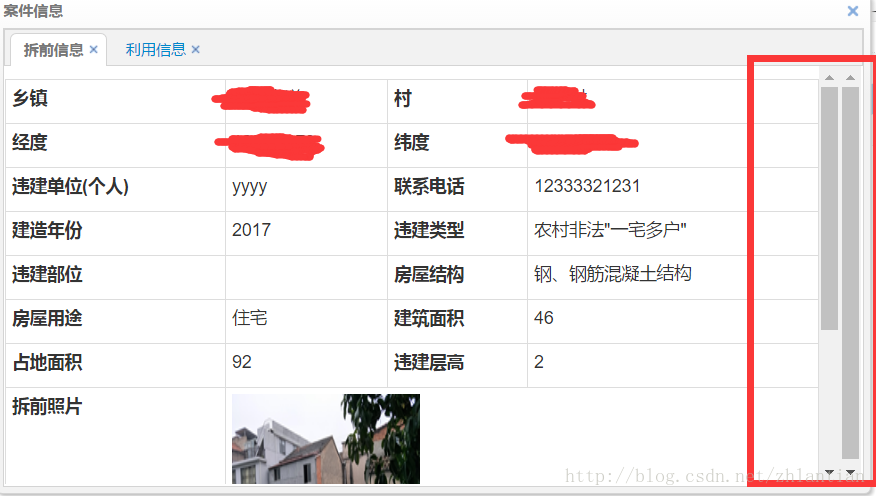
最近在使用easyui-tabs加iframe时,出现了两个垂直滚动条的现象,如下图所示
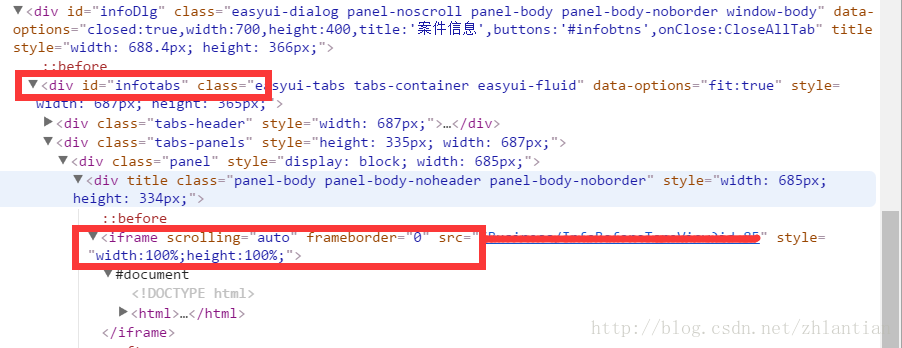
根据代码可以猜测,出现两个滚动条,其中一个肯定是iframe中内容过多出现的滚动条,这个也正是我们实际所需要的滚动条,另外一个滚动条不知道到是如何出现的,但是猜测可能与easyui-tabs控件本身有关,出现滚动条,可以肯定的是内容超出了高度范围,而我们所熟知的隐藏超出内容的方式就是overflow:hidden的方式来用css控制,根据这个想法,查看此时的DOM文档结构,如下图
可以看到,每一个tab其实对应着一个class为panel的div,而panel中的内容显示在class为panel-body的div中,可以尝试直接在DOM上的这个panel-body上添加一个css,overflow:hidden,然后查看效果,如图
修改后可以直接看到结果,如下,可以看到已经达到想要的结果
由于我们所能知道的DOM结构为我们设置的tabs的id即‘infotabs’,观察文档的DOM,需要找到对应的panel-body,最终使用CSS如下,即可达到效果
<style type="text/css"> #infotabs .tabs-panels>.panel>.panel-body { overflow: hidden; } </style>

























 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








